一些特殊符(如小於號和大於號)經常用在html代碼裡面。為了顯示這些特殊字符,你必須在代碼裡面輸入Html實際存在的符號。比如,顯示小於號(<),你必須輸入<(符號名字)或<(符號數字)。在這些符號列表裡面有很多是可以用在網頁設計當中的,比如→ ♥ ♫ ✓ ✗ • ☞ ✁ ★ “ ⊕,你以前見過雪人☃特殊符嗎?如果沒有的話,繼續讀這片文章,你將有更多的新發現。
用特殊符號而不用圖片的好處
1、它下載更快,因為是基於字體的;
2、可以隨意改變大小;
3、很容易就能改變顏色。
撇號和逗號
大多數印刷字體符號在網頁裡面被錯誤的應用。我們經常錯誤的將(‘ )當撇號使用,將雙( ” )當基本的雙引號來使用。
為了糾正錯誤的用法,我們必須用單獨右撇符’實現撇,用左邊雙引號“和右邊雙引號”來實現引號。
箭頭
我特別發現箭頭符號是非常有用的,因為他可以用作指示箭頭或間隔符。

鏈接間隔
我特別喜歡用• ( • ) 和小圓點⋅ ( ⋅ )來區分各個鏈接。

商標、版權、度、貨幣符號
商標、版權、度、貨幣符號是比較普遍應用的特殊符號。
商標™ | © 版權 | 注冊商標 ®
度: 29° | 26 ℃ | 60 ℉
貨幣符號: ¢ 分| £ 英鎊| ¥ 日元 | € 歐元
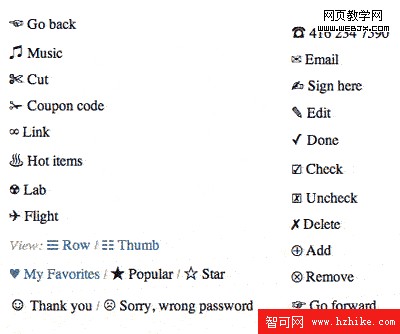
網頁設計經常使用的特殊符號
下面的這些特殊符號可能對你的網頁設計是有幫助的。
✉ ✍ ✎ ✓ ☑ ☒ ✗ ⊕ ⊗ ☞ ☜ ♫ ✄ ✁ ∞ ♨ ☢ ✈ ☰ ☷ ♥ ★ ☆ ☺ ☹
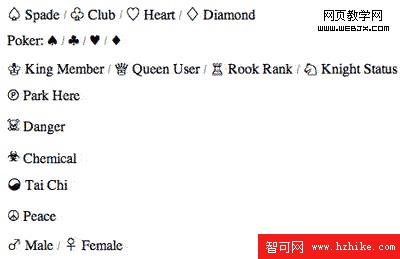
各種各樣的特殊符號
一下這些特殊符號可能你不怎麼經常使用,但它們是很酷的。
♔ ♕ ♖ ♘ ♆ ✠ ♂ ♀ ♠ ♣ ♥ ♦ ☣ ☮ ☃ ☂ ☯ ☠

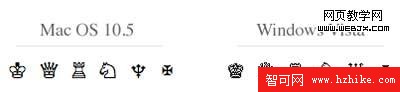
顯示差異
注意Mac和Windows操作系統對於這些圖標的顯示是有差別的,在你使用之前核實一下。