自適應網頁設計是怎麼做到的的相關知識點總結
編輯:前端技巧
一. 允許網頁寬度自動調整:
首先,在網頁代碼的頭部,加入一行viewport元標簽。
復制代碼代碼如下:
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0, width=device-width"/>
viewport是網頁默認的寬度和高度,上面這行代碼的意思是,網頁寬度默認等於屏幕寬度(width=device-width),原始縮放比例(initial-scale=1)為1.0,即網頁初始大小占屏幕面積的100%。
對於老式IE6,7,8浏覽器需要js處理,由於主要平台是ios和安卓,所以可以暫時不考慮Opera不支持。
二. 不使用絕對寬度
由於網頁會根據屏幕寬度調整布局,所以不能使用絕對寬度的布局,也不能使用具有絕對寬度的元素。這一條非常重要。
具體說,CSS代碼不能指定像素寬度:
width:xxx px;
只能指定百分比來定義列寬度:
width: xx%;
或者:
width:auto;
或者:
使用最大寬度和最大高度max-width,max-height;
三. 相對大小的字體
字體也不能使用絕對大小(px),而只能使用相對大小(em)。
復制代碼代碼如下:
body {
font: normal 100% Helvetica, Arial, sans-serif;
}
上面的代碼指定,字體大小是頁面默認大小的100%,即16像素。
復制代碼代碼如下:
h1 {
font-size: 1.5em;
}
然後,h1的大小是默認大小的1.5倍,即24像素(24/16=1.5)。
復制代碼代碼如下:
small {
font-size: 0.875em;
}
small元素的大小是默認大小的0.875倍,即14像素(14/16=0.875)。
四. 流動布局(fluid grid)
"流動布局"的含義是,各個區塊的位置都是浮動的,不是固定不變的。
復制代碼代碼如下:
.main {
float: right;
width: 70%;
}
.leftBar {
float: left;
width: 25%;
}
float的好處是,如果寬度太小,放不下兩個元素,後面的元素會自動滾動到前面元素的下方,不會在水平方向overflow(溢出),避免了水平滾動條的出現。
另外,絕對定位(position: absolute)的使用,也要非常小心。
五. "自適應網頁設計"的核心,就是CSS3引入的Media Query模塊
它的意思就是,自動探測屏幕寬度,然後加載相應的CSS文件。
media="screen and (max-device-width: 400px)"
href="tinyScreen.css" />
上面的代碼意思是,如果屏幕寬度小於400像素(max-device-width: 400px),就加載tinyScreen.css文件。
media="screen and (min-width: 400px) and (max-device-width: 600px)"
href="smallScreen.css" />
如果屏幕寬度在400像素到600像素之間,則加載smallScreen.css文件。
除了用html標簽加載CSS文件,還可以在現有CSS文件中加載。
@import url("tinyScreen.css") screen and (max-device-width: 400px);
六. CSS的@media規則
同一個CSS文件中,也可以根據不同的屏幕分辨率,選擇應用不同的CSS規則。
復制代碼代碼如下:
@media screen and (max-device-width: 400px) {
.column {
float: none;
width:auto;
}
#sidebar {
display:none;
}
}
上面的代碼意思是,如果屏幕寬度小於400像素,則column塊取消浮動(float:none)、寬度自動調節(width:auto),sidebar塊不顯示(display:none)。
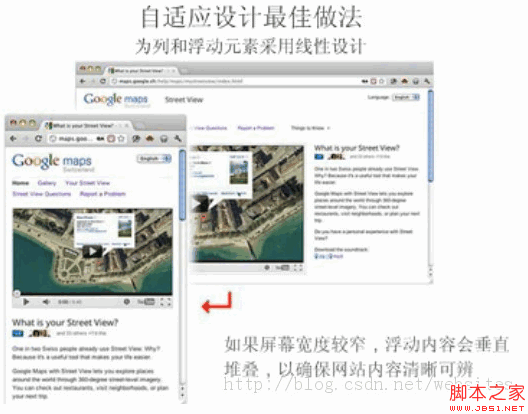
為列和浮動元素采用線性設計:
復制代碼代碼如下:
@media screen and (max-width: 480px) {
div,li {
display: block;
float:none;
width:100%;
}
}

七. 圖片的自適應(fluid image)
除了布局和文本,"自適應網頁設計"還必須實現圖片的自動縮放。
這只要一行CSS代碼:
img { max-width: 100%;}
這行代碼對於大多數嵌入網頁的視頻也有效,所以可以寫成:
img, object { max-width: 100%;}
老版本的IE不支持max-width,所以只好寫成:
img { width: 100%; }
此外,windows平台縮放圖片時,可能出現圖像失真現象。這時,可以嘗試使用IE的專有命令:
img { -ms-interpolation-mode: bicubic; }
或者,Ethan Marcotte的imgSizer.js。
復制代碼代碼如下:
addLoadEvent(function() {
var imgs = document.getElementById_x_x_x_x("content").getElementsByTagName("img");
imgSizer.collate(imgs);
});
不過,有條件的話,最好還是根據不同大小的屏幕,加載不同分辨率的圖片。有很多方法可以做到這一條,服務器端和客戶端都可以實現。
八 . 首頁內容搜索欄,產品分類,熱門產品,關鍵字。
九. 避免出現水平滾動條
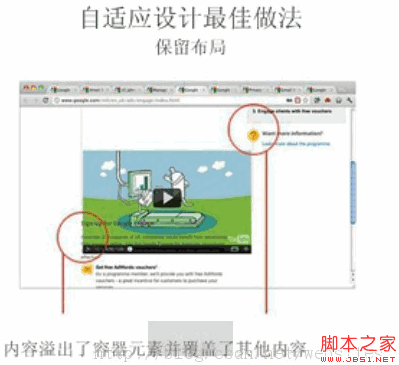
有時,圖片或其他網頁元素會阻礙在一般情況下能夠正常流動的容器元素.一下腳本能輕松地阻止上述行為:
復制代碼代碼如下:
img,iframe {max-width:100%;box-sizing:border-box;}

小編推薦
熱門推薦