網頁制作Webjx文章簡介:這裡討論的都是關於邊框屬性border的極致應用,這些應用雖說有些劍走偏門,但在一些特殊的場合,可能還是會用得上的,如果你對HTML代碼有潔癖,有切膚之痛,並且認為冗余的標簽影響到你的視覺神經,那麼你可以權當一種業余欣賞。
這世界太瘋狂,Border屬性也搞模仿秀!
這裡討論的都是關於邊框屬性border的極致應用,這些應用雖說有些劍走偏門,但在一些特殊的場合,可能還是會用得上的,如果你對HTML代碼有潔癖,有切膚之痛,並且認為冗余的標簽影響到你的視覺神經,那麼你可以權當一種業余欣賞。
下面這個截圖是border屬性的幾種基本變化,通過對這幾種基本變化的延伸引用,你可以變化出各種豐富的案例出來:

圖一
如我在另一篇文章《用div+css模擬表格對角線》中說到的一樣,這些變化其實就是基於如下的基本原理:
border-left:20px transparent dotted;
border-top:20px green solid;
border-right:20px transparent dotted;
border-bottom:20px orange solid;
width:0px;
height:0px;
overflow:hidden;
注意:transparent是用來透明的,並且要設置的線條的樣式為dotted(點線)。寬高為0,就會只顯示邊框部分,然後用overflow來將多余部分截取掉,剩下的就是斜角內容了。
斜角的組合規律如下:
- border-left和border-top組成從左上到右下的斜線
- border-right和border-top組成從右上到左下的斜線
- border-right和border-bottom組成從右下到左上的斜線
- border-left和border-bottom組成從左下到右上的斜線
有了這些基本規律就可以變化無窮了,發揮你的想像力吧,我們來看看有些什麼變化。
下圖是應用這種原理變化出來的不規則選項卡,為了簡少代碼量,我沒有加上js功能,你們可以自己試試。
PS:這些鏈接全部有翻滾狀態,你可直接使用,已經做了兼容性測試。

圖二
網頁制作Webjx文章簡介:這裡討論的都是關於邊框屬性border的極致應用,這些應用雖說有些劍走偏門,但在一些特殊的場合,可能還是會用得上的,如果你對HTML代碼有潔癖,有切膚之痛,並且認為冗余的標簽影響到你的視覺神經,那麼你可以權當一種業余欣賞。
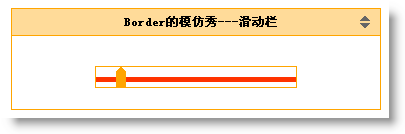
滑動塊也是經常看到的,下面的截圖二中模仿了一個時間滑動塊功能,當然你還可以發揮的想像力,將一個滾動條也用這種方式作出來。在本圖的右上角有兩個相反的三角形,這種在一些需要折疊的面板中經常見,這個也是用Border模仿出來的。

圖三
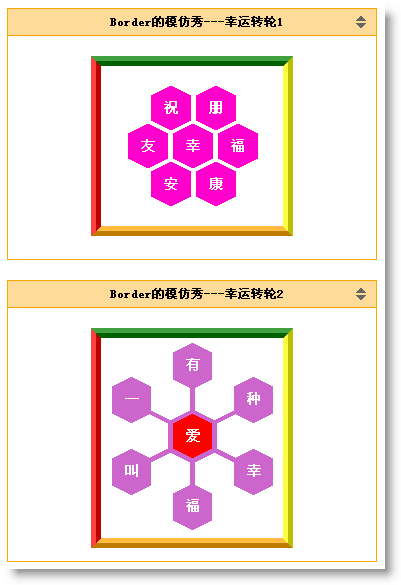
下面這兩個東東我也不知道該將它取個什麼名字,你可以叫它電話撥盤,可能現在只會在很早之前的電影中才能看了。我暫時將它取名為幸運轉輪吧! :)
這種你可以將它用在登錄頁面中去。隨你吧!!
PS:這裡面的每個形狀都是可以點擊的,你可將它做成一個鏈接地址。

圖四
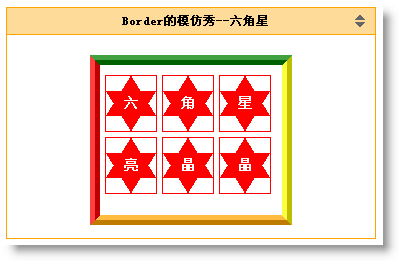
下面這種就是一種變態的做法了,本來我想模仿成五角星,結果歪打正著,成了這麼一種形狀。暫時就這樣吧。我數學不好,關於五邊形的算法不知如何計算,望知道的朋友交流一下。

圖五
兼容性測試,在以下幾種浏覽器中正常工作:
IE6、IE7、FF3、Opera 9.63、傲游
直接下載看吧:
運行代碼框
[Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]