CSS浮動的3個特性(高手繞行)
編輯:CSS詳解
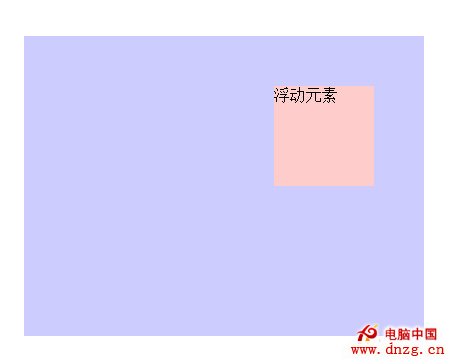
1. 浮動元素會脫離正常的文檔流,按照其外邊距指定的位置相對於它的上一個塊級元素(或父元素)顯示;
代碼示例:
1 <!DOCTYPE HTML >
2 <html>
3 <head>
4 <meta charset='utf-8'/>
5 <title>浮動元素的性質</title>
6 <style type="text/css">
7 *{
8 margin:0;
9 padding:0;
10 }
11 .box{
12 width: 300px;
13 height: 200px;
14 padding: 50px;
15 margin: 50px;
16 background: #ccf;
17 }
18 .inner{
19 width: 100px;
20 height: 100px;
21 background: #fcc;
22 float: right;
23 }
24 </style>
25 </head>
26 <body>
27 <div class='box'>
28 <div class='inner'>浮動元素</div>
29 </div>
30 </body>
31 </html>
效果圖:

2. 浮動元素後面的塊級元素的內容會向此浮動元素的外邊距靠齊,但是邊框和背景卻忽略浮動元素而向上一個(實例中為父元素)任意非浮動元素靠齊;
代碼示例:
1 <!DOCTYPE HTML >
2 <html>
3 <head>
4 <meta charset='utf-8'/>
5 <title>浮動元素的性質</title>
6 <style type="text/css">
7 *{
8 margin:0;
9 padding:0;
10 }
11 .box{
12 width: 400px;
13 height: 200px;
14 padding: 50px;
15 margin: 50px;
16 background: #ccf;
17 }
18 .inner{
19 width: 100px;
20 height: 100px;
21 background: #fcc;
22 float: left;
23 }
24 .notfloat{
25 width: 200px;
26 height: 200px;
27 background: #cfc;
28 }
29 </style>
30 </head>
31 <body>
32 <div class='box'>
33 <div class='inner'>浮動元素</div>
34 <div class='notfloat'>浮動元素後面的塊級元素的內容會向此浮動元素的外邊距靠齊。
邊框和背景卻忽略浮動元素而向上一個(這二為為父元素)任意非浮動元素靠齊
</div>
35 </div>
36 </body>
37 </html>
效果圖:

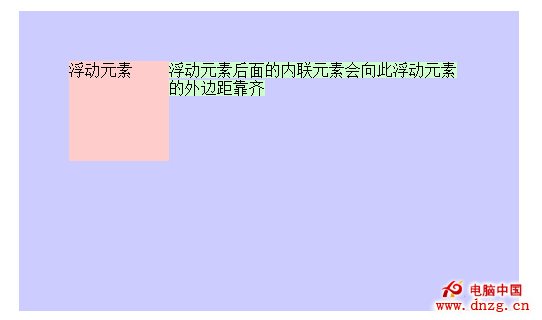
3. 浮動元素後面的內聯元素會向此浮動元素的外邊距靠齊。
代碼示例:
1 <!DOCTYPE HTML >
2 <html>
3 <head>
4 <meta charset='utf-8'/>
5 <title>浮動元素的性質</title>
6 <style type="text/css">
7 *{
8 margin:0;
9 padding:0;
10 }
11 .box{
12 width: 400px;
13 height: 200px;
14 padding: 50px;
15 margin: 50px;
16 background: #ccf;
17 }
18 .inner{
19 width: 100px;
20 height: 100px;
21 background: #fcc;
22 float: left;
23 }
24 .notfloat{
25 background: #cfc;
26 }
27 </style>
28 </head>
29 <body>
30 <div class='box'>
31 <div class='inner'>浮動元素</div>
32 <span class='notfloat'>
33 浮動元素後面的內聯元素會向此浮動元素的外邊距靠齊
34 </span>
35 </div>
36 </body>
37 </html>
效果圖:

For My Lover, CC!
小編推薦
熱門推薦