CSS 3實現DIV圓角效果完整代碼
編輯:布局實例
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>CSS3實現DIV圓角 - CSS3教程 - 電腦軟硬件應用網</title>
<meta name="keywords" content=""/>
<style type="text/css"> #yuanjiao{
font-family: Arial;
border: 2px solid #379082;
border-radius: 20px;
padding: 30px 30px;
width: 330px;
}</style>
</head>
<body>
<div id="yuanjiao">
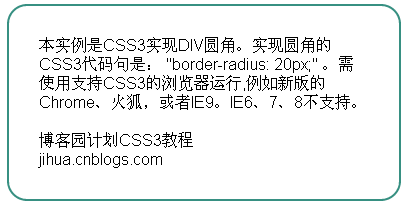
本實例是CSS3實現DIV圓角。實現圓角的CSS3代碼句是: "border-radius: 20px;" 。需使用支持CSS3的浏覽器運行,例如新版的Chrome、火狐,或者IE9。IE6、7、8不支持。
電腦軟硬件應用網CSS3教程
</div>
</body>
</html>
效果圖(Chrome):

小編推薦
熱門推薦