
從事交互有很多想法觀點一直在腦中趁著這個分享的機會大概總結下,以下我說的“謬論”不一定對,很多東西個人也一直在摸索思考總結中,現在寫出來拋磚引玉,極力歡迎各種不同的觀點一起交流哈哈。
首先談一下日常工作中交互方面的點滴:
交互體驗的一些參照原則:
操作前,結果可預知。
讓用戶在操作前就大概能預測到自己可以有哪些操作,自己的操作會得到什麼樣子的結果,會提前對產品有個心理預測,例如迅雷XMP播放器,用戶只要一啟動就會知道可以使用播放器來播放本地影片,播放在線影片、搜索迅雷片庫查找自己需要的影片等。
操作時,操作有反饋,可停止。
這也是人機交互的根本,操作過程中及時響應用戶的操作,就像人跟人之間的交流,不能對方說了一句話,你這邊一直沉默什麼反應也沒有,搞得對方很迷惑,就感覺交流不順暢,人跟機器之間也是一樣的,人的每一步操作都會在界面上得到提示,能清晰的看到自己的每一步操作。很多人喜歡寵物,除了寵物可愛之外,我想還是因為你在撫摸它,跟它嬉戲的時候,它能直觀的反饋給你,這種交流能使人享受到愉悅感。讓用戶時刻知道自己操作進行到哪一步了,所有過程由用戶來控制,想要停止就停止,想要繼續就繼續。
操作後,操作可撤銷。
意思是給用戶出錯的機會,用戶操作失誤是可以及時恢復或重來一次的,更不要因此而懲罰用戶,用戶不是犯人,是我們的上帝,想想我們能懲罰上帝嗎?軟件安裝過程中,大多有“返回上一步”操作,由於錯誤點擊或馬虎選擇導致誤進行到下一步,但多個步驟的選擇安裝過程會浪費不少時間,這個時候允許用戶返回到上一步就顯得非常重要。
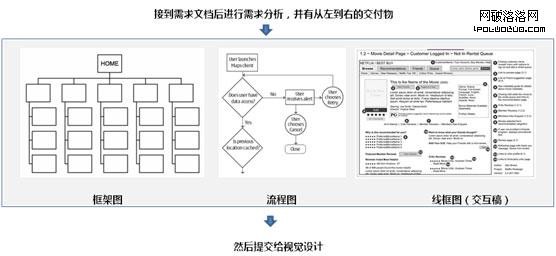
作為交互,交互的交付物

對於單一的頁面(並非整站,沒有操作邏輯)的產品來說,需求分析完,交付物出線框圖,後面視覺和開發靜態頁面足夠了。
通過交互來引導用戶:
很多時候在講交互“設計”,但設計的極致便是毫無設計感,自然。能達到這種境界的途徑便是充分了解用戶。通過盡可能科學及有保證的方法,去分析特定情況下的用戶行為和心理,得出結論後設計指導特定情況下的產品發展。
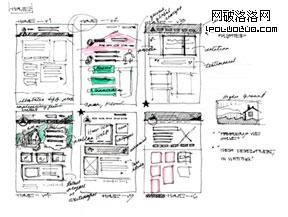
引導用戶的視線;
如圖所示,按照人們的視覺習慣,頁面分為幾個重要的區域,左上側為最佳視覺區,其次上右側,視覺重點呈圖中箭頭的方向減弱,web設計時就是根據這個原則進行頁面布局的。
使用顏色來吸引用戶注意;
通過顏色的色相、飽和度等來引導用戶的視覺方向,突出我們想要突出的和用戶關注的,弱化干擾因素,這是視覺設計的精髓。
有人情味的友好的交互文本。
人性化是人機交互學科中很重要的研究,充分考慮到用戶的心理感受,設計親切友好的文本詞組,相比冷冰冰硬邦邦的話語更能得到用戶的好感和共鳴。例如“淘寶體”的形成,“不好意思哦~親,今天沒貨了哦~”和“對不起,今天沒貨了”,同樣的內容不同的說法,很明顯前者更能得到用戶的諒解。但並不是說所有的網站都適合這種過分親切的話語,像有些政府網站,公益網站,在做交互文本設計的時候,只能適當的進行親切設計,這個時候用淘寶體就顯得不夠嚴肅和專業了,所以還得考慮網站的風格定位。

交互的任務是注意功能簡化,避免繁瑣。

用戶使用一個產品大多是沖著某幾個重點功能而來的,他們如果要用其他功能就會投向其他產品,其他產品在那些功能方面會更有優勢更出色,為什麼跑來用你這個附屬的不深究的功能呢?所以大部分功能開發出來大都是一種陪襯,一種錦上添花,隨著功能的越來越多,一定要把那80%的裝飾功能隱藏起來,放到用戶容易找到的地方,這樣就不會干擾用戶使用那20%的重點功能,影響用戶體驗。
用戶需求是永遠無法全部滿足的,用戶會成長,比產品成長的速度更快,產生的需求會千奇百怪數不勝數,一味追隨用戶需求會最終讓產品變得一無是處,所以要篩選,捨棄小眾需求,沒有市場的需求,這個環節就是我們做設計前要做的需求分析,也含有戰略層面的東西。
做交互得糾結,尤其一些細節,更應懂得跳出交互的圈子
舉個例子:XMP左側列表的收縮方式,是做減法呢?還是做加法?在做類似細節交互設計的時候很可能就會糾結於此,有的產品經理可能覺得暴風影音那種模式好,我們更傾向於左側列表,或許另有人更希望是QQ音樂模式。
目前XMP左側列表是在裡面的,列表在LOGO下方,收起列表時LOGO+【播放】+【片庫】+【找片】,向右跳躍一段,到播放畫面上方。展開時看起來像是做了減法,從畫面中扣除一塊放播放列表;收起來後的感覺又像是做了加法,畫面外側加了一塊放播放列表,如圖。

QQ音樂,很明顯做了加法,在主界面旁邊增加一塊作為樂庫,可以點擊隨時關閉。


暴風影音播放器,播放列表放在右側,LOGO不會跳動,很有視覺穩定性,一看便知列表部分做了減法;但是右側媒體中心部分是做了加法的,可以點擊隨時關閉的。


然後辯論開始,誰都有道理但都不完全有道理,這樣很耗費時間和精力,其實我們都不能代表用戶,這時候就非常需要用研的同事來做一下用戶訪談和數據研究,如果三種傾向差不多,這時候應該果斷停止糾結,采取任何一種方案,只要沒有嚴重影響到用戶完成任務和對產品沒有致命傷害,怎樣的展現方式可能對用戶根本沒有意義,因為他們的目標不過是在尋找一個資源或觀看一個視頻,我們不是為了設計而設計,要走出設計來進行權衡,和運營產品的同事聊聊產品目標,定位,看看客服論壇的評論聽聽用戶牢騷,像偵探一樣找幾個典型用戶了解一下對產品的期望,注意洞察他們的表情語氣等,來分辨真假。
生活中處處交互

指導ID的人機研究(行為)
——互聯網產品與人交互,通過行為
視覺 通過視覺(眼睛),或許將來可“眼部跟蹤”進行用戶研究
通過眼睛來看到互聯網虛擬產品,看到web界面、操作流程、虛擬物品等

a. 視線運動的順序習慣於從左到右,從上至下,順時針進行。
在做設計的時候遵循視覺習慣,想要突出的重點放在左側、上側最容易看到的地方。
b. 特定情境下的群體習慣或共同遵守的規則。
絕大多數人慣用用手操作鼠標;鼠標指針大小; 日本靠左側行駛車道等都要在設計中進行考慮

c. 眼睛的水平運動比垂直運動快,即先看到水平方向的東西,後看到垂直方向的東西。
比如頁面導航區域的排列,從左至右排列閱讀起來更容易;
![]()
延伸:
在做輪播圖的時候,動畫效果左右翻動和上下翻動,明顯上下翻動帶給人的視覺跳躍感更小,體驗看看首頁“電影”頻道輪播圖

e. 水平方向比垂直方向准確、迅速、且不易疲勞。
f. 當眼睛偏離視中心時,在偏離距離相同的情況下,觀察率優先的順序是左上、右上、左下、右下。
g. 人眼對直線輪廓比對曲線輪廓更易於接受。
h. 顏色對比與人眼辨色能力有一定關系。
當人們從遠處辨認前方的多種不同顏色時,其易於辨認的順序是紅、綠、黃、白。當兩種顏色相配在一起 時,易於辨認的順序是:黃底黑字,黑底白字,藍底白字,白底黑字等。

觸覺
通過手來觸摸鼠標、鍵盤、感應屏等

a. 鼠標行為分析:單擊、雙擊、右鍵、平移、滾動等;
平移動作分析:
拖動控件等
滑動或者切換界面
調出或者關閉工具欄
根據平移的方向選擇同一菜單下的不同選項
可作為輸入方式
根據平移軌跡中的節點完成輸入
例如foxmail7和chrome插件的右鍵功能設計,一定程度上解放了右手食指,減少了食指的工作量。

b. 響應用戶操作,界面體現;
聽覺
通過耳朵來接收多媒體聲音;
聲音的大小、清晰程度、語種、左右聲道等。例如XMP播放器,在音量已經放到最大的時候,仍可以滾動鼠標繼續放大聲音,這就對筆記本外放聲音小的用戶非常有吸引力;還有很多國外片源如果能夠同時提供字幕,將會更多吸引不懂外語的用戶觀看國外影片;
指導ID的人機研究(心理)
——互聯網產品與人交互,通過心理
以下是用戶在完成特定任務時,最明顯的三種心態
心理預期 (主流心理)
a. 實用 經濟 可靠 安全 美感 等產品基本期望
b. 好奇心理

c. 炫耀心理
d. 異化心理

e. 從眾心理

f. 尊重心理 等
用戶直接或間接作為一個消費者來使用產品,就像去餐飲店的顧客一樣,必然都希望得到足夠的尊重,這也是一種營銷手段,具體有時間可以研究下營銷學呵呵~ 尊重也是人類的一種情感需求。
不受打擾 (准確完成任務)
因為用戶本意來是做某件事情達到某個目的的,如果用無關的信息打擾用戶會造成用戶煩躁,引起不良情緒,對產品造成壞印象。所以擺放多少無關的東西才不至於打擾到用戶是個值得深究的問題。
愉悅感 (情感共鳴)
人有情感需求,向往開心、陽光、幸福等樂觀的情緒。產品滿足了人們的情感需求會增色不少。
愉悅感也分為幾個引發方式,比如是由於順利完成任務引起的愉悅感,還是在完成任務的過程中得到的愉悅感。如果是過程中,那麼是哪些因素容易引起愉悅感,是產品響應速度快,資源多,界面漂亮,廣告少,簡潔,能隨時跟好友交流等等因素。
童趣與理性:童趣能激發創造,純粹才能有好的想法 ; 理性分析並取捨

就像武學大師一樣永遠保持一顆真摯熱愛鑽研的好奇心,才能有好的創意和想法,然後理性的分析歸納設計。

用戶體驗的一部分,是由交互設計傳達的!而交互設計的結果,直接影響到用戶體驗的結果。
用詳實的數據並恰到好處地引用到一些方法模型,並用流程結構很好展示出來;
要辨析就得思路清楚,把一些很主觀的東西用盡可能客觀的方式呈現出來,那麼方案也更容易推銷成功。
任何人都不是只有一個特長,交互設計師可能對視覺設計有更好的建議,也可對產品feature有更好的頭腦風暴,產品經理可能對產品的交互有更好的看法,大家一起互相探討,一起完成最終的目標。所以不把自己當成某個特定的身份,大家是運用各自的特長在一起創造。
思考:受污染的用戶真的沒有參考價值嗎?
交互設計就跟做人一樣,最重要的是態度,多為他人著想會做個好人,多為用戶著想會成為好產品;但記得好心做壞事的情況哦~,在沒有充分了解用戶的前提下進行設計,都不知道他們到底怎麼想的,想要什麼,怎麼能很好的滿足用戶需求呢。