Blog設計 網頁設計之處女作
編輯:前端技巧
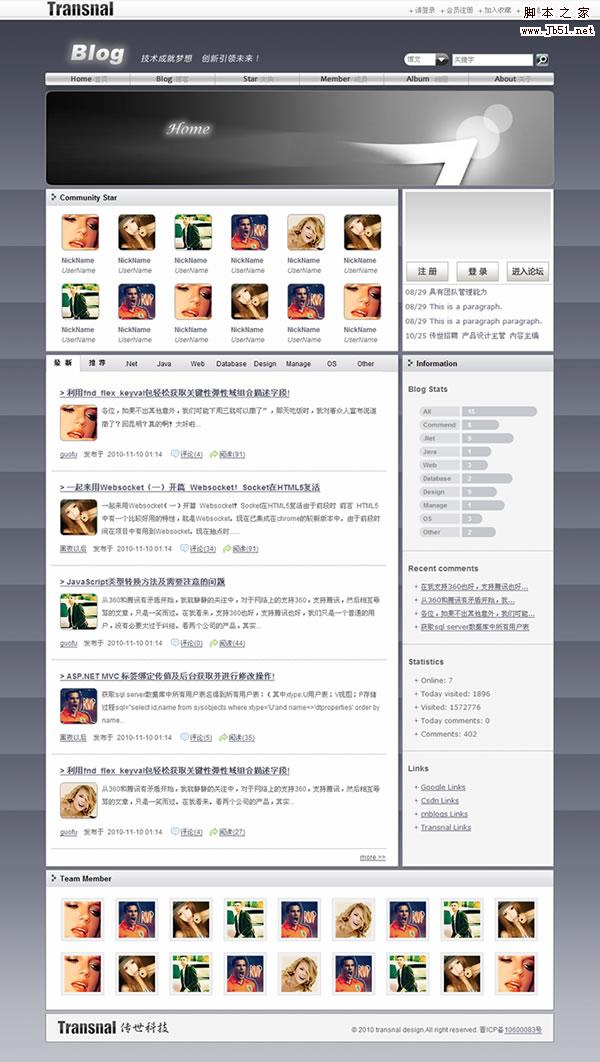
 入行7年了,一直做程序和項目管理,美工這水是從來沒趟過,但是每天被美工耳濡目染,再加上嵌套頁面時被IE6、Firefox等浏覽器的兼容折磨的死去活來,使得本人已具備了一定的網頁設計基礎,隨著公司網站的全面改版,終於下定決心,自己搞一個Blog的界面出來。
入行7年了,一直做程序和項目管理,美工這水是從來沒趟過,但是每天被美工耳濡目染,再加上嵌套頁面時被IE6、Firefox等浏覽器的兼容折磨的死去活來,使得本人已具備了一定的網頁設計基礎,隨著公司網站的全面改版,終於下定決心,自己搞一個Blog的界面出來。
怎麼說也是個做過程序的,界面的美觀度,尤其是代碼不能太寒酸了,於是參考了不少牛X的Css框架,選定了一個輕量級的開始下手。
萬事開頭難,Div+Css布局還不太明白是咋回事,不過大概知道就是把層float來float去的,於是在框架的基礎上開始float。左右結構,兩列布局,定寬高,左右浮動,很快頁面框架就出來了,貌似挺簡單的昂。
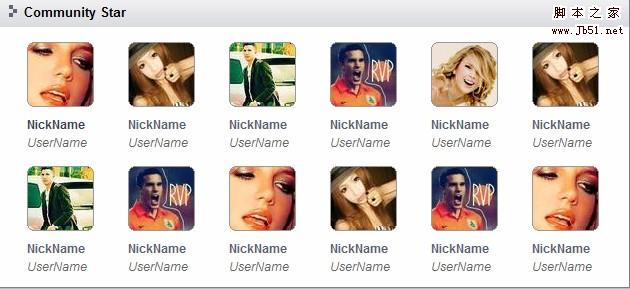
第二步,往框架裡填內容,頭像放進去了,不太好看,於是乎就想,弄個圓角吧,可是博客的頭像是用戶傳的,用戶可不會自己弄圓角的,看來還是的用樣式控制,上網一查,我天,CSS的好麻煩,還的弄4個DIV鼓搗半天,放棄之,找現成的吧,Google搜出來個《圓角框組件--冰極峰》一看代碼Js的,國產,寫的也很是不賴,提供多種圓角的實現方式,調用簡單,就用它了,頭像的圓角問題解決之。

第三步:選項卡效果,Blog的類別切換想用選項卡的效果實現,怎麼弄呢?答案就是 ------- Jquery,現成的用慣了誰還自己折騰啊,上網一搜,出來一大片,甄別、篩選,最後決定用個簡單的,能實現切換和淡入淡出效果,代碼往裡一扔,樣式和圖片稍作調整,哦了,真不可思議,是我太有才了還是本身就這麼簡單。

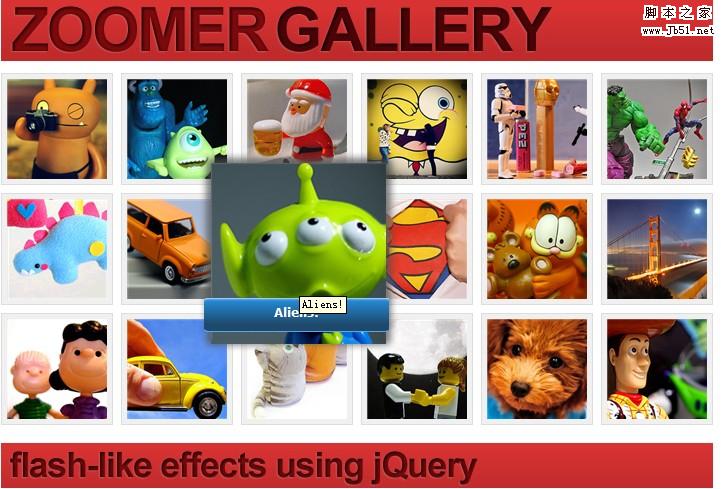
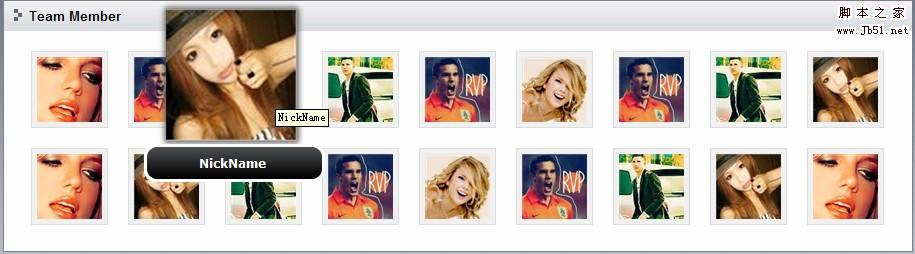
第四步:加點動態效果吧,個人比較喜歡花裡胡哨的東西,看見網站上飛來飛去的效果就挺高興,可是博客裡有什麼可花哨的呢,還真沒有,於是乎,在最下面團隊成員處搞個小效果吧,還是那句話:現成的用慣了誰還自己折騰啊,翻開以前整理的Jquery特效,終於找見一個能派上用場的,效果看著還挺牛X的,這個玩意看著好看,不過整起來還挺費勁,不過終於還是搞定了,看看效果吧。

 第五步:注冊、登錄按鈕,列表等內容,這個簡單,三下五除二就弄完了,開始離開IE7挑戰其他浏覽器的兼容性,IE6一打開,我靠,頁面變的面目全非、慘不忍睹,這可咋整,難道我做的界面就這麼脆弱麼?不能啊,把CSS的知識庫打開,什麼IE6的3像素Bug,Firefox的專用樣式等等等等,這才開始現學,學完發現已經第二天下午了,不能白學啊,改吧,這才一點一點調整樣式,終於,在第三天晚上整完了,長出一口氣,幾個浏覽器表現基本一致了,一個頁面搞了3天半,比我們的美工效率簡直差了十萬八千裡,不過還是有不少細節處理是可圈可點的,一股莫名的成就感油然而生,看著自己的處女大作,喜極而泣!
第五步:注冊、登錄按鈕,列表等內容,這個簡單,三下五除二就弄完了,開始離開IE7挑戰其他浏覽器的兼容性,IE6一打開,我靠,頁面變的面目全非、慘不忍睹,這可咋整,難道我做的界面就這麼脆弱麼?不能啊,把CSS的知識庫打開,什麼IE6的3像素Bug,Firefox的專用樣式等等等等,這才開始現學,學完發現已經第二天下午了,不能白學啊,改吧,這才一點一點調整樣式,終於,在第三天晚上整完了,長出一口氣,幾個浏覽器表現基本一致了,一個頁面搞了3天半,比我們的美工效率簡直差了十萬八千裡,不過還是有不少細節處理是可圈可點的,一股莫名的成就感油然而生,看著自己的處女大作,喜極而泣!
作為一個web程序員,不懂CSS和JS是可悲的,而作為一個美工,對程序和JS框架不聞不問也是同樣可悲的,程序和美工交集的地帶有很多工作需要做,也有很多細節需要處理,就是因為意識到這一點,筆者才硬著頭皮去搞界面,最後的事實也證明,由熟悉程序的人設計出來的界面,由於在設計時就大量考慮了程序員在嵌套頁面時會遇到的困難和不利因素,並提前將其優化,使得程序員嵌套代碼時事半而功倍,大量節省了開發成本和調試時間,現在的企業已經越來越講究協同和銜接,想要填補程序和美工銜接的空白地帶,還需要各位同仁在對方的領域裡多一點涉足和研究,同時也多一點理解和支持,別小看這一點點進步,它帶給你的可能會是質的提升。 目前該界面程序已經嵌套完畢並上線測試,訪問地址http://blog.transnal.com,歡迎各位大俠前來拍磚!
小編推薦
熱門推薦