簡單實用的五個CSS屬性(3)
編輯:CSS詳解
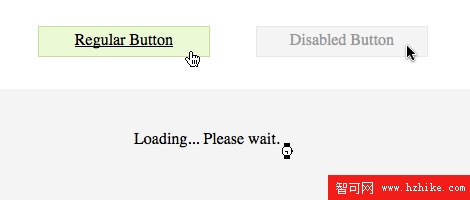
如果你改變了按鈕的行為,其指針也應該隨之改變。比如,當一個按鈕不可用時,指針應該改變為默認的箭頭,來表明它不可點擊。因此,cursor屬性在開發Web應用程序時相當有用。

- .disabled{
- cursor:default;
- }
- .busy{
- cursor:wait;
- }
- .clickable:hover{
- cursor:pointer;
- }
5、Displayinline/block(演示)
如果你不知道:塊級元素是作為獨立的一行來渲染的,而行內元素是在同一行被渲染的。 ,
和
標簽都是塊級元素,,,都是行內元素。通過display:inline或block的方式,你可以重設這些元素的display樣式。

- .blockem{
- display:block;
- }
- .inlineh4,.inlinep{
- display:inline;
- }
【編輯推薦】
- CSS Sprites工作原理及優缺點
- CSS層疊與繼承用法手冊
- DIV布局規范中CSS類及id命名方式
- CSS網頁布局中id與class命名規則
- 將XHtml+CSS頁面轉換為打印機頁面技巧
小編推薦
熱門推薦