前言
大家在網上最常見的一種方案就是在父元素中relative,然後子元素absolute。這種方案當然好,不過帶來的一個缺點就是會改變元素的層級關系,如果在多個地方使用,這樣的層疊嵌套的關系會十分混亂。本文先暫時拋棄那種方案,給大家分享幾種CSS背景圖片定位的方案。
1.無依賴的absolute定位
在網絡上,對absolute存在這樣一個誤解,認為絕對定位absolute的使用必須要設置父元素相對定位relative。這樣的理解不能認為是錯的,只能說對定義沒有完全認識。在W3C文檔中是這樣定義absolute的:
生成絕對定位的元素,相對於static定位以外的第一個父元素進行定位。元素的位置通過'left' , 'right' , 'bottom' , 'top' 屬性進行規定。
對這句話的理解應該如下(L : left,R:right,B:bottom,T:top)
a:當給一個元素設置position:absolute之後,如果父元素沒有設置position:relative,則該元素是通過LRBT依據可視窗口區域的左上角進行定位;如果父元素設置了position:relative,則該元素是通過LRBT依據父元素容器的左上角進行定位。
b:在生成絕對定位的元素時,不管父元素是否設置了position:relative,使用margin-top , margin-left , margin-right , margin-bottom其中的兩個非相反方向進行定位,其效果會像相對定位relative一樣,根據自身位置進行定位。但是使用margin定位與relative唯一的區別就是,absolute脫離文檔流,原來的物理空間已經消失,而relative沒有脫離文檔流,原來的物理空間依然占據。
所以,可以使用無依賴relative的absolute進行定位,定位方法是使用margin,而不能使用LRBT。
代碼如下:
復制代碼代碼如下:
<div class="keith">
<div class="main"></p>
<p> </div>
</div>
復制代碼代碼如下:
.keith {
margin: 2em;
width: 5em;
height: 5em;
background: lightgreen;
}</p>
<p>.keith .main {
position: absolute;
background: url("../images/my-icons/Loginicon.png") scroll no-repeat 0 0;
width: 21px;
height: 21px;
margin-left: calc(5em - 25px);
margin-top: calc(5em - 25px);
}
上面代碼中,使用margin-left , margin-top 與 position:absolute來對圖片進行定位。使用了CSS3中的calc()來計算需要定位的值。
示例圖片如下:

2.background-position擴展語法
在CSS3背景與邊框中,background-position屬性已經得到擴展,它允許我們指定背景圖片距離任意角的偏移量,只要我們在偏移量前面指定關鍵字即可。
代碼如下:
復制代碼代碼如下:
<div class="keith"></div>
復制代碼代碼如下:
.keith{
margin:2em;
width:5em;
height:5em;
background:lightgreen url('../images/my-icons/Loginicon.png') scroll no-repeat ;
background-position:right 5px bottom 5px;
};
上面代碼中,使用background-position擴展語法即可實現距離右下角5px距離的定位。
3.background-origin定位
background-origin是CSS3中新增的屬性,主要用來決定background-position屬性的參考原點,即決定背景圖片定位的起點。在默認情況下,背景圖片的background-position屬性總是以元素左上角為坐標原定對背景圖片進行背景定位。
background-origin有三個屬性值content-box , padding-box(默認值) , border-box 。
看看如何使用這個屬性來對背景圖片進行右下角5px的定位,代碼如下。
復制代碼代碼如下:
<div class="keith"></div>
復制代碼代碼如下:
.keith {
margin: 2em;
width: 5em;
height: 5em;
padding: .5em;
background: lightgreen url("../images/my-icons/Loginicon.png") scroll no-repeat;
background-position: right bottom;
-moz-background-origin: content;
-o-background-origin: content-box;
-webkit-background-origin: content;
background-origin: content-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
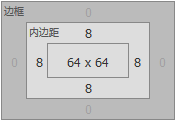
上面代碼中,給盒子設置了padding值。使用box-sizing屬性來調整div在浏覽器下的盒模型為IE盒模型,border-box的意思是總寬度=content area + padding + border 。這裡給background-origin屬性設置了content-box,可能大家會不太理解,為什麼不是padding-box。看一個火狐下的截圖。


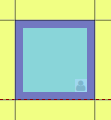
上面圖片中,黃色區域的是margin,紫色區域的是padding,淺藍色區域的是content-area。如果給元素設置了padding-box,那麼此時圖片會定位在右下角,與右下角沒有任何空間。所以此時要使用content-box進行定位。最終的效果如下。

4.calc()定位
如果我們希望通過內容來撐開容器的寬度和高度時,而不去固定高度和寬度時,這時需要使用calc屬性+background-position屬性結合使用,來對圖片進行定位。因為這時候並不知道容器的高度和寬度,只能有100%來進行計算。
復制代碼代碼如下:
<div class="keith">
這是一段文字,用於撐開容器。
</div>
復制代碼代碼如下:
.keith{
margin:2em;
padding:2em;
display:inline-block;
background:lightgreen url('../images/my-icons/Loginicon.png') scroll no-repeat;
background-position:calc(100% - 5px) calc(100% - 5px);
}</p>
<p>
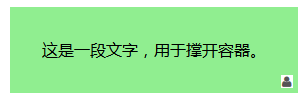
示例圖片如下:

好了,以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能有所幫助,如果有疑問大家可以留言交流。
- 上一頁:利用純css實現圖片翻轉的效果
- 下一頁:CSS3模擬IOS滑動開關效果