那麼,對於這樣的圖片保存,就沒有好辦法來解決了嗎?NO!看看如下推薦的幾種保存方法吧。
方法1:使用網際快車下載軟件
最新版的網際快車FlashGet3.1下載軟件,其中有個“資源探測器”功能,就可以幫助我們實現CSS圖片的探測和下載保存。如圖01所示,打開快車資源探測器後,從“文件”菜單下選擇“選項”命令進入,然後在“高級”選項欄中勾選“探測CSS中的圖片”。

圖01 快車資源探測器設置
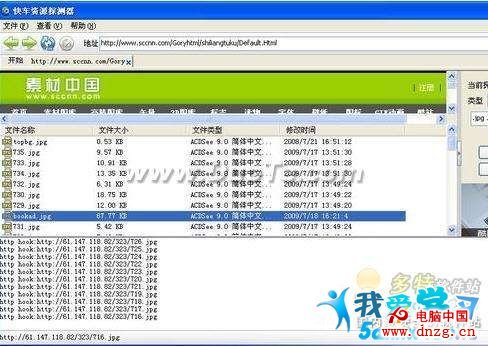
接下來在資源探測器頁面的地址欄中輸入要下載網頁地址,單擊右方的“探測”按鈕,稍等片刻即可搜索得到此網頁中的所有圖片地址了,如圖02所示;然後再利用快車軟件麻利的下載即可。

圖02 探測圖片並下載
友情提示:除了具備CSS中圖片的探測能力外,快車資源探測器還可一步實現網頁中隱藏的音視頻資源、軟件下載資源等地址,真正實現下載無限制哦。
方法2:網頁下載後尋找
在浏覽器中打開css圖片所在網頁,然後查看網頁源文件並找到css路徑;將路徑再復制到浏覽器中下載到本地計算機上,如圖03所示。

圖03 下載網頁css文件
接下來要做的就是尋找此css文件中的內嵌圖片了。有兩種方法可以實現,一是直接打開此css文件,一個一個查找圖片地址並下載,很明顯這種方法比較費時。另一種辦法就是使用css圖片批量獲取工具,如圖4所示,在“CSS文件”中導入剛下載的css文件,然後單擊右方的“查找”按鈕;下方顯示出尋找到的圖片地址後再全部選取,最後單擊“下載”按鈕即可。

圖04 查找並下載css中的圖片
友情提示:在上述介紹的“CSS圖片獲取工具”的使用中要注意“文件基址”一欄的填寫,基址也就是添加的那個CSS文件所在網站首頁的地址,如果寫錯可就下載不到文件了;“匹配模式”一項不用理會,保持默認選擇項即可。
知識鏈接:CSS就是層疊樣式表,在主頁制作時采用CSS技術,可以有效地對頁面的布局、字體、顏色、背景和其它效果實現更加精確的控制。CSS中的圖片也正是基於這樣的控制目的而生。當一些網頁設計新手們要偷偷懶,想把對方網頁中的一些圖片直接拿過來為自己所用,但這些圖片又是基於CSS架構時,就要考慮如何下載保存的問題了,當然也就可以使用本文介紹的方法了。
- 上一頁:CSS教程:clip屬性完全解答
- 下一頁:CSS 語法的縮寫規則