解析css文件:谷歌插件調試和火狐插件調試
編輯:CSS詳解
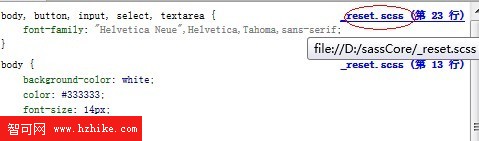
如需調試功能,請在編譯輸出的時候輸出debug信息,那樣解析的css文件中就會包含debug信息,然後通過firebug或谷歌的調試工具就可以定位到我們編輯的scss文件,而不是解析後的CSS文件。

如果你的CSS文件中沒有以@media -sass-debug-info開頭的代碼,說明沒有輸出debug信息。請重新使用koala工具編譯你的sCSS文件,並確定已經勾選了debug信息這個選項。
谷歌調試
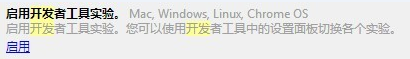
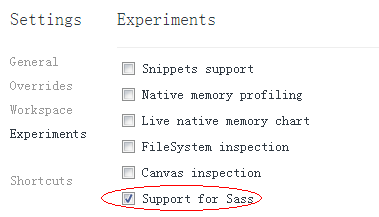
在谷歌浏覽器地址欄打開Chrome://flags/,啟用開發者工具實驗 (Developer Tools experiments.)。重啟浏覽器後,打開開發者工具的設置選項卡,Experiments -> Support for sass 勾選。


火狐調試
Firefox執行安裝插件FireSass即可
小編推薦
熱門推薦