所有網站,無論是官方、電子商務、社會化網絡還是個人站點,都應該布置一個恰到好處的“關於”頁面,直截了當地告訴到訪者,為什麼要浪費他們寶貴的時間浏覽你的網站。
一、為什麼要有“關於”頁面
不要讓用戶思考!
1、向浏覽者傳達本站的價值,留住用戶
2、始終提醒自己站點的主旨,不要跑題
二、起什麼名
“關於”頁面存在的目的就是盡快讓浏覽者找到網站的方向,或者作為進一步補充,比如陳列相比競爭對手而言,自己的優勢和特色。所以名字越簡單、越樸素就越好。
不同類型的站點給出的稱呼不盡相同
典型的門戶的名字比較傳統,因為它們無人不曉。比如網易的“公司簡介”,谷歌的“Google大全”。
大眾、平易近人的網站往往都稱呼為“關於我們”,比如嘀咕、phpChina;“關於+網站名稱”的類型也不在少數,比如豆瓣和支付寶。
個人站點比較簡約,兩個字搞定:“關於”。人人網等很多社會化網絡站點也是如此。
多數國外站點同上,比如“about Flickr”、“about us”、“about”。
三、放在哪裡
1、放在最不顯眼的地方
標題、標識、內容或知名度非常強的網站放在頁腳。
這些類型的網站要麼你們熟知,要麼一眼就能看出它講的是什麼。比如新浪微博,淘寶。
2、放在最顯眼的地方
小站點,比如個人站點、博客,或者全新的網站,有必要顯性地“通告”浏覽者本站的導向和意圖(以期靠好奇心最大程度留住訪客),放在頁首。
PMCaff成立不久,導航干淨明晰。如圖01

01 PMCaff網站導航
Gmail右側有一個“幫助”,提示用戶如何使用。“關於”的功能本身就是一個提示性說明;谷歌產品線眾多,單獨提出來使得“提示”功能得到了最大發揮。如圖02。

02 Gmail導航
極客公園是一個新建的站點。然而,極客是一個外來詞,不易“望文生義”;普遍定義是“性格古怪的人”。再看站點的導航,更摸不著頭腦(所以“性格古怪”?)。更奇怪的是,它居然還把“關於”鏈接放在頁腳。這是一個典型的標准錯誤答案,直接導致用戶方向感的缺失。沒有閒情的用戶,從進入網站到離開網站,只在彈指一瞬間。如圖03。
03 極客公園導航
3、最簡單的域名
還有什麼比xxx.com/about更簡單的呢?
四、寫什麼
1、網站的主旨、特色、優勢(必須)
作文講究“開門見山”,這裡也是如此。不要東拉西扯!
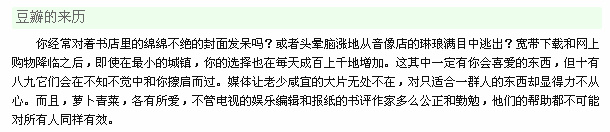
豆瓣的文案樸素、精致,結構清晰。關於豆瓣→豆瓣的來歷→參與豆瓣。以第一段為例,如圖04。

04 豆瓣的“關於”
人人網無人不知,它本身的“關於”也是一個“人”的頁面。上面的簡介寫著:“人人網(renren.com)是中國最大、最具影響力的SNS網站,以實名制為基礎,為用戶提供日志、群、即時通訊、相冊、集市等豐富強大的互聯網功能體驗,滿足用戶對社交、資訊、娛樂、交易多方面需求。”清晰明了。
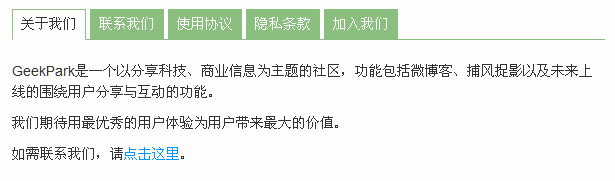
極客公園的“關於”上方鮮明地標上四個標簽,擾亂視聽不說,這四個頁面還是單獨的html文件,網站的速度又令人崩潰。還有更不爽的:它壓根就沒講清楚極客公園到底有何與眾不同。——這與網站的創辦者之一,可能吧的作者,在博客裡的清晰的描述(他寫到:極客公園,我們團隊它的定位是:IT、商業資訊精讀社區)形成鮮明對比。如圖05。(最後一行的“聯系我們”和第二個標簽重復了)

05 極客公園的“關於”
2、主辦方(可選)
1、網站不出名,但主辦出名
如果你不知道Flickr,但你一定知道雅虎吧。(好吧,這不是一個好例子)如果你不知道奇藝,你一定知道百度。依靠主辦方,襯托自己的氣勢。
2、網站有意思,想看看作者是啥樣的
假若你喜歡哈利波特,你很可能對羅琳(是如何創作的,她的生平等)也感興趣。同樣,比如個人網站。站點上的內容不錯,訪問者還想對博主一探究竟——那就滿足這個小小的願望吧,他們肯定會回來看你的。
五、怎麼寫
目的明確。
1、親切。使用“你”,而不是“您”
2、直接且有效。不拐彎抹角,不講大話空話
3、特別。展現出自己的特色
4、簡潔。如果可以刪掉,那就沒必要寫上去
5、引向幫助頁面。不需要把各個特點展現到身臨其境的地步;這裡也不是疑難解答所。還有困惑?去幫助頁面吧(而不是被弄得一頭霧水後關掉網站)。