網頁英文字體和中文字體應用
編輯:CSS詳解
在西方國家的字母體系,分成兩大字族:serif 及 sans serif。其中 typewriter 打字機字體,雖然也是 sans serif,但由於他是等距字,所以另獨立出一個 Typewriter 字族出來。
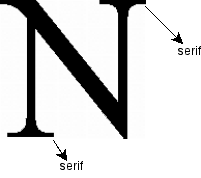
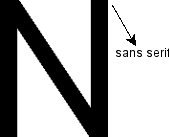
serif 的意思是,在字的筆畫開始及結束的地方有額外的裝飾,而且筆畫的粗細會因直橫的不同而有不同。相反的,sans serif 就沒有這些額外裝飾,而且筆畫粗細大致上是差不多。


像 Times、Times New Roman 等都是屬於 serif 的字體,而 Arial、helvetica 則是屬於 sans serif 的字體。
serif 和 sans serif 的一般比較
- serif 的字體較易辨識,也因此易讀性較高。反之 sans serif 則較醒目,但在走文閱讀的情況下,sans serif 容易造成字母辨識的困擾,常會有來回重讀及上下行錯亂的情形。
- serif 強調了字母筆畫的開始及結束,因此較易前後連續性的辨識。
- serif 強調一個 Word,而非單一的字母,反之 sans serif 則較強調個別字母。
- 在很小字的場合,通常 sans serif 會較 serif 字體較為清晰。
適用於不同用途
通常文章的內文、正文使用的是易讀性較佳的 serif 字體,這可增加易讀性,而且長時間閱讀下因為會以 Word 為單位來閱讀,較不容易疲倦。而標題、表格內用字則採用較醒目的 sans serif 字體,他需要顯著、醒目,但不必長時間盯著這些字來閱讀。
像 DM、海報類,為求醒目,他的短篇的段落也會採用 sans serif 字體。但在書籍、報章雜誌,正文有相當篇幅的情形下,應採用 serif 字體來減輕讀者閱讀上的負擔。
中文的情況
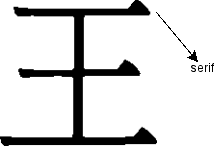
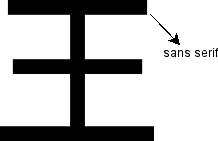
在中文的情形也是有相當於 serif 的字體,例如明(宋)體就是 serif 的,他通常是和 Times Roman 字族來搭配的。而黑體、圓體就相當於是 sans serif 的字體。
在中文直排的情況,比較不容易顯現 serif/sans serif 之間的差異性,但是在目前中文橫排相當的普遍的情形下,以上所述及的易讀性、醒目性也是適用於中文。


很常看到中文出版書籍、雜誌,內文使用了不易閱讀,但卻很醒目的黑體或圓體,這對讀者來說,在長期閱讀之下很容易就引起眼睛不舒服,似乎是應該盡量避免才是。
- 上一頁:css和document
- 下一頁:CSS入門教程:網頁首字下沉
小編推薦
熱門推薦