如何實現網頁設計立體盒子效果
編輯:關於網頁技巧
這是一個正在逐漸流行的創意的趨勢。事實上它非常容易實現,只需要增加了一個額外的元素和獨特的設計。
讓我們看一下該如何實現立體盒子的效果吧,然後,我們將會給大家展示一些很好的例子。
准備
先准備好你的頁面和圖片,我們使用這張圖片:

我們簡單的將HTML寫成這樣:
<p id="container"> <img id="logo" src="logo.png" alt="Lee Munroe" /> </p>
CSS樣式可能會是這個樣子的:
body{background:#999;}
#container{
width:960px;
background:#fff;
margin:20px auto;
padding:10px;
}
下面是一個效果預覽:

設置為相對定位
當我們定位logo的時候,我們希望它的位置是相對於容器的,因此使用相對定位:
#container{
width:960px;
background:#fff;
margin:20px auto;
padding:10px;
position:relative;
}
將它定位到盒子的外面
現在你需要做的就僅僅是定位logo,將其水平定位,讓它從容器中突出出來。
#logo{
position:absolute;
left:-15px;
}
現在,我們就可以看到,logo已經顯示在盒子之外了。

15使用立體盒子的創意網站欣賞
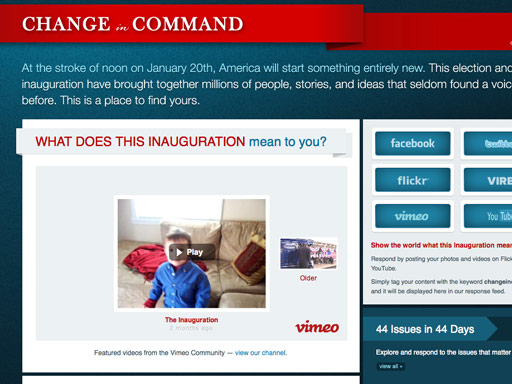
Change in Command

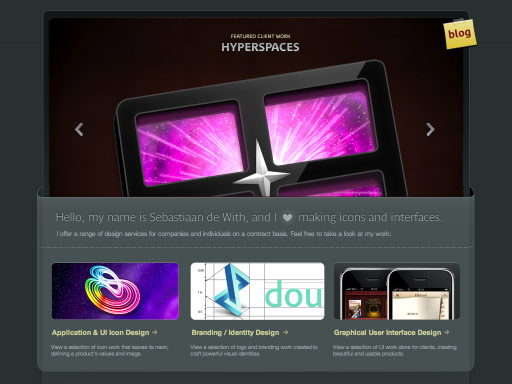
Icon Designer

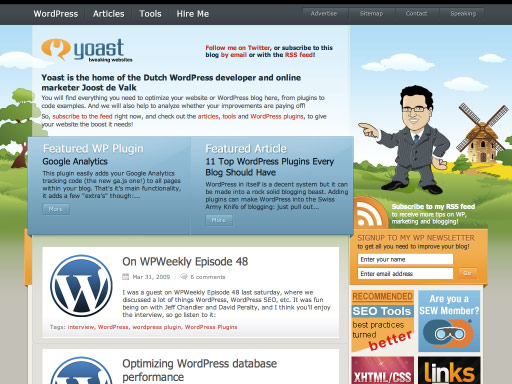
Yoast

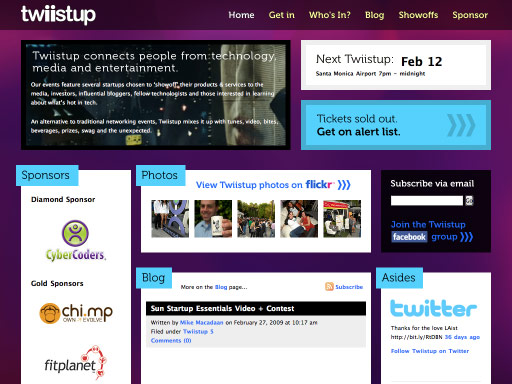
Twiistup

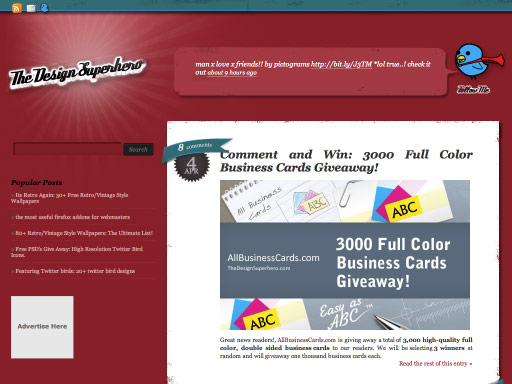
The Design Superhero

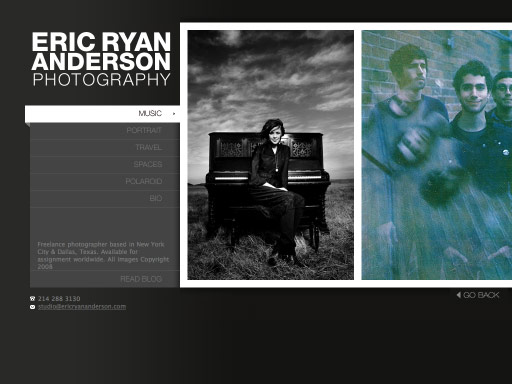
Eric Ryan Anderson

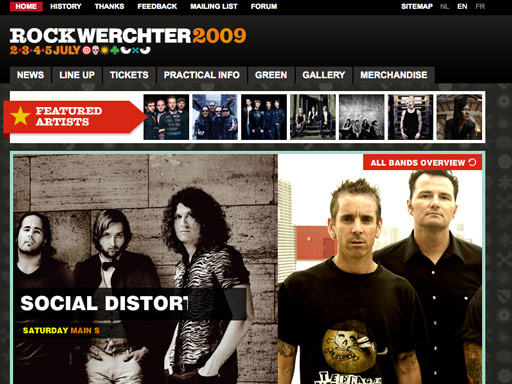
Rock Werchter

Freelance Suite

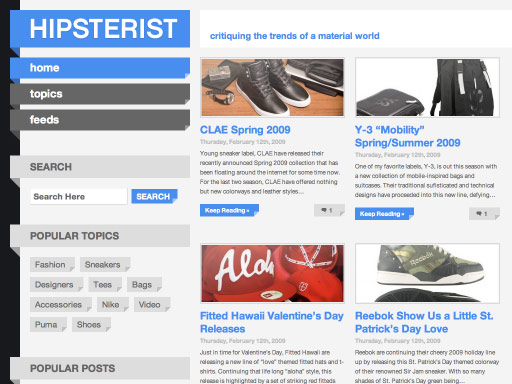
Hipsterist

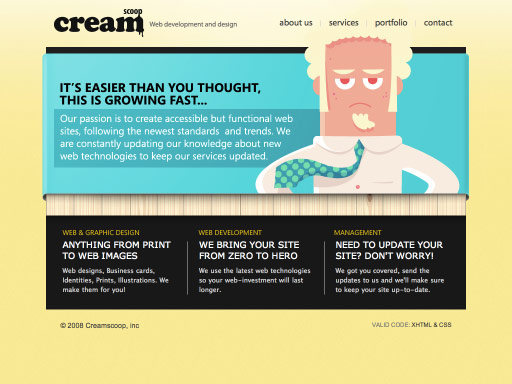
CreamScoop

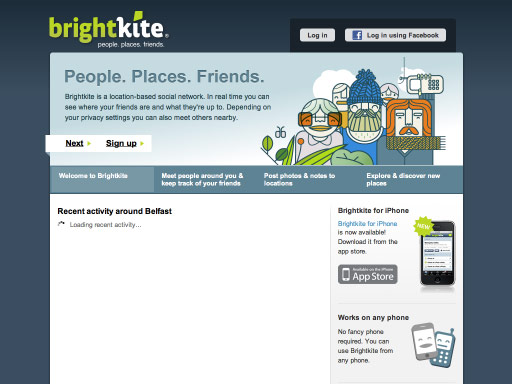
Bright Kite

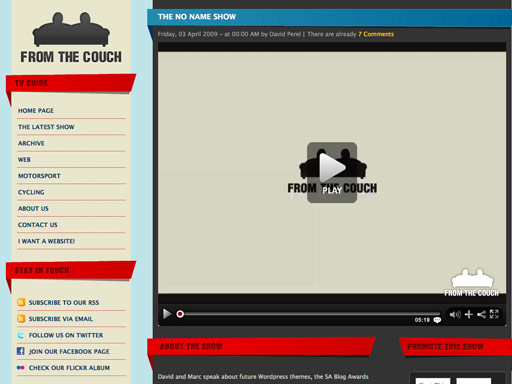
From The Couch

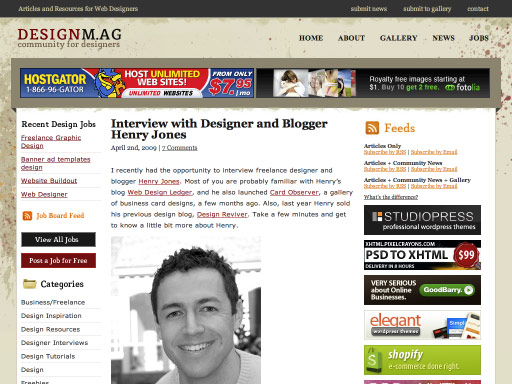
DesignM.ag

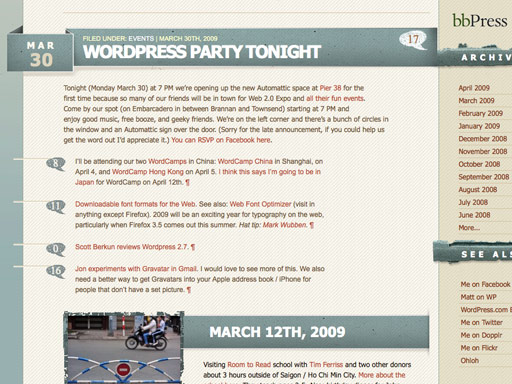
Matt Mullenweg

原文:
譯自:Leemunroe
版權所有,轉載請注明出處。多謝。
- 上一頁:網頁設計中的通用提示信息與用戶交互
- 下一頁:網頁tab(標簽)使用注意事項
小編推薦
熱門推薦