前端開發:css基礎知識之盒模型以及浮動布局
前言
樓主的蠻多朋友最近都在學習html5,他們都會問到同一個問題 浮動是什麼東西? 為什麼這個浮動沒有效果? 這個問題樓主已經回答了n遍。今天則是把它寫到我的博客中,想知道自己過來翻就好啦 ^_^ 下面樓主把當前的自己對css的基礎認知一一給大家道來......
盒模型
談到盒模型,有經驗的小伙伴一定滾瓜爛熟,無非就是 內容(content)、填充(padding)、邊框(border)、邊界(margin);
這些屬性我們可以把它轉移到我們日常生活中的盒子(箱子)上來理解,日常生活中所見的盒子也就是能裝東西的一種箱子,也具有這些屬性,所以叫它盒子模式。
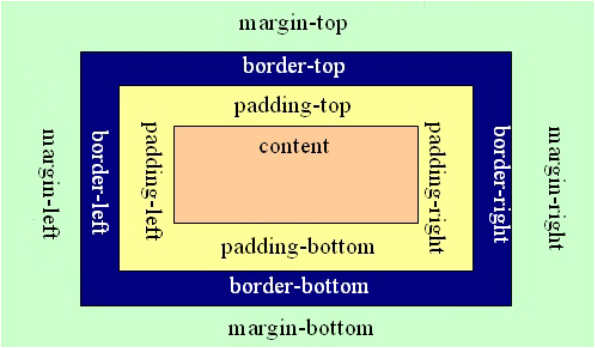
先上圖:

上圖清晰的表明了盒模型的具體表現樣式; margin外邊距+border邊框+padding內邊距+content內容;
既然盒模型叫做盒模型~那麼我們可以把它比作一個 液晶屏幕包裝盒子(樓主剛剛買了一台,所以拿它來比喻了,大家都知道的 這玩意兒快遞的時候padding可不少啊) 拆快遞的時候,裡面的顯示屏就是內容(content) 而泡沫呢?就是內邊距(padding) 外面的殼子就是(border) 然後呢 就是盒子與其他盒子之間的距離(margin) 這就組成了我們css中的盒模型;
css中盒模型有很多種表現形式:其中 block(塊狀)、inline(行內)、(inline-block以塊狀形式表現的行內元素) 設置css display可以改變盒子的表現形式 下面會詳細介紹
個人覺得css可以這麼去理解:它規定了盒子的包裝樣式,盒子的擺放位置,盒子的長寬高等等等等,浏覽器就像是一個房子,等待人們用箱子填滿它;
下面呢,樓主簡單介紹一下 內容(content)、填充(padding)、邊框(border)、邊界(margin)在css中的具體表現,以及他們所帶的看似bug的另類屬性。
1.內容(content)
內容包括了文本,塊狀盒子,圖片,內容盒子的盒模型等等......栗子:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"/>
<title>demohtml</title>
</head>
<body>
<style type="text/css">
.div1{ background: red;}
</style>
<div class="div1">
div標簽默認是一個塊狀(block)盒子
</div>
</body>
</html>
上圖代碼得到的結果是:(樓主直接敲在編輯器裡了)
div標簽默認是一個塊狀(block)盒子
div標簽其默認的表現形式是block,通過觀察我們可以得到 block塊狀盒子默認的寬度是100%,而高度右文字撐開,文字就是它的(content內容);如果沒有文字,並且沒有規定高度,那麼它的高度為0;

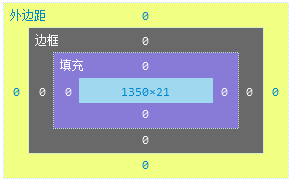
看圖 文字的高度是21 邊框 內邊距 外邊距 都為0 寬度為100% (樓主屏幕14寸的 小啊);
block(塊狀),它通常是一個外部容器 用來承載需要的內容 常用的塊級元素有 div,p,h1 , header,footer,nav 等等......
inline(行內)
行內元素,顧名思義,一行內的元素,塊狀裡面的元素,常見的有a標簽,i(傾斜標簽),em,span,s(刪除線),strong(加粗),b等等等等
行內元素的表現形式主要在於填充內容,它默認是沒有上下外邊距的,只可以左右;
<div class="div1">
div標簽默認是一個塊狀(block)盒子
<a href="#">這是一個超級鏈接</a>
</div>

上圖與代碼表示了行內元素的表現形式 其寬高等於內容的寬高 且,不可以直接設置它的寬度和高度,設置寬度和高度並沒有什麼卵用;
我們可以使用 display:block;來讓它變成塊狀。block也可以使用display:inline;來讓塊狀變成行內;
這裡由於篇幅過長,樓主點到即止,關於block與inline 傳送門:block,inline和inline-block概念和區別
2.內邊距(padding)
內邊距規定了內容與邊框之間的填充距離,栗子:
<style type="text/css">
.div2{ padding: 20px; border: 1px solid #000099;}
.div2 a{ background: red;}
</style>
<div class="div2">
<a href="#">div標簽默認是一個塊狀(block)盒子</a>
</div>
div標簽默認是一個塊狀(block)盒子
樓主將div2的內邊距設為上下左右各20px,需要注意的是 現在div2的高度是 padding+content+邊框,20x2+2= 42px 這在某些時候會產生一些令人疑惑的問題,但是以盒模型的概念,它是正確的;
即 盒子的高度包括內邊距 但 css屬性設置的是content的高度 比如div3高度設為100px,注意這個時候 div3的實際高度等於 100+40+2=142px
<style type="text/css">
.div3{ padding: 20px; border: 1px solid #000099; height:100px;}/*注意這個時候 div1的實際高度等於 100+40+2=142px*/
.div3 a{ background: red;}
</style>
<div class="div3">
<a href="#">div標簽默認是一個塊狀(block)盒子</a>
</div>
div標簽默認是一個塊狀(block)盒子
3.邊框(border)
border默認為0;你可以隨意指定它的某一個邊的邊框;其屬性樓主也就不一一介紹了,再來一個傳送門:CSS border邊框屬性教程(color style)
4.外邊距(margin)
外邊距規定了盒子與盒子之間的距離,因此它不會被計算到盒子的總體寬高之中,盒子內的盒子的外邊距則會影響父級元素的寬度和高度;
margin是用來隔開元素與元素的間距;padding是用來隔開元素與內容的間隔。margin用於布局分開元素使元素與元素互不相干;padding用於元素與內容之間的間隔,讓內容(文字)與(包裹)元素之間有一段“呼吸距離”。 這裡也是直接給一個傳送門吧,寫起來這篇博文可就太長了...... css外邊距詳解
浮動
w3shool對浮動的解釋:
浮動的框可以向左或向右移動,直到它的外邊緣碰到包含框或另一個浮動框的邊框為止。
由於浮動框不在文檔的普通流中,所以文檔的普通流中的塊框表現得就像浮動框不存在一樣。
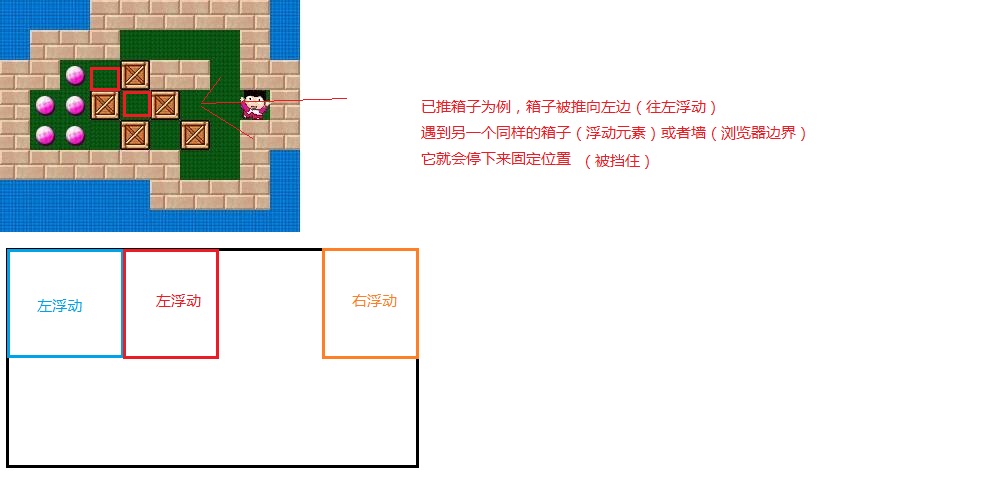
以推箱子游戲為例,將箱子往左推 直到它碰到邊界 或者另外一個箱子就會停止下來 看圖:

藍色盒子往左浮動 (float:left) 紅色箱子緊跟著往左浮動(float:left;) 橙色箱子往右浮動(float:right;) 藍色在遇到邊界之後,停止在左上角。紅色緊跟著左浮動,它遇到了同樣是左浮動元素的藍色,所以它停止在藍色的結尾。 而橙色方塊向右浮動直到遇到邊界或者同樣右浮動的元素則停止;
浮動元素會脫離當前文檔流,以一種特殊的形式存在,因為它不再處於文檔流中,所以它不占據空間;

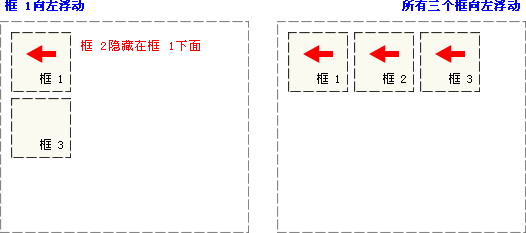
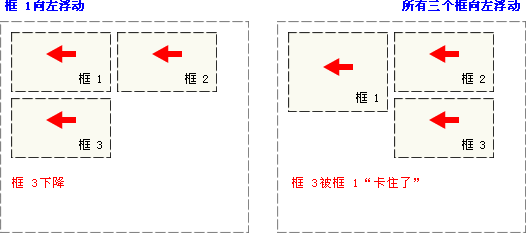
框1向左浮動,因為框1不再存在文檔流中,框2被框1遮蓋,圖2當三個框同時向左浮動時,它們同是float元素,成列狀排列;
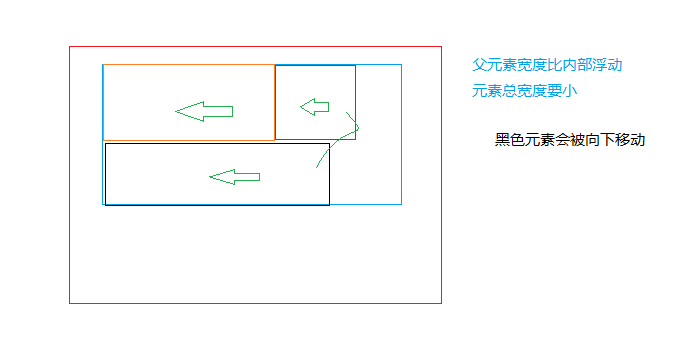
另外一個特性是:如果包含框寬度小於內部浮動元素的總寬度,浮動元素會向下移動,直到有足夠的空間;

如果浮動元素的高度不同,那麼當它們向下移動時可能被其它浮動元素“卡住”:

行框和清理
浮動框旁邊的行框被縮短,從而給浮動框留出空間,行框圍繞浮動框。
因此,創建浮動框可以使文本圍繞圖像:
<style type="text/css">
.div1{height:200px; width: 100px; float: left; background: #ff9000;}
.div1 a{ background: red;}
.div2{height:200px; width: 100px; float: left; background: red;}
.div3{height:200px; width: 100px; float: right; background: #002A80;}
</style>
<div class="div1">
</div>
<div class="div2">
</div>
<div class="div3">
</div>
<div class="text">
這是文本
</div>

如果要想文本另換一行,與浮動框互不干擾,需要對該框應用 clear 屬性。clear 屬性的值可以是 left、right、both 或 none,它表示框的哪些邊不應該挨著浮動框。
<style type="text/css">
.div1{height:200px; width: 100px; float: left; background: #ff9000;}
.div1 a{ background: red;}
.div2{height:200px; width: 100px; float: left; background: red;}
.div3{height:200px; width: 100px; float: right; background: #002A80;}
</style>
<div class="div1">
</div>
<div class="div2">
</div>
<div class="div3">
</div>
<div style="clear: both;"></div> //清除上面浮動元素的影響
<div class="text">
這是文本
</div>
關於清除浮動。再給一個傳送門: 大篇幅詳細介紹了如何清除浮動;樓主這篇博文篇幅過長一一講解大家看著都累,傳送門共享一下 就不獻丑了 CSS技巧(一):清除浮動
事實上,現代網頁大量應用了浮動技術,其中有大量的技巧,樓主下一章一一講解;
總結
樓主偷懶了!樓主偷懶了!樓主偷懶了!重要的事情說三遍。本來樓主寫的是《css基礎知識之盒模型以及常見的布局方式。》 寫著寫著發現布局方式介紹完全篇幅巨大,所以只是簡要介紹了浮動布局,這麼一點篇幅已經很長了再寫下去要熬夜了。各位看官,大神輕噴啊。