如何使用CSS中的背景圖片來設計你的搜索框。之前我使用別的方法來實現我的表單和搜索框,但是這種方法看起來會更容易些,所以我想將它與感興趣的朋友分享。
View Demo
原始方式

首先來讓我們看看我的原始的使用<input type=”image” src=”image_url” />的方法:
<form method="get" id="searchform" action="http://www.sohtanaka.com/">
<fieldset>
<input type="text" value="" name="s" id="s" />
<input type="image" src="img_url" id="searchsubmit" value="Search" class="btn" />
</fieldset>
</form>
這看起來挺不錯的,但是它有一個不好的地方,這個圖片按鈕不會和搜索框對其,我必須使用一個負的margin-top屬性來修正這個bug。
改良方法
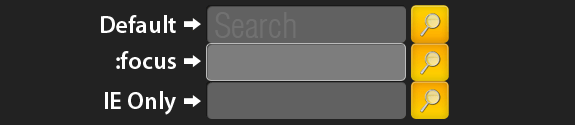
在這個改良版的方法中,我決定不再使用 type=”image” ,而是使用<button>標簽,然後用CSS添加背景。這允許文本輸入框和按鈕自動對齊。我同樣添加了a :focus偽類到最終效果(IE將不會支持這個,所以我添加了一個特殊的樣式針對IE來隱藏這個效果)。 下面是這種方法的一些好處:
- 很自然的對齊
- 對按鈕和輸入框只使用了一張圖片
- :focus 偽類支持它的浏覽器
- 添加hover 效果到按鈕

HTML
<form method="get" id="searchform" action="http://www.sohtanaka.com/">
<fieldset class="search">
<input type="text" class="box" />
<button class="btn" title="Submit Search">Search</button>
</fieldset>
</form>
CSS
fieldset.search {
border: none;
width: 243px;
margin: 0 auto;
background: #222;
}
.search input, .search button {
border: none;
float: left;
}
.search input.box {
color: #fff;
font-size: 1.2em;
width: 190px;
height: 30px;
padding: 8px 5px 0;
background: #616161 url(search_bg.gif) no-repeat;
margin-right: 5px;
}
.search input.box:focus {
background: #616161 url(search_bg.gif) no-repeat left -38px;
outline: none;
}
.search button.btn {
width: 38px;
height: 38px;
cursor: pointer;
text-indent: -9999px;
background: #fbc900 url(search_bg.gif) no-repeat top right;
}
.search button.btn:hover {
background: #fbc900 url(search_bg.gif) no-repeat bottom right;
}
IE特別注釋
<!--[if lte IE 7]>
<link rel="stylesheet" type="text/css" href="ie.css" />
<![endif]-->
IE 樣式- ie.css
朋友評論說如果輸入文字過多IE6和IE7會水平滾動背景圖片,所以我的方法是專門為IE使用一個單獨的背景圖片 ,而且不是讓它左對齊,我翻轉了它,通過讓背景圖片右對齊來修正這個。
.search input.box {
background: url(search_bg_ie.gif) no-repeat right bottom;
/* 專門為IE的獨立背景圖片,而且這個圖篇必須是右對齊的。***/
}
View Demo
- 上一頁:為今後的項目制作空白CSS模板文件
- 下一頁:CSS 中的黃金分割率