如果你在生成頁面的時候過多的使用div,那你有必要閱讀這篇文章了。本文主要關注如何通過語義化的標簽、減少div使用等方法來簡化代碼。你是否在修改某人的頁面時,被他的亂七八糟的代碼搞暈乎?簡潔的代碼不但方便自己,同時方便你的團隊成員。他在你調試頁面或編輯的時候節省你的時間(尤其對於大的項目來說)。
一、去掉不必要的div標簽
我看到好多人都在form或ul列表的外面嵌入一個div結構,為什麼要嵌入這個你不需要的div那?你可以通過給相應的語義化的標簽定義、引用新的CSS就可以達到同樣的效果。
實例1:
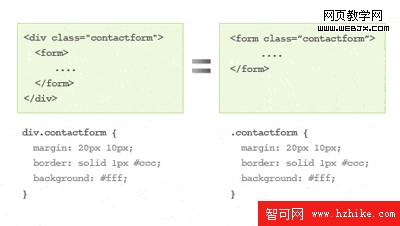
一下案例展示的是如何去掉div標簽並定義一個新的樣式給form標簽。
實例2
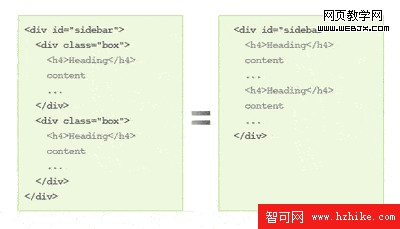
有時我們為了實現內容間間距的效果而在內容的外面嵌入一個多余的div標簽。一下例子的左邊增加了<div></div>來實現間距。但是,既然每個結構裡面都含有標題標簽h4,我們就可以給h4設置margin屬性來實現間距,從而省去多余的<div></div>結構。
二、使用語義化的標簽
在頁面制作過程中,應盡量使用語義化的標簽(如:h1定義標題,P定義段落文字,ul定義列表項目),即使不定義CSS樣式,你的文檔也是有意義的。
實例:
一下圖片對比了div定義的結構和語義化標簽定義的結構在沒有定義CSS展示的效果。
三、減少使用div的使用
實例1
鏈接導航效果,用p標簽結構代替div標簽結構更有意義。
實例2
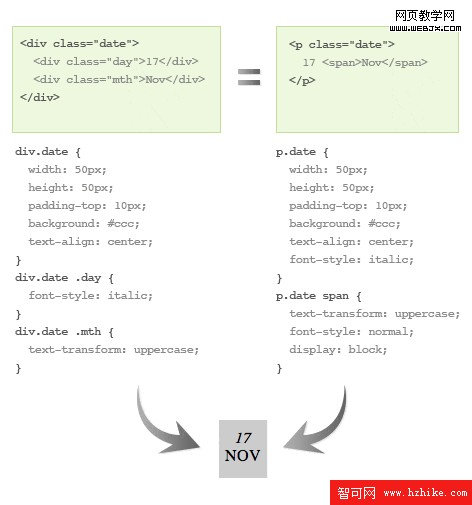
一下實例我用一個span標簽代替了原來的兩個div標簽結構,但他們實現的布局結構是一樣的。
四、格式化你的結構代碼
你要保持格式化你的代碼結構,這樣容易閱讀和調試。如果你使用的是Adobe Dreamweaver,你點擊Commands > Apply Source Formatting就很容易實現代碼的格式化。
五、注釋閉合div標簽
開發模版程序的時候(比如WordPress themes),模版程序分成幾個不同的文檔index.php, header.php, sidebar.php, and footer.PHP等。同時,你也應該經常的注釋你的div標簽結構,不至於自己暈乎。當我看到</div><!– /wrapper –>時,我就能清楚的辨認出是<div id=”wrapper”>的注釋。
總結:
1、減少使用div標簽;
2、應該用div定義頁面的主要框架結構,比如頭部、內容、邊欄和底部等結構;
3、內容應該使用語義化的Html標簽,而不是div標簽;
4、格式化代碼同時要閉合div標簽結構。