舉例詳解CSS中的cursor屬性
編輯:CSS詳解
一、開篇之言
CSS3的領域范圍已經滲透到了cursor屬性(鼠標手形)。這裡簡單介紹兩個相當實用的組合zoom-in/zoom-out以及grab/grabbing.
本文重在展示,開闊眼界。
二、zoom-in/zoom-out組合
zoom-in/zoom-out可以讓元素的鼠標形狀變成“放大鏡”或者“放小鏡”。如下:

於是,我們實現類似微博圖片查看大圖效果時候,就不需要再自己額外制作一個.cur文件了,直接如下寥寥CSS代碼即可:
CSS Code復制內容到剪貼板- .zoom-in {
- cursor: zoom-in; /* 大大大 */
- }
- .zoom-out {
- cursor: zoom-out; /* 小小小 */
- }
您可以狠狠地點擊這裡:cursor屬性之zoom-in/zoom-out值測試demo
於是,鼠標移到御用妹子身上,就會出現放大鏡手形,如下截圖(無關緊要區域塗白,節約大小):
點擊放大,再點擊縮小。
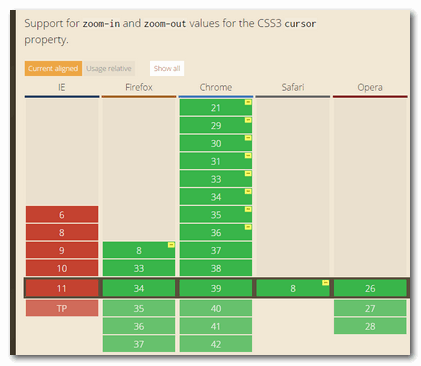
兼容性
目前, 除了IE浏覽器(包括IE11),PC端的其他浏覽器全線支持zoom-in/zoom-out。
貌似Safari還需要私有前綴。
三、grab/grabbing組合
grab/grabbing可以讓元素的鼠標形狀變成“鹹豬手”以及“抓奶手”,如下(截自Chrome, Firefox浏覽器下的手要好看些):

此手形在實現內容拖拽移動的時候再合適不過了,不需額外制作一個.cur文件了,直接如下寥寥CSS代碼即可:
CSS Code復制內容到剪貼板- .grab { /* 抓抓抓 */
- cursor: -webkit-grab;
- cursor: -moz-grab;
- cursor: grab;
- }
- .grabbing { /* 抓住抓住 */
- cursor: -webkit-grabbing;
- cursor: -moz-grabbing;
- cursor: grabbing;
- }
您可以狠狠地點擊這裡:cursor屬性之grab/grabbing值測試demo
於是,你就可以上下拖拽腐女漫畫感受基愛滿滿~
兼容性
目前, 除了IE浏覽器(包括IE11),PC端的其他浏覽器全線支持grab/grabbing.
但是,現在這些浏覽器還需要添加私有前綴。
四、結束語
如果你有類似上面的需求,不妨漸進增強使用下浏覽器自帶的手形。如果你的項目對浏覽器沒有要求,比方說工具或內網之類,就可以很happy使用這些新特性。
小編推薦
熱門推薦