1)、打開FlashFXP,點擊“站點”>“站點管理器”;或者按快捷鍵F4。

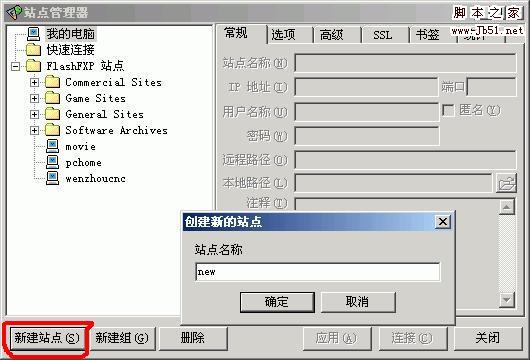
2)、在“站點管理器”對話框中,點擊“新建站點”,在彈出的對話框中,輸入一個站點名稱。

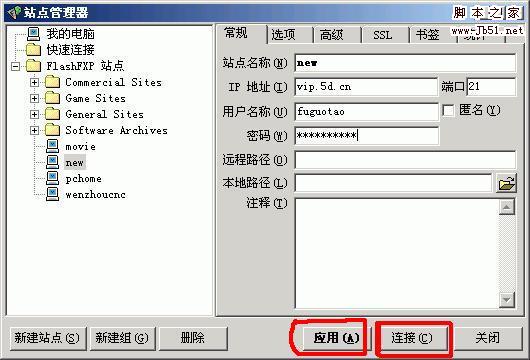
3)、在常規面板,輸入ftp空間的IP地址,端口,用戶名稱,密碼,然後點擊“應用”按鈕,站點就設置好了。點擊“連接”按鈕,就可以連接站點。

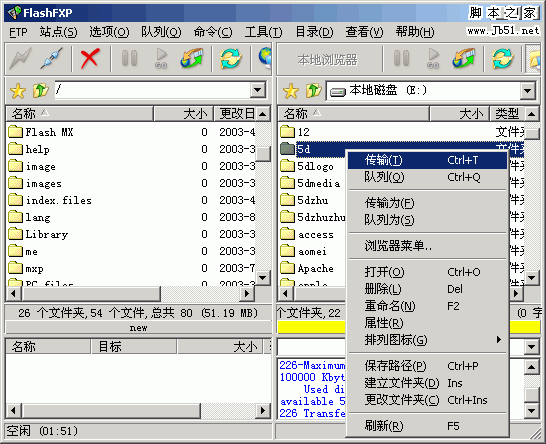
4)、連接上站點之後,在本地磁盤,找到要上傳的文件或數據,選中後右鍵單擊,單擊“傳輸”。上傳網站就這樣輕易實現了。如果要上傳的文件很多,你也可以將他們全選,然後傳輸。

同樣的方法,選中遠程空間中的文件或者文件夾,點右鍵,占擊“傳輸”,就可以下載到本地。
FlashFXP最特殊的功能是它可以實現站點之間的對傳,這也體現在它的名稱FlashFXP上,而不叫FlashFTP。如果你有多個網站並且需要互相傳輸文件,那就多多利用這個功能吧。
1.在“站點管理器”中,輸入站點的ftp信息,定義好要對傳的兩個站點。
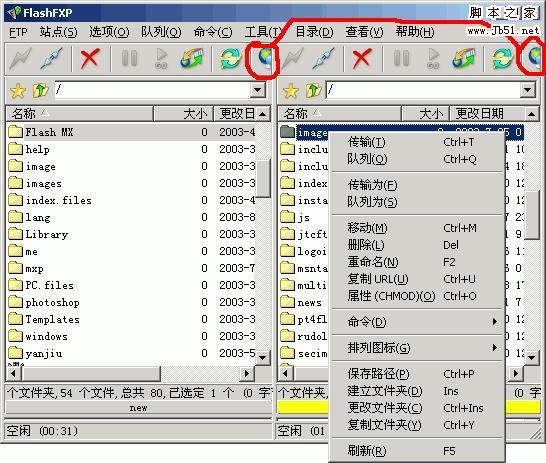
2.在“站點管理器”中,點擊“連接”,首先連接其中一個站點,之後再連接另一個站點。選中一個站點中的文件或者文件夾,點擊右鍵,選中“傳輸”。
下圖中紅色圈圈內的按鈕就是用來切換本地和互聯網的,如果需要站點和站點之間傳數據,需要用這個按鈕將一側的本地切換到互聯網,然後連接上。

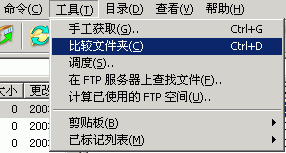
3)、在維護站點的時候,需要使兩個站點的文件同步,如果有很多文件相同,要找出不同文件,用肉眼是件很累的事。可以使用FlashFXP的“比較文件夾功能”。先在兩個站點中選擇要作比較的兩個文件夾,然後選擇“工具”/“比較文件夾”。

或許你在上傳網站時也會碰到以下的問題“以前做了一部分網頁,過了一段時間換了機器又做,發現上傳後大小寫不一樣.以前是小寫,現在傳上去的文件全是大寫所以連接就出問題.有沒有快的辦法一次能將大寫改成小寫?”
FlashFXP中可以輕松改變上傳或者下載文件名稱的大小寫。
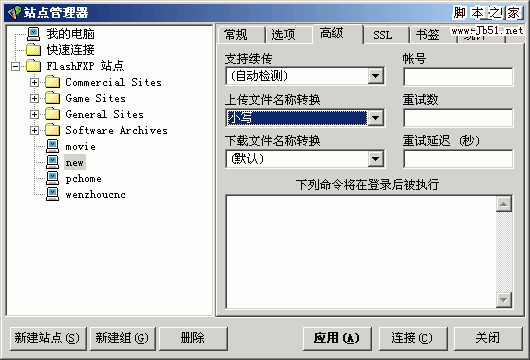
方法一:對於某個站點的文件,打開“站點管理器”,在“高級”選項卡中,選擇“小寫”。

方法二:對於大量站點需要更改大小寫文件名稱的,需要改變站點的默認參數。
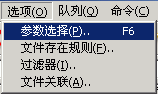
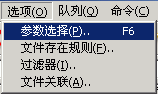
1)、點擊“選項”/“參數選擇”。

2)在“傳輸”選項卡中,“上傳文件名稱轉換”下拉框中選擇“小寫”。

FlashFXP還具有避免空閒功能,可以防止被站點踢出。
1)、點擊“選項”/“參數選擇”。

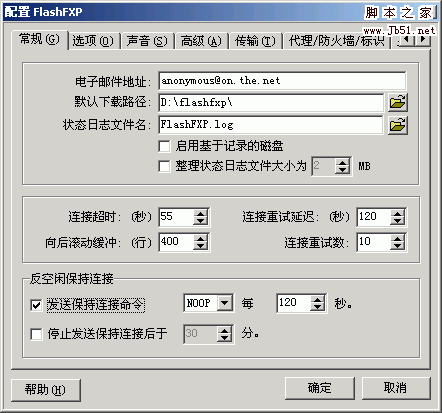
2)、在“常規”選項卡中,選中“發送保持連接命令”,設置相應的參數。

FlashFXP可以讓你了解已使用的FTP空間。
1)、連接站點。
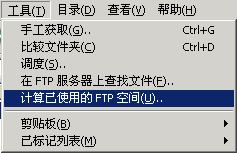
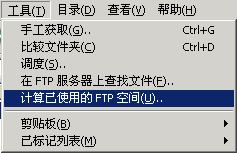
2)、選擇“工具”/“計算已使用的FTP空間”。

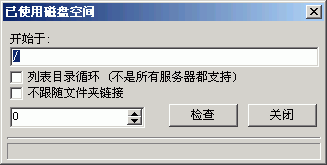
3)、在“已使用磁盤空間”對話框中,選擇要計算的文件夾,“/”代表整個站點。

4)、掃描完成後出現結果,例如下圖。

怎麼樣,看了這個博文以後是不是覺得FlashFXP用起來很方便也很簡單呢?其實FlashFXP的功能還遠不止這些哦,還有很多很多很好玩很強大的功能,但是,說實話那些我也不會;但是FlashFXP的最主要的功能的是將文件上傳到空間和從空間下載文件到本地,只要會這個做網站就完全可以了,其他的好玩的、強大的功能有時間的時候百度一下或者谷歌一下,慢慢玩也是一種樂趣。到時候如果你發現了FlashFXP的什麼更好更實用的功能,也歡迎發到論壇上來。
好了,今天就到這裡了。到目前為止“新手建站每日一帖”一共已經開了6個帖子了,一直都在講一些非常基礎的東西,稍微有點經驗的人都不是很需要看;但是我開“新手建站每日一帖”的目的不是為高手們或有經驗的站長朋友們開的,我是為那些想做網站卻不知道該怎麼下手的朋友開的,希望從我的每天一帖中能給這些朋友指引一條走向站長的路,最起碼讓這些朋友知道該怎麼開始吧。