網頁制作poluoluo文章簡介:Zen Coding: 一種快速編寫HTML/CSS代碼的方法.
譯自:Smashing Magazine
中文:Zen Coding: 一種快速編寫HTML/CSS代碼的方法
在本文中我們將展示一種新的使用仿CSS選擇器的語法來快速開發HTML和CSS的方法。它由Sergey Chikuyonok開發。
你在寫HTML代碼(包括所有標簽、屬性、引用、大括號等)上花費多少時間?如果你的編輯器有代碼提示功能,你編寫的時候就會容易些,但即便如此你還是要手動敲入很多代碼。
在JavaScript方面,當我們想要在一個頁面上獲取某個特定的元素時,我們就會遇到同樣的問題,我們必須寫很多代碼,這就變得難於維護和重用。JavaScript框架應運而生,它們同時引入了CSS選擇器引擎。現在,你可以使用簡單的CSS表達式來獲取DOM元素,這相當酷。
但是,如果你不僅僅可以用CSS的選擇器布局和定位元素,還能生成代碼會怎麼樣?比如,如果你這樣寫:
div#content>h1+p
…然後就可以看到這樣的輸出:
<div id="content"> <h1></h1> <p></p> </div>
有些迷惑吧?今天,我將向你介紹Zen Coding,一組用於快速HTML和CSS編碼的工具。最初由Vadim Makeev在2009年4月提出(文章為俄語),由鄙人(也就是我)開發了數月並最終達到比較成熟的狀態。Zen Coding由兩個核心組件組成:一個縮寫擴展器(縮寫為像CSS一樣的選擇器)和上下文無關的HTML標簽對匹配器。看一下這個演示視頻來看一下它們能為你做些什麼。
注意:該視頻原版位於Vimeo,但是要看的話需要翻[和諧]牆先,地址在這裡:http://vimeo.com/7405114,上面的視頻是我費盡周折從Vimeo上下載下來上傳到優酷的,上傳後質量竟被大打折扣了,囧。youtube上也有一份視頻,是基於Aptana的演示,一樣很精彩:http://www.youtube.com/watch?v=ug84Ypwqfzk。PS:貌似youtube要比Vimeo翻[和諧]牆容易些,不過如何翻[和諧]牆不在本站討論范圍。
如果你想跳轉到詳細介紹和使用指南,請看一下演示頁面並立刻下載你適用的插件:
Demo
- Demo (使用 Ctrl + , 展開縮寫,需要JavaScript支持)
- 中文版演示
下載(完全支持)
- Aptana (跨平台);
- Coda, via TEA for Coda (Mac);
- Espresso, via TEA for Espresso (Mac);
下載(部分支持,只支持“展開縮寫”)
- TextMate (只能用於Mac機,Windows可以使用E-text編輯器替代);
- TopStyle;
- Sublime Text;
- GEdit;
- Dreamweaver CS4
- editArea在線編輯器;
- Zen Coding在線編輯器中文版
現在讓我們看一下這些工具是如何工作的吧。
展開縮寫
展開縮寫功能將類似CSS的選擇器轉換為XHTML代碼。術語“縮寫”可能會有點兒難以理解。為什麼不直接稱之為“CSS選擇器”呢?嗯,首要原因是語義化:“選擇器”意為選擇一些東西,但是在這裡我們事實上是生成 一些東西,是寫一個長代碼的較短的替代。其次,它只是使用真實的CSS選擇器語法的一個小的子集,並添加了一些新的操作符。
這裡是一個支持的屬性和操作符的列表:
- E
元素名稱(div, p);
- E#id
使用id的元素(div#content, p#intro, span#error);
- E.class
使用類的元素(div.header, p.error.critial). 你也可以聯合使用class和idID: div#content.column.width;
- E>N
子代元素(div>p, div#footer>p>span);
- E+N
兄弟元素(h1+p, div#header+div#content+div#footer);
- E*N
元素倍增(ul#nav>li*5>a);
- E$*N
條目編號 (ul#nav>li.item-$*5);
正如你能看到的,你已經知道如何使用Zen Coding了:只是些一個簡單的仿CSS選擇器(呃,“縮寫”抱歉),就像這樣…
div#header>img.logo+ul#nav>li*4>a
…然後調用”展開縮寫”行為。
這裡有兩個新增的操作符:元素倍增和條目編號。比如,如果你想生成5個<li>元素,你可以簡單的寫位li*5。它也將同樣重寫全部子代元素。如果你想寫4個<li>元素,每個裡面都有一個<a>標簽,你就可以簡單的寫為li*4>a,這樣會生成以下HTML代碼:
<li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li> <li><a href=""></a></li>
最後一個——條目編號用於當你想用索引標記重復的元素的情況。假設你想生成class為item1、item2和item3的3個<div>元素。你可以寫成這樣的縮寫,div.item$*3:
<div class="item1"></div> <div class="item2"></div> <div class="item3"></div>
只需在你想要索引出現的任何class或id屬性上添加一個美元符號即可,而且想要多少都可以。那麼,這樣…
div#i$-test.class$$*5
會被轉換成為:
<div id="i1-test" class="class111"></div> <div id="i2-test" class="class222"></div> <div id="i3-test" class="class333"></div> <div id="i4-test" class="class444"></div> <div id="i5-test" class="class555"></div>
你會看到,當你寫a的縮寫的時候,輸出是<a href=”"></a>。或者,如果你寫img,輸出就是<img src=”" alt=”" />。
Zen Coding是如何知道什麼時候應該為生成的標簽添加默認的屬性或者跳過關閉標簽的?有一個專門的文件,名為zen_settings.js描述了輸出元素。這是一個簡單的JSON文件,描述每種語言的縮寫(是的,你可以為不同的句法定義縮寫,比如HTML、XSL、CSS等)。通用的語言縮寫定義看起來就像這樣:
'html': { 'snippets': { 'cc:ie6': '<!--[if lte IE 6]>\n\t${child}|\n<![endif]-->',
...
},
'abbreviations': { 'a': '<a href=""></a>', 'img': '<img src="" alt="" />',
...
}
}
元素類型
Zen Coding有兩個主要的元素類型:“片段(snippets)” 和 “縮寫(abbreviations)”。片段就是隨意的代碼碎片,而縮寫是標簽定義。通過片段,你可以寫出你想要的任何代碼,它也會照你寫的格式輸出;但是你必須手動的格式化它(使用\n 和\t實現換行和縮進) 並將${child}變量放到你想要輸出子元素的地方,就像這樣:cc:ie6>style。如果你不使用${child}變量,子元素將會輸出於代碼片段的後面。
有了縮寫,您必須編寫標記定義,而且語法是非常重要的。通常,你必須寫一個簡單的帶有所有默認的屬性的標簽,比如: <a href=”"></a>。當Zen Coding被加載後,它會解析一個標簽定義到一個描述該標簽的名字、屬性(包括它們的順序)以及該標簽是否為空的特定的對象中。所以,如果你寫<img src=”" alt=”" />,你會告訴Zen Coding這個標簽必須是空的,然後“擴展縮寫”行為就會在輸出之前為它使用特定的規則。
對於片段和縮寫,你可以添加一個管道符號,它告訴Zen Coding當縮寫被展開的時候光標會被定位到哪裡。默認的,Zen Coding 將光標放在空屬性的引號中間以及開始和關閉標簽的中間。
例子
那麼,這裡解釋一下當你寫了一個縮寫並召喚“展開縮寫”行動時發生的事情。首先,它將一個完整的縮寫分開為獨立的元素:這樣div>a 會被分成div 和a 元素,當然也會維持他們的關系。然後,每個元素,解析器先在代碼片段內而後在縮寫中尋找定義。如果它找不到,將會使用元素的名字作為新的標簽,並為其添加縮寫中定義的id和class。比如,如果你寫mytag#example,解析器在片段或縮寫中找不到mytag定義,它就會輸出<mytag id=”example”><mytag>。
我們制作了很多默認的CSS和HTML縮寫和片段。你會發現學習使用Zen Coding可以增加你的生產力。
HTML 標簽對匹配器
對於HTML編碼者的另一個非常常見的任務是尋找一個元素的標簽對。例如你想選擇整個<div id=”content”>標簽並將其移動到其它地方或者刪除它。或者有可能你在尋找一個關閉標簽並想知道它屬於那個開始標簽。
不幸的是,很多現代開發工具在該功能方面有所欠缺。那麼我就決定寫一個我自己的標簽對匹配器作為Zen Coding的一部分。不過它依然在beta階段並尚存一些問題,但它可以工作的很不錯並很快。不是浏覽整個文檔(像通常的那種HTML標簽對匹配器的做法),它從光標的當前位置開始尋找相關的標簽。這使得它非常快並且上下文無關:它甚至可以用於這段JavaScript代碼片段:
var table = '<table>'; for (var i = 0; i < 3; i++) {
table += '<tr>'; for (var j = 0; j < 5; j++) {
table += '<td>' + j + '</td>';
}
table += '</tr>';
}
table += '</table>';
使用縮寫包裹
這真的是一個很酷的特性,它將縮寫和標簽對匹配器的功能合並到一起了。你有多少才發現你需要添加一個包裹元素以修正一個浏覽器bug?或者你需要添加一個裝飾,比如一個背景圖片或者邊框到一個塊級內容?你必須寫開始標簽,臨時打斷你的代碼,找到相關的點然後關閉標簽。這就是“使用縮寫包裹”能幫助你的地方。
該功能相當簡單:它要求你輸入縮寫,然後執行適當的“展開縮寫”行動並將你期望的文本放到你縮寫的最後一個元素裡面。如果你沒有選擇任何文本,它就會啟動標簽對匹配器並使用結果。它同樣能搞清楚你的光標的位置:標簽的內容裡面或者是開始和關閉標簽中間。依賴於它的位置,它會包裹標簽的內容或標簽本身。
縮寫包裹為包裹個別行引入了一個特定的縮寫句法。簡單跳轉到倍增操作符後面的數字,比如:ul#nav>li*>a。當Zen Coding 發現一個使用未定義的倍增數的時候,它會將它作為一個重復元素:你的章節中有多少行,它就會輸出多少次,並將每行的內容放到重復元素的最後一個子元素裡面。
如果你在這段文本外面包裹這段縮寫div#header>ul#navigation>li.item$*>a>span:
About Us Products News Blog Contact Up
你將會得到以下結果:
<div id="header"> <ul id="navigation"> <li class="item1"><a href=""><span>About Us</span></a></li> <li class="item2"><a href=""><span>Products</span></a></li> <li class="item3"><a href=""><span>News</span></a></li> <li class="item4"><a href=""><span>Blog</span></a></li> <li class="item5"><a href=""><span>Contact Up</span></a></li> </ul> </div>
你可以看到,Zen Coding是一個強大的文本處理工具。
快捷鍵
- Ctrl+,
展開縮寫
- Ctrl+M
匹配對
- Ctrl+H
使用縮寫包括
- Shift+Ctrl+M
合並行
- Ctrl+Shift+?
上一個編輯點
- Ctrl+Shift+?
下一個編輯點
- Ctrl+Shift+?
定位匹配對
這些快捷鍵是可以自定義的。
在線演示
你已經學到很多關於Zen Coding如何工作以及它是如何使你的編碼更容易了。現在為什麼不自己嘗試一下呢?因為Zen Coding是用純JavaScript開發並遷移到Python,它甚至可以用於浏覽器內部,這令它成為引入到CMS的首選。
- Demo (使用 Ctrl + , 展開縮寫,需要JavaScript支持)
- 中文版演示
支持的編輯器
Zen Coding並不依賴某個特定的編輯器。它是一個只處理文本的出色的組件:它獲取文本、做一些處理並放回新的文本(或索引,用於標簽匹配)。Zen Coding由JavaScript和Python編寫,所以它實際上可以運行於任何平台。在Windows,你可以運行JavaScript版本,而Mac和Linux 分支可以使用Python版。
如果讓你的編輯器支持Zen Coding,你需要寫一個特定的可以在你的編輯器和Zen Coding之間轉換數據的插件。問題是一個編輯器可能不會完整的支持Zen Coding因為它本身的插件系統。比如,TextMate通過使用腳本輸出替換當前行很容的就支持了“展開縮寫”功能,但是它不能處理標簽對匹配因為沒有標准的方法請求TextMate來選擇內容。
完全支持
- Aptana (跨平台);
- Coda, via TEA for Coda (Mac);
- Espresso, via TEA for Espresso (Mac);
部分支持(只支持“展開縮寫”)
- TextMate (只能用於Mac機,Windows可以使用E-text編輯器替代);
- TopStyle;
- Sublime Text;
- GEdit;
- Dreamweaver CS4
- editArea在線編輯器;
- Zen Coding在線編輯器中文版
Aptana是我主要的開發環境,它使用一個JavaScript版本的Zen Coding。它也包含很多其它的我用於日常工作的工具,所以任何一個新的Zen Coding版本都將會首先對Aptana可用,然後部署到Python並兼容其它的編輯器。
Coda和Espresso 插件被傑出的Text Editor Actions (TEA) 平台支持,由Ian Beck開發。原始的源代碼在GitHub上,但我還是制作了我自己的分支以整合Zen Coding的特性。
總結
很多嘗試過Zen Coding的人都說它改變了他們寫頁面的方式。當然還有很多事情要做,還有很多的編輯器需要被支持以及一些文檔要寫。請浏覽現在的文檔 以及源代碼以尋找你的問題的答案。希望你喜歡Zen Coding!
附:Zen coding的具體用法
遺憾的是, 本文原作者並沒有說明zen coding的具體用法,神飛認為有必要做以下簡要的說明。這裡就以Aptana/Eclipse和Dreamweaver為例,其它編輯器平台暫不描述,如有疑問可以在評論中與前端觀察的網友交流。
Aptana/Eclipse
由於Aptana本身就是基於Eclipse的,所以,Zen Coding也是支持Eclipse的,只是需要一個EclipseMonkey插件的支持,Aptana已經封裝了這個插件,所以如果你使用Aptana,下面的第一步可以跳過。
- 通過更新網站安裝EclipseMonkey: http://download.eclipse.org/technology/dash/update(如果你使用Aptana,可跳過這一步)
- 在你的當前工作去創建一個頂級的項目,給它命名,比如,就叫zencoding
- 在新創建的項目中創建scripts文件夾
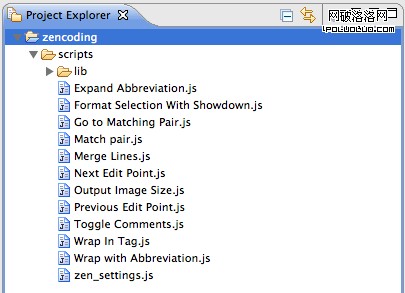
- 解壓縮下載的ZIP插件包到該文件夾。項目結構看起來就像這樣:

- 安裝之後,Aptana的菜單欄中的“腳本(Script)”菜單中將會出現Zen coding相關子菜單
注意事項:
- Aptana版的官方插件是基於MAC機的,如果你用的是Windows,需要手動更改快捷鍵(在每個文件頭部的注釋片段中更改)
- 官方的文件編碼有點兒亂,修改官方js的時候,請注意編碼問題,修改不當會造成相關功能的丟失;
DreamWeaver
好消息是,現在已經有了Zen coding for DreamWeaver插件,壞消息是,該插件支持的功能很少,只支持展開縮寫功能。而且默認的快捷鍵是無效的。只能在“命令”菜單中點擊操作。另外,沒有測試該插件是不是只支持CS4版本。不過比較好的是,作者將本插件的源碼也放出了,你可以自定義一個Dreamweaver的插件。
原作者介紹:
Sergey Chikuyonok是一位俄羅斯的前端開發工程師和作者,他在優化方面有很大的熱情:從圖片、JavaScript效果到工作流程和節省時間的編碼。訪問他的主頁和他的Twitter。