提高淘寶C店轉化率的實用代碼
編輯:布局實例
很簡單,大家隨便找個淘寶C店寶貝鏈接,這裡面我就不舉例鏈接了,否則大家大量的點擊圍觀,會嚴重造成舉例寶貝的轉化率稀釋,降低權重。
然後在寶貝鏈接後面,加上代碼 &is_start=true (注意這個代碼加在每個寶貝鏈接的id數字後面)
你就會發現寶貝頁面變成了最近90天銷量,截圖大家看一下:
正常鏈接情況下(顯示30天銷量5190)

加了代碼之後的鏈接打開後(顯示90天銷量12929)

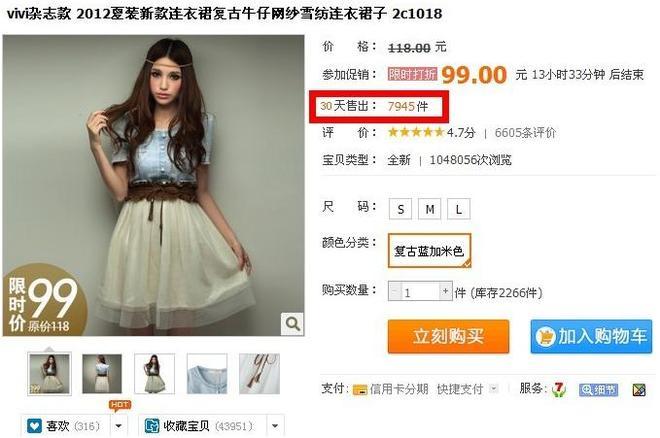
正常鏈接情況下(顯示30天銷量7945)

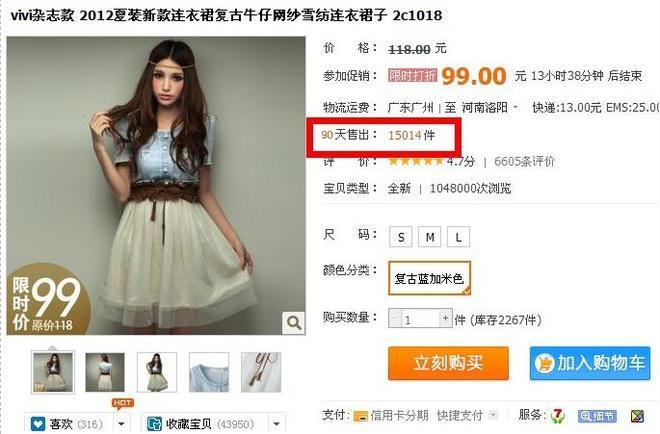
加上代碼後(顯示90天銷量15014)

這種代碼方法目前只對C店有效,商城暫時用不到。90天銷量的轉化效果肯定要比30天銷量效果更好些!
怎麼去應用這個方法?
1.我們在店鋪首頁的促銷區域,可以自定義鏈接,可以把促銷圖鏈接到這個90天銷量鏈接!
2.在寶貝描述頁面的關聯寶貝,可以自定義鏈接,可以把寶貝圖鏈接到這個90天銷量鏈接!
小編推薦
熱門推薦