首先援引一下w3school上的transition基本知識:
定義和用法
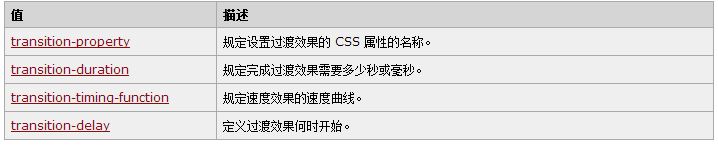
transition 屬性是一個簡寫屬性,用於設置四個過渡屬性:
transition-property
transition-duration
transition-timing-function
transition-delay
注釋:請始終設置 transition-duration 屬性,否則時長為 0,就不會產生過渡效果。

語法
CSS Code復制內容到剪貼板
transition: property duration timing-function delay;
實現滑動效果
只需要一個DIV元素便可實現滑動效果,避免了使用JavaScript為元素的動畫(IE浏覽器下僅支持IE9以上)
HTML代碼
XML/HTML Code復制內容到剪貼板- <div style="height: 200px; width: 200px; border: 1px solid #ccc;">
- <div class="slider" id="slider">這裡是內容</div>
- </div>
- <button onclick="document.getElementById('slider').classList.toggle('closed');">點擊看看</button>
CSS代碼
CSS Code復制內容到剪貼板
.slider {
overflow-y: hidden;
max-height: 500px;
/* 最大高度 */
background: pink;
height: 200px;
width: 200px;
/* Webkit內核浏覽器:Safari and Chrome*/
-webkit-transition-property: all;
-webkit-transition-duration: .5s;
-webkit-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
/* Mozilla內核浏覽器:firefox3.5+*/
-moz-transition-property: all;
-moz-transition-duration: .5s;
-moz-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
/* Opera*/
-o-transition-property: all;
-o-transition-duration: .5s;
-o-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
/* IE9*/
-ms-transition-property: all;
-ms-transition-duration: .5s;
-ms-transition-timing-function: cubic-bezier(0, 1, 0.5, 1);
}
.slider.closed {
max-height: 0;
}
demo演示地址:http://www.zjgsq.com/example?pid=1166