自從我發布了大背景網頁設計合集之後,我收到了很多電子郵件詢問如何用css實現大背景的網頁設計。因此我決定和大家分享大背景網站的設計技巧。在此教程中,我會用一些實例來說明如何用一張或者兩張圖片實現大背景網站的設計。
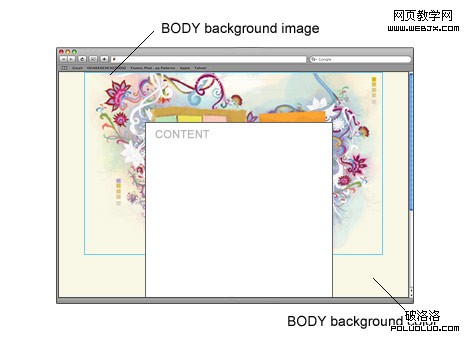
經常會犯的錯誤:背景被裁減(查看示例)
查看示例文件,在小於1280分辨率時,是沒有問題的。但是如果你的顯示器的分辨率大於1280像素,你會看到背景圖片以外的部分。

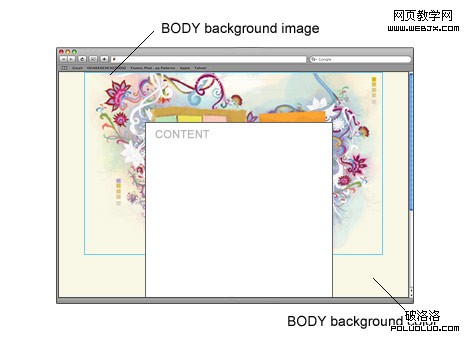
實例1:一張圖片(查看示例)
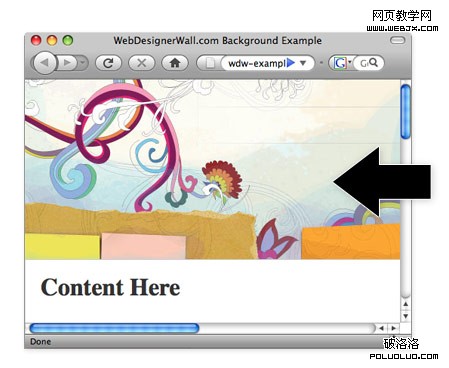
簡單的解決問題的方法:將圖片邊緣的顏色設置成和網頁背景色相同的顏色。這裡我用Web Designer Wall作例子,看下面的圖片,注意圖片的邊緣是純色的。

CSS部分
這部分很簡單,為body元素設置背景圖像(定位於center,top)

以下是css代碼:
body {
padding: 0;
margin: 0;
background: #f8f7e5 url(wdw-bg.jpg) no-repeat center top;
width: 100%;
display: table;
}
注意觀察在body選擇符內有兩條額外的線條,這樣是為了防止當浏覽器窗口比內容寬度小時,背景圖片的改變。(這在firefox會出現)

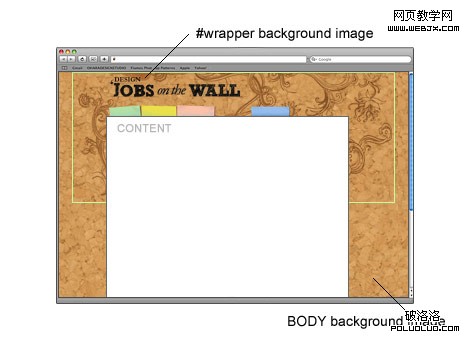
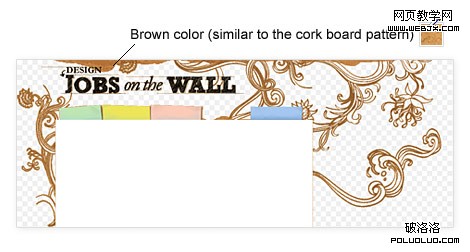
實例2:兩張圖片(查看示例)
我將會用到Design Jobs on the Wall做例子,我給body標簽應用了重復的軟木板的圖案,然後給wrapper標簽應用了居中的背景圖案。

這裡的訣竅在於給Gif圖像使用了和軟木背景相似的但卻更深的顏色。

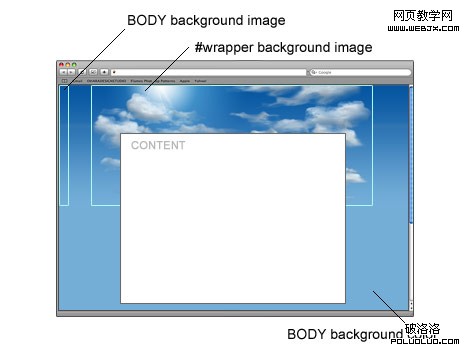
實例3:天空背景(查看示例)
在這個例子中,我給body標簽應用了1個像素的水平方向重復的漸變。然後我給wrapper標簽加上了一張居中的雲朵背景圖片。

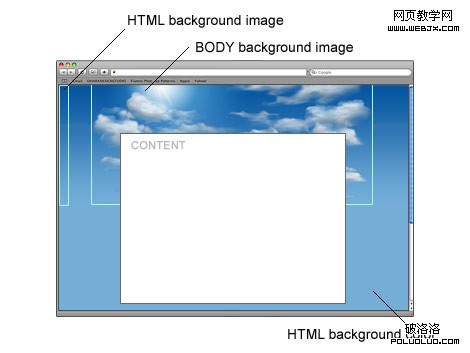
更新:給html選擇符應用天空背景圖片(查看示例)
感謝讀者的評論,以下是給html選擇符應用了漸變背景,因此wrapper標簽就不再需要了,這是更為簡潔的一個方法。

原文鏈接:How to: CSS Large Background