CSS網頁制作技巧:提高CSS可閱讀性
編輯:CSS進階教程
網頁制作poluoluo文章簡介:也就是總結一下,良好的書寫習慣對於後期的維護有著很讓人驚詫的作用;同時,書寫習慣決定了閱讀的難易程度。而這裡的寫法,基本上也就是對css從了解到熟悉到主動思考的一個過程。
也就是總結一下,良好的書寫習慣對於後期的維護有著很讓人驚詫的作用;同時,書寫習慣決定了閱讀的難易程度。而這裡的寫法,基本上也就是對css從了解到熟悉到主動思考的一個過程。剛開始的寫法
.menu ul li
{
color:#087C00;
width:495px;
height:25px;
border-bottom:1px solid #087c00;
text-align:center;
line-height:25px;
} 或者
.menu ul li{
color:#087C00;
width:495px;
height:25px;
border-bottom:1px solid #087c00;
text-align:center;
line-height:25px;} 然後寫著寫著成這樣了:
.menu ul li{color:#087C00;width:495px;height:25px;border-bottom:1px solid #087c00;text-align:center;line-height:25px;} 再寫啊寫的成這樣了:
.menu ul li{color:#087C00;border-bottom:1px solid #087c00;height:25px; line-height:25px;text-align:center;width:495px} 不要以為這兩個是一樣的。其實不一樣。按照屬性第一個字母在26個英文字母中的順序進行書寫。具備良好的閱讀性。
現在基本上我都是采用以上的方法。很多時候,單行看不出效果。如果多了呢:
.menu{float:left;width:510px;padding-top:18px}
.menu ul{padding-left:20px}
.menu ul li{color:#087C00;border-bottom:1px solid #087c00;height:25px;line-height:25px;text-align:center;width:495px}
.menu ul li.bornone{border-bottom:0px}
.menu ul li a{color:#087C00!important;font-size:12px; font-weight:bold;text-decoration:none}
.menu ul li a:hover{color:#000!important;text-decoration:underline}
.menu ul li a:visited{}
.menu ul li span{margin:0 0.7em!important} 這樣,對於不自信或對css不大熟悉的人來說,一般情況下都容易患上代碼恐懼症。
換個方式吧:
.menu {float:left;width:510px;padding-top:18px}
.menu ul {padding-left:20px}
.menu ul li {color:#087C00;border-bottom:1px solid #087c00;height:25px;line-height:25px;text-align:center;width:495px}
.menu ul li.bornone {border-bottom:0px}
.menu ul li a {color:#087C00!important;font-size:12px; font-weight:bold;text-decoration:none}
.menu ul li a:hover {color:#000!important;text-decoration:underline}
.menu ul li a:visited {}
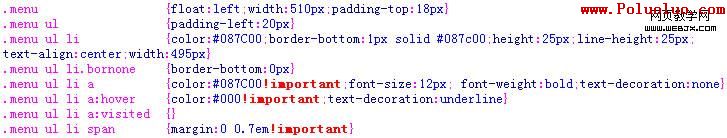
.menu ul li span {margin:0 0.7em!important} 可能屏幕不夠寬,那麼看圖片吧:

再來:
.menu { float:left;width:510px;padding-top:18px }
.menu ul { padding-left:20px }
.menu ul li { color:#087C00;border-bottom:1px solid #087c00;height:25px;line-height:25px;text-align:center;width:495px }
.menu ul li.bornone { border-bottom:0px }
.menu ul li a { color:#087C00!important;font-size:12px; font-weight:bold;text-decoration:none }
.menu ul li a:hover { color:#000!important;text-decoration:underline }
.menu ul li a:visited { }
.menu ul li span { margin:0 0.7em!important }
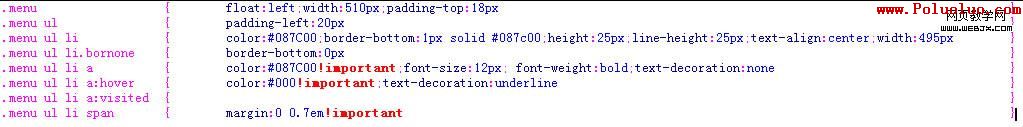
圖:

你還有什麼好方法?
小編推薦
熱門推薦