
最近接觸了許多 關於圖片文字水平對齊的需求,然後發現如果單單將vertical-align 設置為middle 的話,不同浏覽器下居中對齊的位置有偏移,讓人好不蛋疼~ =,=
網上搜了下好像也沒有搜到相關的分析,大部分都是垂直居中的案例
於是專門針對vertical-align 做了次分析,功夫不負有心人,分析結果還是挺好玩的,對vertical-align 又有了一次深入的了解。給力~~~
demo 傳送門: vertical-align 各屬性分析 有錯誤歡迎回復糾正哦 ^__^
一些心得體會:
vertical-align 定義
最初我認為的vertical-align 解釋 跟text-align 一樣,是容器內部的非block 元素居中對齊,但~~ 我理解錯了
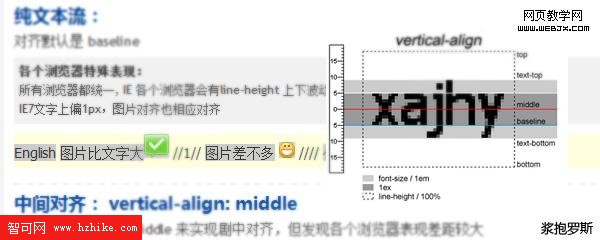
從w3c 官方對 vertical-align 各屬性的解釋來看,vertical-align 是定義當前節點,跟外圍內容的對齊方式,跟text-align 的解釋是不一樣的。
vertical-align:baseline 基線對齊
分析所得,發現baseline不是在中文字的可見部分最下方,而是在英文字的可見部分最下方。
然後發現圖片對齊的時候是以圖片的最下方同相鄰文字的 baseline 對齊。一直覺得為啥圖片下方會有4像素的空白,現在明白了
不同字體會有不同效果
我這個demo 用的Tahoma 字體,發現如果使用類似 Yahei 等中文字體,在IE低版本下會有出現一些奇怪的現象,詳細可以看demo。
vertical-align 最好不要混用
從定義來理解,就發現這個vertical-align 最好不要混用。因為本身不同屬性會產生各種各樣的兼容問題,如果混用,估計會出現更復雜的現象。雖然我也沒有深入研究,但我覺得混用不太靠譜。
vertical-align: px 定位最穩定
這個屬性一直都沒怎麼用,原先一直用middle 來實現水平對齊,在一次偶爾的項目代碼裡發現的。
相對定位是相對於baseline的偏差定位,負值代表圖片相對baseline往下移。
在研究中發現使用相對定位兼容性最好,只有IE7會有2px的偏差,但基本可以無視,因為目前IE7的用戶可以忽略不計。
不過這種方法也不是萬能的,
因為是相對於baseline的相對定位,如果文字變大後,圖片的對齊位置 看起來就不會跟著移動區別於middle屬性,不過個人覺得這樣的情況出現概率不大,並且字大了再針對調整也沒問題。
另外圖片大小不一樣大相應的負值也不相同,詳細見demo。
高潮:vertical-align 最佳兼容方案
前面說了這次研究沒有白費,個人推薦的vertical-align 用法如下:
1. 盡量保持主內容的 vertical-align 是baseline 即默認的,不要把vertical-align 當text-align 來理解使用。
2. 針對 內部需要調整位置的 圖片等 進行 px 定位。
優點:保證外圍的vertical-align 是默認值,不產生混用現象。
缺點:針對不同尺寸的圖片要針對進行定位,不過一般ico 大小差不多大,可以統一調整。
下一步研究方向:表單元素的vertical-align: px 是否同樣適用 ?