我們能從Google的全新UI中學到的知識(圖文)
編輯:前端技巧
谷歌用戶界面改革歷程
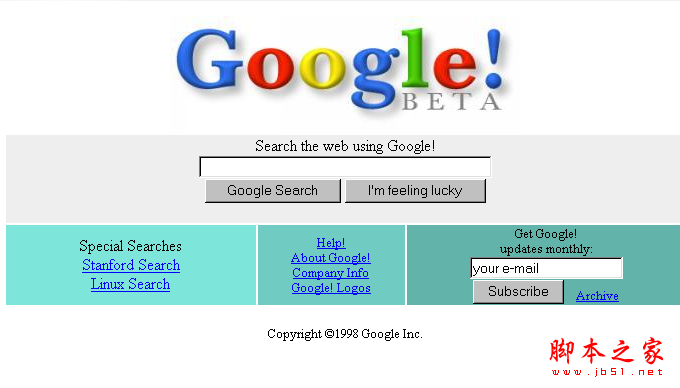
1998

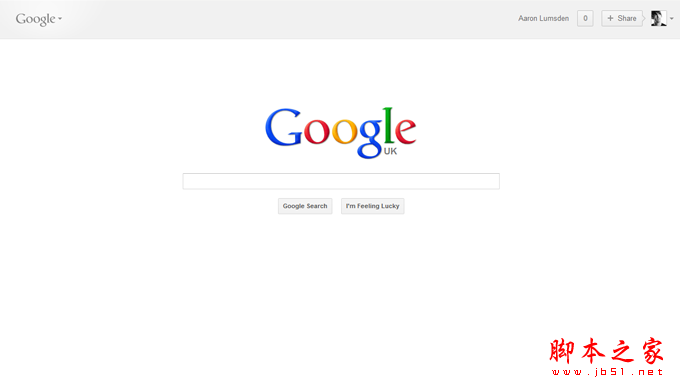
2012

“Google 的使命是整合全球信息,使人人皆可訪問並從中受益。”
統一Google體驗
Google的網頁從早期開始就發生了徹底的變化。用戶的網頁體驗與以前相比有了更多途徑,可以在不同的設備上觀看並感受。Google已經做出了改變來反映這些變化。變化也被引用到統一谷歌一系列產品中,將這些產品整合,使得用戶在產品切換之間有流暢的體驗。Google的解釋是:
“我們的目標就是帶給您更加無縫一致的在線體驗,無論您使用哪一種 Google 產品或在何種設備上使用,都將獲得這種體驗。”
Google帶來的全新體驗基於三個關鍵設計原則。讓我們來看看這三個原則。 yixieshi
Focus——專注性
專注性即指讓用戶得以專注於其想要快速輕松解決的任務或工作。把雜亂的內容清除,將用戶的重點內容和常用工具始終保持在最前方。同時,還加入一些簡單的東西,例如利用鮮艷的顏色來突出或隱藏不用的導航功能。
通過這些方法,Google的用戶界面能夠幫助用戶下意識地專注於他們正努力完成的工作,減輕用戶的失敗體驗。
Elasticity——靈活性
自谷歌開始改變以來,最大的變化就是其用戶訪問網頁的方式。
不僅在台式電腦上,我們更多的會將Google產品出現在移動設備中,例如智能手機,高分辨率的平板電腦及電視。“靈活性”的目的是讓用戶在轉換使用不同的設備時能夠保持一致的視覺體驗。
Effortless——易用性
盡管Google使用的技術和產品相當復雜,他們不想在設計中描繪這一復雜性。“易用性”的理念是保持產品的簡潔,干淨和一致性。
“Google的新品牌將植根於信任,美觀,技術和創新。”——Larry Page
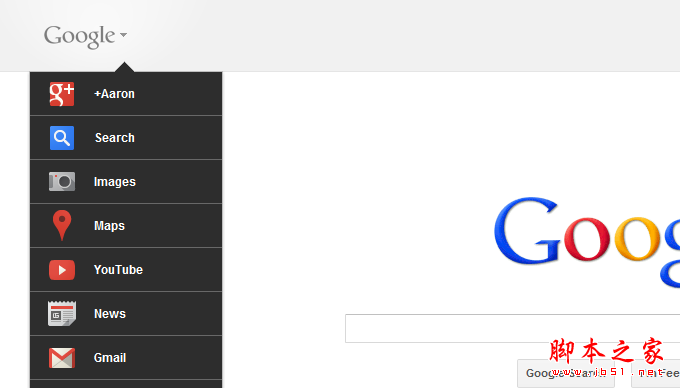
Google導航欄

新的菜單欄合並了Google的導航欄以及搜索欄、Google+工具欄。保留了搜索欄和導航欄中所有產品功能,同時產品之間還能進行簡單的切換。只需簡單滾動google的logo,一個下拉式的菜單便會出現,用戶可以有效便捷的在Gmail, Docs, Maps, YouTube 以及其他產品之間轉換。
Eddie Kessler(Google的技術負責人)解釋道:
“統一,簡化,告別舊的導航欄!讓用戶享受到超級簡單的導航體驗,是改變Google整體浏覽體驗的重要組成部分,也是我們努力的方向。這就是為什麼對於此次改版,我們異常興奮。”
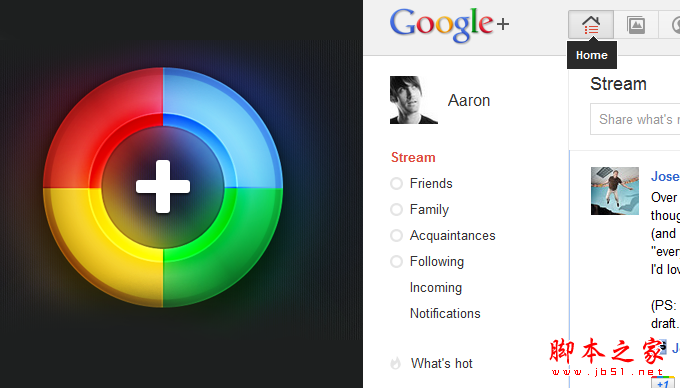
Google +

為了分析每個Google產品的UI是否完全達到其效果,在本文中我將選取幾個最為突出的幾個Google明星產品進行闡述。
Google的進行改版時恰逢遇上今年最關系的一個網絡項目:Google +。比起其他Google的其他產品,Google +可能更好的展示了其新的設計原則。對於產品發布後的預期,如果有一個產品需要被用於吸引用戶,那Google +首當其沖。它完美的展示了Google的設計理念,在我加入圈子的沒幾天,我發現自己已陶醉在其簡單的設計中了。
Google Plus的部分設計是由Andy Hertzfeld 的UI/UX 團隊完成。許多人會都會將Google與Apple的設計風格進行比較,如此爭議或許是由於Andy在80年代曾受聘與Apple,並參與了 Macintosh Project項目。Andy在項目中所要做的就是和Joseph Smarr一起探討‘circles’ 的概念。
Andy解釋了其背後的想法:
“很明顯這個想法的初衷是將用戶分類。其次‘circles’ 的核心理念是能變得有趣,同時提高參與度,成為你願意去做的一件事。由於會的變得乏味無聊,我們會對用戶所做的采取獎勵制度,在他們的臉上放上笑臉,試圖讓用戶享受他們所作的一切。”
Google Plus如今是Google整體戰略中不可分割的一部分。它將被整合進Google大部分的產品中,即使是在搜索結果中也能看到它的按鈕。Google為我們的發現提供了超便捷的分享方式。“社交搜索”一詞的意義比以往任何時候都具有價值,而且我相信搜索正引領著這個方向。Google這樣說道:
“Google社交搜索幫助你從你的社交關系網中發現相關內容,建立一套你的在線好友和聯系人的網脈。有時候,來自好友和熟人的內容,比來自素不相識的人更具有相關性和意義。例如,一份來自對於在線電影的影評或許很有幫助,但如果這份影評來自你的好友,這將更有益處。”
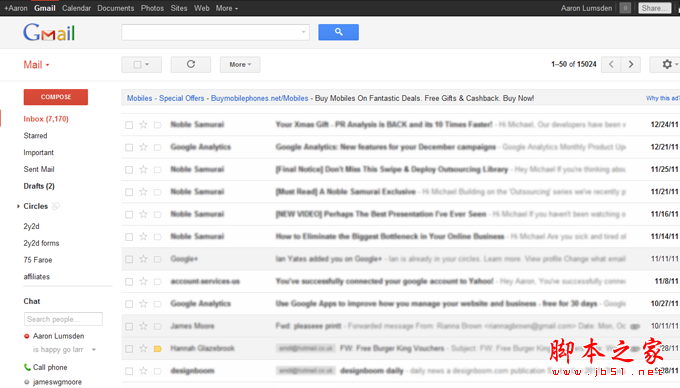
Gmail

據CBS的報道,截止至2010年11月Gmail擁有1.933億名活躍用戶。為了挽留住這些用戶,Google簡化了Gmail的設計以此增強用戶體驗。他們對此作出了以下幾項改變:
簡化對話模式
Gmail中的對話模式被完全重新設計,當郵件歸檔時能更容易浏覽。資料圖片被添加進對話中,幫助用戶更好的參與進對話中。同時有助於對自己所說的話進行追蹤。區別於原有的UI,新的設計可以讓用戶專注於與同事和好友之間的溝通。
良好的導航性
左邊側欄導航被重新設計,並且可供用戶自定義。用戶可以根據自己的喜好更改聊天區域的大小,或者點擊左側欄下面的小圖標,完全隱藏它。結合所有的新產品,用戶可以以自己的方式通過Tab或箭頭鍵浏覽Google界面,再次為用戶提供了最方便的導航方式。
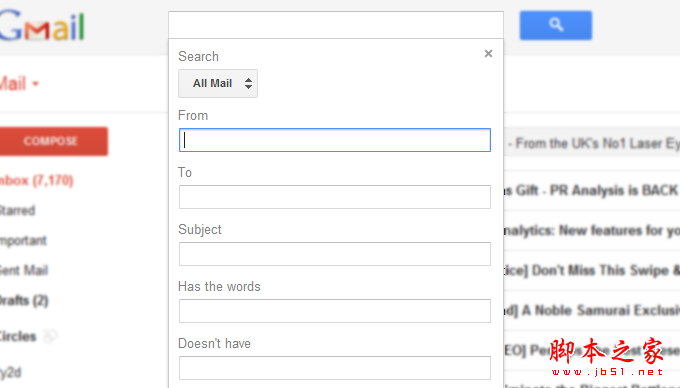
增強搜索

Email對於web使用者來說是一個非常重要的工具。事實上,每天預估有294億封電子郵件發送中。如何找到散落在我們收件箱的郵件成為了當務之急。Google為此提供了一種超越以往標准搜索的方式。現在,用戶可以點擊隱藏了高級搜索版面的下拉式列表,只需點擊幾下,即可創建搜索過濾器。
階段性推出
無論你是否喜歡Google的新改版外觀,無疑它已經取得了成功。在過去的幾個月中,它成為了網絡上的熱門討論話題,並且獲得不少粉絲。其中成功的部分可能歸功於Google已經做出的改變。Google選擇階段性的推出來取代一次性的上線,因為這通常取決於產品。通過此方法,他們可以實時收集用戶的反饋意見,並決定什麼是有效的,同時對下一階段所要開展的項目進行重新評估。
階段性的推出也有其他好處。通過幾個月內,對於UI推出時間方面的消息,Google利用媒體對其UI進行了一定的炒作。從BBC到紐約時報,再到別家媒體,大家都在報道關於Google的變化,更何況是社區論壇中發表的眾多評論。
深入了解Google UI
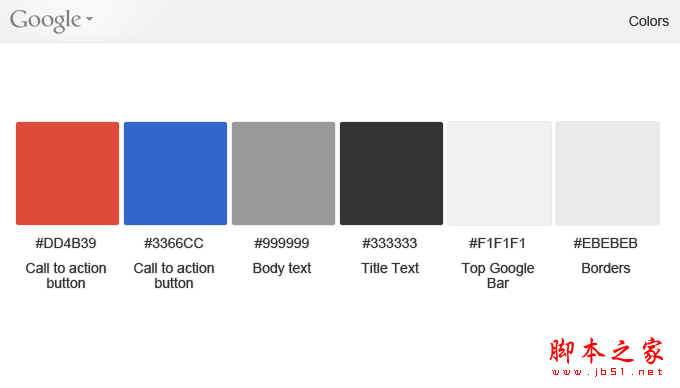
Google UI的用色

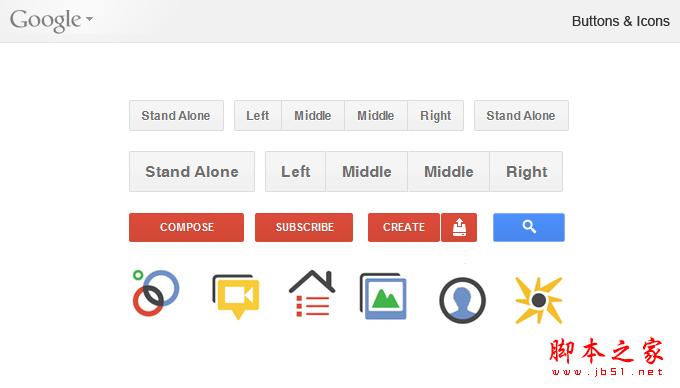
按鈕

作為新設計戰略的一部分,Google推出了一套新系列按鈕。這些按鈕清晰、簡潔、簡單並很清楚的呈現了Google的“焦點”式設計原則。他們使用了HTML5和CSS3技術進行創建。讓用戶感到吃驚的是,按鈕並不是真正的按鈕,也不是錨標記,而是在創建中使用了div實現的。這是用來表示一個通用的標記啟著一個標准部件的作用。這對於利用屏幕閱讀器等設備浏覽網站的用戶來說十分有幫助。
Google采用CSS3的實現圓角細膩漸變的按鈕效果,同時在懸停按鈕的底部添加一個微妙的陰影,帶了額外的時尚感。按鈕一般被分為兩大類“獨立”和“左、中、右”。每個類別有2個不同的尺寸“標准”和“大”。在其范圍內選擇這4個風格,Google為它的用戶帶來統一體驗。
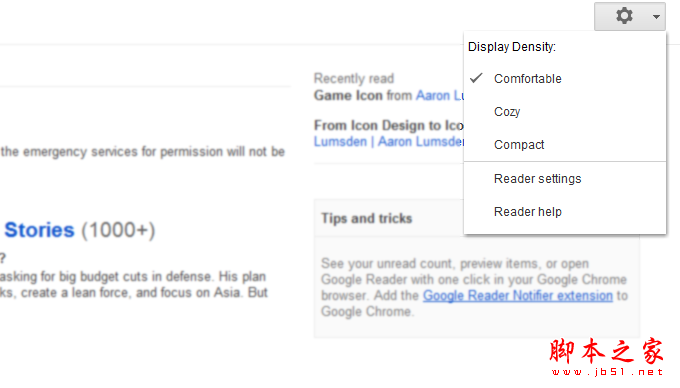
Comfortable, Cosy, Compact

結論
在過去的六個月中對於Google新UI設計原則的研究相當激烈,我可以大家從他們以及實施的戰略中我所觀察和學習到的。最為互聯網領域最大的品牌之一,他們已經清楚的了解領悟了簡單和統一的體驗是至關重要的。
“簡單和統一的體驗是關鍵。”(Simplicity and a unified experience is key)
它也親自教會了我去降低UI元素的強度。陰影是否真的需要80%的不透明度?能不能只降低20%~30%?作為一個設計師,我們希望人們注意到我們所作出的額外努力,比如降低陰影的百分比,或是過渡突出,使其一目了然。有時,通過微妙的變化,可以實現更好、更順暢的效果,無論是為了營造視覺效果,還是抓取用戶視線,都能達到預期的設想。同樣的原則也可以應用於邊界半徑,嘗試將色調從平時的5或10px降到1,2或3px。當然,這些做法並不適用與每一個項目,但當你選擇進行一個“干淨”的設計是,它一定是至上之選。
同時,我們也了解到和以往相比,如今的網絡是一個非常不同的地方。有關Internet Explorer的最新消息,IE將自動更新期浏覽器,現在我們可以開始依賴於最新的網絡技術,跨浏覽器的開展工作。Google或許對此有了新的對策,而不是他們任何新產品的設計工作。現在我們可以在沒有浏覽器限制的情況下開展設計工作。現在我們應該重新調整時間創建跨設備兼容的網站和屏幕分辨率,最終帶來良好的用戶體驗。
小編推薦
熱門推薦