利用純CSS創建一個等高多列的布局並不件易事,本教程將著重分析出現在多列布局的多個問題,然後為大家等來一個簡單全游覽器通吃的解決方法,不使用圖片,腳本,CSS hacks並在最嚴格的XHtml 規范中都能通過驗證。
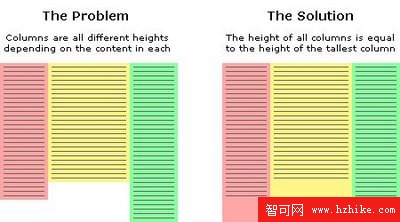
問題的症結所在
- < STYLE type=text/CSS> .title {color:#ff7200;font-size:23px;line-height:28px} < /STYLE>

如上圖所示,由於各列的內容不一致導致其背景的高度也不統一。而背景實質上是內容(標准的盒子模型是由內容區 對內容與背景實行分離
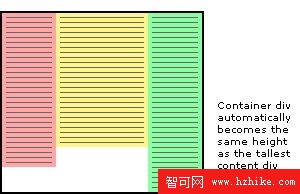
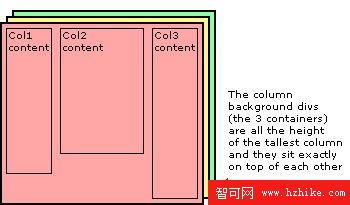
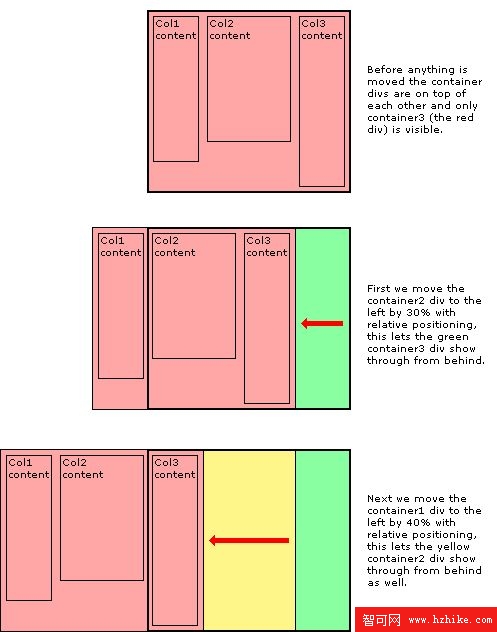
解決等高問題的第一步就是把它拆分為兩個較小的,可以單獨解決的部分。這樣,我們原來是一列對應一個DIV,現在是一列對應一個DIV,一個用來裝載內容,一個用來顯示背景。這種分離有利於我們對各個元素的掌控和把它們用另一種更有效的方式組合起來,這引起我很快會在下面的章節講述。 這是解決多列等高的關鍵。使一個DIV的高度等於最高列的高度的唯一方法就是讓這個DIV包含所有的列。換句話說,通過把所有的列放在一個容器中,容器的高度就是最高列的高度。這是個非常有用的結構。 單行三列的布局的結構層代碼。 對應的表現層代碼。 為了使用這種結構在所有游覽器都正常工作,我們必須讓外層容器往左或右浮動,並且其子元素包含每一欄內容的DIV也跟著浮動,哪一個方向都無所謂。浮動會使用它們往上對齊於外圍容器的上補白,並且浮動的容器會自動調整自身的高度與寬度以實現對浮動子元素的包含。但是如果容器被定義了高度與寬度,則它不會隨子元素的大小而自動調整自身顯示區域來適應子元素的顯示。但在IE6與低版本的IE中,子浮動元素能撐開外圍元素;幸好IE7與IE8已引正了這個不符合標准的做法。 增加用來顯示背景的容器 下一步是增加額外的容器,讓它們彼此嵌套,並讓所有外圍的容器數(新增的加上原來的那一個)等於列的總數:3。這三個容器用來顯示各列的背景。請注意,我們去掉了原來各列的背景,把它們移至這些容器上。 新的結構層代碼,讓新增的容器套在原來的外圍容器上! 新的表現層代碼,新增的容器都是浮動元素! 所有元素左浮動,將容器寬度設為100%,使他們占滿頁面的寬度。背景色從內容 div 移除並加至容器上。注,原文是所有容器的寬都設為100%,其實根本沒有這樣的必須,因為在浮動嵌套中,外面的容器必須會被撐大能容得下內部子元素的大小! 現在是所有容器都完美地累在一起,只顯示一種背景顏色,我們必須讓其他背景也顯示出來。為此我們就得利用相對定位來讓這些容器像階梯一樣放置。這個本可以使用負邊界技術,但該死的IE5.5的盒子模型與W3C的不一致,為了兼容我們就得使用到CSS hack。由於本文聲明是不使用CSS hack,因此放棄。首先讓#container2向右移到30%,由於#container2裝著#container1,而#container1上裝著那三個列,這樣一來,最右邊的列就被移出游覽器的右邊了。而最外圍最底層的容器#container3則露出來了,露了左邊的30%。然後我們再移動最上層的容器#container1,向右邊移動40%,於是原來蓋住的第二層容器也露出來了,露出其左邊的40%,而#container1則只剩下100%-30%-40%=30%;上方的列也只剩下最右邊的列,卻表現為位於最左邊。這樣,背景也顯示正常了! 對應的表現層代碼 由於最上層的那三列都是被整體往右往到(頁面的)70%,我們再把它們都往左移回70%就是!最後,由於我們前兩個背景容器都是被向右移動,移出了游覽器,它們都與游覽器的右邊連在一起,我們可以設置最底層的背景容器的overflow來隱藏那些被移出的部分。 最後,我們對列增加補白,讓每列顯得大方一些,而不是密密麻麻地塞滿一列。但是如果我們增加補白,可能有一些游覽器的有病又犯了,在IE6和更低版本的IE中,其怪異的盒子模型,會產生一些我們不願看到的結果。如,一個 200px 寬 20px 補白的 box 在 IE 中被視為 200px 寬,在其他浏覽器中則為正確的 240px。補白應該加在元素的寬度上。 不過放心,我們可以用完全不依賴於 padding 的方法來解決這個問題。相反,我們把列弄窄一點(列寬減去兩側的補白),之後用相對定位把它們移至正確的位置。例如,我們用了 2% 的補白,則 30% 的列將減至 26%,40% 的列減至 36%。用相對定位移回列時需謹記,現在列變窄了,所以當它們一起像最初那樣左浮動時,每一個需要比上一個移動更遠的距離。 完整的CSS 為了使布局保持在小寬度我在每個內容列增加了overflow:hidden; 這將切去超出列寬的東東,並阻止其干擾其他布局。重申一下,這只是 IE 的問題,其他所有浏覽器會保持正確的布局,不管列內是蝦米。如果你真想這樣做,可以用 IE 條件注釋只對 IE 寫規則。

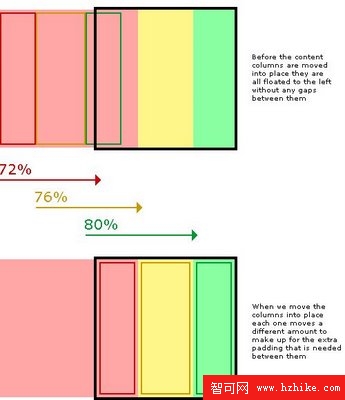
用相對定位來移動容器

把各列的內容移回原來的位置上
對列添加補白(內邊距)