Margin、Border、Padding屬性的區別和聯系
編輯:CSS詳解
你對DIV+CSS中Margin屬性、Border屬性、Padding屬性的區別和聯系是否了解,這裡和大家分享一下,希望本文介紹對你有所幫助。
Margin屬性、Border屬性、Padding屬性三者的聯系與區別
三個元素的含義:
Margin屬性
檢索或設置對象四邊的外延邊距。如果提供全部四個參數值,將按上、右、下、左的順序作用於四邊。如果只提供一個,將用於全部的四邊。如果提供兩個,第一個用於上、下,第二個用於左、右。如果提供三個,第一個用於上,第二個用於左、右,第三個用於下。內聯對象要使用該屬性,必須先設定對象的height或width屬性,或者設定position屬性為absolute。
Border屬性
內容的邊框;border-color的默認值將采用文本顏色。要使用該屬性,必須先設定對象的height或width屬性,或者設定position屬性為absolute。
Padding屬性
檢索或設置對象四邊的補丁邊距。如果提供全部四個參數值,將按上、右、下、左的順序作用於四邊。如果只提供一個,將用於全部的四條邊。如果提供兩個,第一個用於上、下,第二個用於左、右。如果提供三個,第一個用於上,第二個用於左、右,第三個用於下。內聯對象要使用該屬性,必須先設定對象的height或width屬性,或者設定position屬性為absolute。不允許負值。

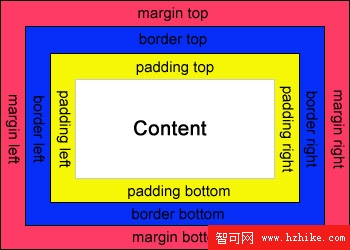
記住這張圖,這三者的關系相信你就不會忘了。
【編輯推薦】
- IE6不支持的五大CSS選擇符
- 實例解析CSS padding 屬性用法
- DIV+CSS網頁布局中margin優化的一種思路
- DIV+CSS開發XHtml網頁對SEO優化的影響
- DIV CSS網頁布局中對段落進行排版的方法
相關文章
- margin-left設置左邊距 CSS左外邊距設置
- margin-right css右外邊距 右外邊間隔
- 解決wx.onMenuShareTimeline出現的問題
- js 自帶的 map() 方法全面了解
- Lavarel框架中使用ajax提交表單的方法
- 完美解決ajax跨域請求下parsererror的錯誤
- Servlet 與 Ajax 交互一直報status=parsererror的解決辦法
- jQuery插件HighCharts實現氣泡圖效果示例【附demo源碼】
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
小編推薦
熱門推薦