CSS鼠標點擊改變圖片透明度
編輯:CSS詳解
很多時候在網站圖片處理上需要實現一些輔助效果,比如鼠標在圖片上滑動時或點擊時改變圖片顏色(變灰或者其他),其實一個簡單的辦法就是改變圖片CSS透明度屬性。
如何改變呢?一種是純CSS,一種使用jquery或者Javascript代碼控制。第一種使用:hover偽類選擇器,本示例使用第二種。
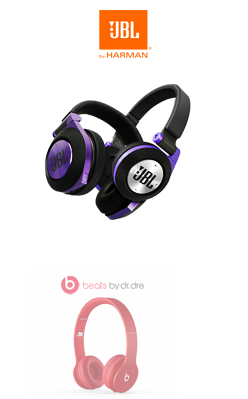
先看最後效果:

第一步:放置圖片
XML/Html Code復制內容到剪貼板- <ul id="test">
- <li>
- <img class="imgopacity" src="Images/1.jpg" /></li>
- <li>
- <img class="imgopacity" src="Images/2.jpg" /></li>
- <li>
- <img class="imgopacity" src="Images/3.jpg" /></li>
- </ul>
這裡每張圖片先默認設置一個class選擇器imgopacity(默認圖片未選中,顯示為淡灰色)
第二步:設置圖片
CSS樣式如下:
CSS Code復制內容到剪貼板- .imgopacity
- {
- filter: alpha(opacity=50);
- -moz-opacity: 0.5;
- -kHtml-opacity: 0.5;
- opacity: 0.5;
- }
- ul li
- {
- list-style-type: none;
- }
上述CSS樣式中0.5為圖片透明度屬性值,值范圍:0—1,值越大圖越清晰
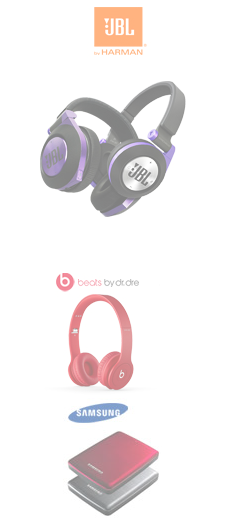
此刻效果如下:

CSS默認透明度(即淡灰色)
第三步:編寫jquery代碼點擊式控制圖片透明度
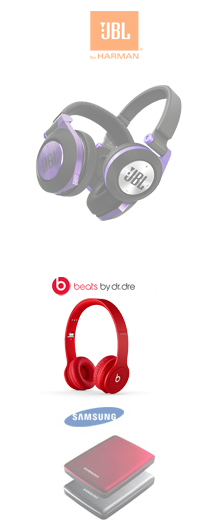
當鼠標點擊某一張圖片時,將該圖片正常顯示,其他圖片變成淡灰色。
由於默認圖片有一個class選擇器imgopacity代表淡灰色,即當我們鼠標點擊該圖片時刪除該class即可正常顯示該圖片,代碼如下:
JavaScript Code復制內容到剪貼板- $(function () {
- $("#test img").click(function () {
- $("#test img").addClass("imgopacity");
- $(this).removeClass("imgopacity");
- })
- });
最終效果如下:

今日分享到此結束,感謝大家的閱讀,小編一定會再接再厲為大家貢獻更多的文章。
- 上一頁:基於CSS制作天藍色導航菜單
- 下一頁:純CSS實現垂直居中的9種方法
小編推薦
熱門推薦