教程說明:
本教程系個人抽工作之余所作,按照我個人的想法我是想將一些基本的東西以較為輕松的語言描述出來,做成一個系列教程(這需要時間,我會努力抽空更新的),爭取讓每一個看這個東東的人都能有所收獲,但是因作者本人水平有限,不妥當之處敬請留言批評指正。
本教程假設您沒有任何CSS樣式表語言的基礎,甚至,您可以完全不知道CSS是什麼東東,但是,我們同樣假設您已經掌握了基本的HTML/XHtml語法。比如,您肯定知道<head></head>是表明頁面的頭部,<p></p>是表示頁面的一個段落。
------------------------------------------------------分割線----------------------------------------------------------
1、正式開始學習之前的幾句啰嗦話:
l CSS不是什麼高深的東東,它的編寫環境也很簡單,你只需要在Windows自帶的記事本中編寫,然後在浏覽器中查看效果就可以了,不要認為你是在編程,實際上CSS唯一的作用是用來控制網頁中各種對象的表現形式而已,so…你要有充足的信心相信你一定可以學好。
l 雖然CSS學習起來並不困難,但是它也講究一個動手能力和實際操作經驗。我認為所有講究動手能力和實際操作經驗的知識學習起來最好的方法就是動手去實踐,所以,我們為什麼不實際練習一下呢?記住一點:看100頁書,不如動手寫10行代碼。
2、本小結您將學習的內容:
l CSS到底是什麼東東,它有何作用?
l 在網頁中加入CSS的方法。
-------------------------------------------------華麗的分割線------------------------------------------------------
第一個問題:CSS到底是什麼東東,有何作用?
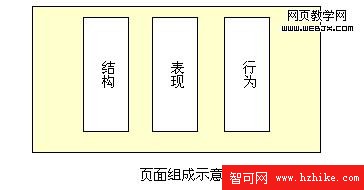
在解決這個問題之前,我們先來看看網站中一個頁面的基本組成:通常,一個頁面(前台)由一下三個部分組成:結構,表現和行為。

注:
結構:通常指結構化的文本,通俗點理解就是經過結構化了的頁面內容。用於結構化WEB標准技術有Html、XHtml、XML等。
表現:指將頁面中的元素用什麼樣的外觀展示出來,比如文字的字體,字號,顏色,大小,是否有下劃線,頁面的背景顏色(圖片),段落的對齊方式,元素在頁面的擺放位置等等。通常用於表現的標准技術就是我們這個教程要講的CSS(層疊樣式表)技術。
行為:通俗理解為人(用戶)與網頁的交互,比如:我在頁面的某個元素上單擊一下鼠標,頁面會給我什麼反應——這就是一個簡單的人與網頁的交互,我們也可以大體理解為人與機器的交互,交流,溝通(這幾個詞可能不太准確,請原諒偶在漢語辭藻方面的貧乏)。目前主要表現行為的技術是各種所謂的腳本技術,比如:Javascript(當前那是相當流行啊)。
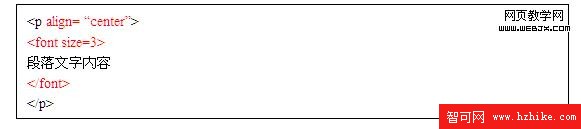
有了上面的知識鋪墊,我們知道了CSS是用來控制頁面表現的,也就是說是用來控制網頁最終展示出來的外觀的。CSS的英文全稱是Cascading Style Sheets,翻譯過來就是層疊樣式表。我們為什麼要使用CSS呢?先來看看不使用CSS的網頁頁面代碼:

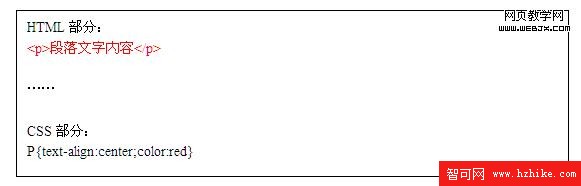
從上面我們可以看出,用於控制內容表現形式的代碼(紅色部分)是和內容部分混雜在一起的,也就是說,二者互相混雜,不可分割。現在我們再來看看使用CSS後的代碼:

注:上面的代碼如果看不懂也沒關系,後面我們會深入的講解。
從上我們可以看出,使用CSS後可以將內容(紅色部分)和表現(CSS部分)區分開來,只要你願意,你甚至可以將CSS部分和Html部分分別做成2個不同的文件,存放在不同的文件夾下。很顯然,使用CSS將結構和表現分離後的代碼維護方便,邏輯清晰,有條理,而且,我們甚至還可以把一個CSS文件應用給多個不同的Html文件,來控制他們的外觀,可以有效減小站點的體積。
上面我們簡單介紹了CSS是什麼和它能用來干什麼的問題,那麼我們如何才能在網頁制作中使用CSS技術呢?
---------------------------------------------更加華麗的分割線--------------------------------------------------
第二個問題:在網頁制作中運用CSS技術的幾種方法:
CSS按其類型可以分為3類:
•內嵌樣式
•內部樣式
•外部樣式
這三類也分別代表了運用CSS的3種不同方法,首先來看第一種方法:
1、內嵌樣式(Inline Style)
Inline Style是寫在標簽裡面的,內嵌樣式只對所在的標簽有效。
看如下例子:
<Html>
<head><title>內嵌式樣式(Inline Style)</title></head>
<body>
<P style="font-size:20pt; color:red">這個內嵌樣式(Inline Style)定義段落
裡面的文字是20pt字體,字體顏色是紅色。</p>
<P>這段文字沒有使用內嵌樣式。</p>
</body>
</Html>
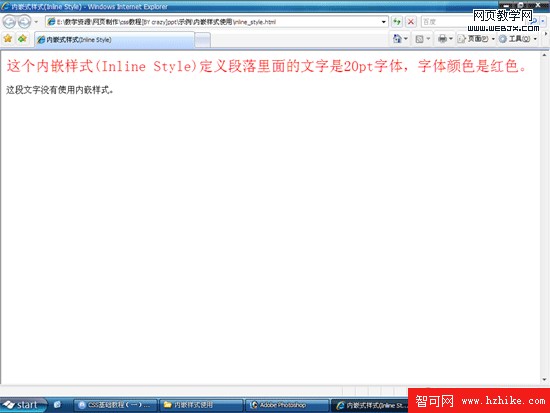
本例在浏覽器中顯示效果如下:

如上圖,我們可以看到,這種方式使用CSS是將style作為Html標簽的一個屬性加入的,也就是說,它還是沒有真正的把結構和表現分開,所以,這種方法用的比較少。下面我們來看第二種方法:
2、內部樣式(Internal Style Sheet)
內部樣式是寫在網頁的<head></head>標簽對中的,內部樣式只對當前運用該樣式的網頁有效,在網頁中使用內部樣式的基本語法如下:

注:上圖綠色部分就是CSS代碼,注意它是如何加入到頁面中的,至於具體這些CSS代碼如何書寫,這個是我們後面要學習的內容,現在可以先不管它。下面我們來看第三種方法:
3、外部樣式(External Style Sheet)
如果很多網頁需要用到同樣的樣式(回想我們以前在DREAMWEAVER中學習的模板),用什麼方法呢?我們可以將樣式寫在一個以.CSS為擴展名的文件中,然後在每個需要用到這些樣式的網頁中引用該文件就可以了,這種方法就是外部樣式表方法。那麼,我們如何才能在一個頁面中引用事先准備好的樣式表文件呢?通常我們有2種方法,一種稱為“鏈接”,另一種稱為“導入”,這裡我們先介紹“鏈接”的方法,另一種在後面的學習中再去理會。在一個頁面中“鏈接”一個樣式表文件的語法格式如下:

注意:上圖中的URL是指的被引用的CSS文件的URL,而且LINK語句還有別的屬性,這裡暫時先不加以說明,後面我們學習到的時候再詳細討論。
補充說明:被引用的CSS樣式文件中應該只有基本的CSS語句,不要其他任何東東。例如我們要實現和第一個例子一樣的效果,我們可以新建一個記事本文件,輸入如下代碼:p{font-size:20pt;color:red}然後將這個文件的擴展名改為"CSS",這樣就做好這個樣式文件了。至於這條語句究竟是什麼意思,相信聰明的你已經猜到了,對的,沒錯,它的意思是將所有的P標簽(段落)中的文本外觀變為字號:20PT,顏色:紅色,當然了,如果實在不明白也沒關系,後面我們會一一介紹。
---------------------------------------------本小節最後一條分割線--------------------------------------------------
3種樣式表使用方法對比:
使用外部(Extenal)樣式表,相對於內嵌(Inline)和內部式(Internal)的,有以下優點 :
a.樣式代碼可以復用。一個外部CSS文件,可以被很多網頁共用。
b.便於修改。如果要修改樣式,只需要修改CSS文件,而不需要修改每個網頁 。
c.提高網頁顯示的速度。如果樣式寫在網頁裡 ,會降低網頁顯示的速度,如果網頁引用一個CSS文件,這個CSS文件多半已經在緩存區(其它網頁早已經引用過它),網頁顯示的速度就比較快。
---------------------------------------------SORRY,還有一條分割線,哇哈哈哈-------------------------------
課外練習:
將上面介紹的幾種方法逐一實現,理解每種方法的原理,腦袋裡面多問自己幾個問題,想想每種方法各自有什麼優缺點。
- 上一頁:網頁制作教程:制作拖拽翻頁
- 下一頁:沒有JS只用CSS制作的網頁下拉菜單