個話題最近很火爆,我也一直在關注,響應式網頁設計和移動互聯網密切相關,並因移動終端的豐富和普及而興盛,並且是一個頗具爭議的話題,我今天將和大家探討下。
上周寫了個簡單的ppt在組內大概介紹了下,感興趣的話可以先看下這個PPT。
移動互聯網的現狀和未來
在說到這個話題前,我們先看下網頁設計和前端開發的現狀:
- 全球有超過53億手機用戶(包括傳統手機)
- 國內3G用戶超過1億
- iPhone4手機在2010年出貨量超過3000萬部;
- iPhone 4S上市前3天賣掉400萬部;
- Android手機每天激活超過50萬部;
- iPad出貨量已經超過2.5億部;
- 預計到2015年,移動互聯網的數據流量將超越桌面端的流量。
- 。。。
嗯,大家也許已經開始注意到,自己和身邊的朋友也都越來越多的用上了iPhone或者android手機或平板——一兩年前我們預料的移動互聯網時代即將來臨,現在已然實現了——我們正處在移動互聯網快速發展的時代——已經不再是起步階段了。
那麼,什麼是響應式網頁設計?
響應式網頁設計是Ethan Marcotte在去年5月份提出的一個概念,簡而言之,就是一個網站能夠兼容多個終端——而不是為每個終端做一個特定的版本。這個概念可以說是是為移動互聯網而生的!
或許大家之前會注意到,有很多知名網站都推出了iPhone或針對只能手機的專門網站,比如3g.qq.com、m.taobao.com、ipad.xxx.com等等。。。甚至前端觀察之前也嘗試過用wordpress插件實現m.qianduan.net的移動網站。
那麼問題就來了——我們要為每一個設備做一個單獨的網站嗎?來讓網站在每個設備中得到相應的視覺風格和操作體驗?
這樣勢必就要增加很多的工作量,而且很多還是重復的。
我們在做頁面的時候,一般很強調模塊化的概念,我們要求一個合格的模塊要能夠“可擴展、無侵染”,它要能夠用在任何地方都能夠正常的顯示。響應式網頁設計與此類似——網站在任何設備中都能夠正常適配,而不用為每個設備單獨做個子網站!
但是,產品經理和設計師可能還是會要求網站在各個浏覽器裡面表現要一模一樣,甚至要像素還原——WTF!不同的浏覽器本身的功能、行為和處理方式都不一樣,為什麼要表現完全一樣?!
let the browser flow…
怎麼做?
其實響應式網頁的實現很簡單,都是大家熟悉的技術。
media query(媒體查詢)
因為現在主流的智能終端都是基於iOS和Android的,而它們自帶的浏覽器都是基於webkit內核,所以我們可以完全使用viewport屬性和media query技術實現網站的響應性:
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
後面的initial-scale表示初始縮放,maximum-scale表示最大縮放比例,1意味著不能進行縮放。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17
/* for 240 px width screen */
@media only screen and (max-device-width:240px){
selector{
}
}
/* for 360px width screen */
@media only screen and (min-device-width:241px) and (max-device-width:360px){
selector{
}
}
/* for 480 px width screen */
@media only screen (min-device-width:361px)and (max-device-width:480px){
selector{
}
}
當然依靠屏幕寬度來進行適配是最簡單的方法,media query有很多參數可以使用比如orientation、aspect-ratio等,不太了解的可以查看這篇詳細的介紹。
其實,media query是響應式網頁設計中被用到最多的技術。
fluid grid(流體網格)
很多項目都在使用網格技術(或者叫柵格),前幾年960.gs很流行,但是隨著屏幕分辨率的普遍提升,它已經不太適合當前需求了,於是最近幾年fluid grid開始逐漸多了起來,這種技術其實也很簡單,只是將格柵的單位由px變成%,用百分比來控制頁面每列的寬度,從而實現寬度的自適應。
使用流體網格的網站能夠根據屏幕寬度自動調整頁面中每列的寬度,從而保證頁面的完整展現和基本功能。這也是一種不錯的方法。
flex box
flex box是css3中的新技術,它很強大,可以實現很多我們之前無法想象的自適應布局。
有時我們希望網站能夠以webapp的外觀呈現給手機用戶,flexbox是個不二的選擇。
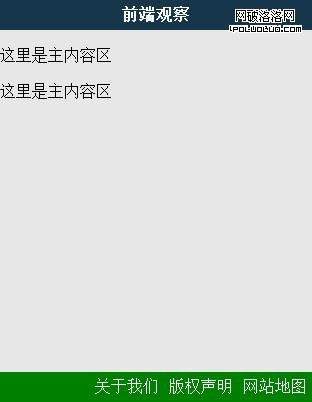
比如,要實現這樣的簡單結構:

它很像一個app的結構,頭部和底部固定,中間高度自適應,用flexbox可以簡單實現:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31
.flex_wrap{
height:100%;
display: box;
display: -moz-box;
display: -webkit-box;
-webkit-box-orient: vertical;
-moz-box-orient: vertical;
box-orient: vertical;
}
.flex_bd{
box-flex: 1;
-moz-box-flex: 1;
-webkit-box-flex:1;
background:#E7E7E7;
overflow-y:auto;
}
.flex_hd{
background:#16364C;
height:30px;
line-height:30px;
text-align:center;
color:#FFF;
font-weight:700;
font-family:14px;
}
.flex_ft{
background:green;
height:30px;
line-height:30px;
text-align:right;
}
HTML代碼:
1 2 3 4 5 6 7 8 9 10 11 12
<div class="flex_wrap"> <div class="flex_hd">前端觀察</div> <div class="flex_bd"> <p>這裡是主內容區</p> <p>這裡是主內容區</p> </div> <div class="flex_ft"> <a href="http://www.qianduan.net/about" title="關於我們">關於我們</a> <a href="http://www.qianduan.net/copyright" title="版權聲明">版權聲明</a> <a href="http://www.qianduan.net/sitemap" title="網站地圖">網站地圖</a> </div> </div>
雖然這裡還會有點兒問題,比如主內容區域內容太多會被隱藏掉,因為android webkit和iOS 5之前的mobile safari均不支持overflow:scroll屬性,但是這個問題還是很好解決的,比如在裡面嵌套一個子容器,用js來給定個高度並使用定位來實現滾動條從而完整展示內容,或者直接使用iscroll等js庫來實現。好消息是,iOS5中safari開始支持overflow:scroll了。
不足之處
如果你關注網站性能之類的話,可能已經發現了一些問題:
- 加載很多不需要的資源,比如多余的圖片和樣式內容
- 帶寬限制
- 移動終端的內存和CPU限制
- 圖片大小和屏幕大小不匹配
嗯,任何一個方案都不是完美的,但也不會很糟糕。下面我們會提到一些可行的優化方案:
HTML5本地存儲
對於支持HTML5 appcache /manifest特性的浏覽器,我們可以將一些不常改動的靜態資源存儲到本地,比如css文件,css中用到的圖片,以及一些js文件等:
1 2 3 4 5 6 7 8 9 10
CACHE MANIFEST NETWORK: /* CACHE: img/bg.jpg img/days.otf slideshow.js slideshow.css classList.js
然後將文件保存為manifest格式,並在HTML標簽中引入即可:
<html manifest="responsive.manifest">
這樣,用戶在第一次訪問的時候會慢一點兒,但是後續訪問會很快,3G網絡中也能為用戶節省帶寬。
移動設備優先
一種新的設計流程是,先為移動設備設計界面,然後將PC端作為一個擴展。
這樣做的好處是顯而易見的,移動終端不會加載多余的資源,也不會因為PC端的樣式而重繪頁面,同時也不會影響PC端的表現。
流體圖片(fluid image)
頁面中的圖片有時會比手機/平板的屏幕(viewport)寬,這樣會將頁面容器撐開,但是移動浏覽器又不能scroll,結果圖片被切掉一部分,然後還會有一部分內容被隱藏掉,用戶看不到。
解決這個問題的方法很簡單,將img的最大寬度設置成100%就可以了:
img{max-width:100%}
嗯,這裡的前提是,沒有給img標簽設置寬度和高度,否則顯示會有問題。另外不建議直接設置width=”100%”,因為會把小圖拉大,模糊顯示。
同理,video標簽和iframe標簽的寬度也可以這樣做,而且最好不要使用iframe,寬度是個問題,性能也是一個方面吧。
CSS3 image
這個方法有些驚艷
我們都知道可以用::before和::after偽元素+content屬性來動態顯示一些內容或者做其它很酷的事情,而且在CSS 2.1中即被支持。不過content屬性在CSS 2.1中只能用於這兩個偽元素中,而在CSS3中,任何元素都可以使用content屬性了,這個方法就是結合css3 的attr屬性和HTML自定義屬性的功能:
<img src="image.jpg" data-src-600px="image-600px.jpg" data-src-800px="image-800px.jpg" alt="">
然後用media query來動態賦值:
1 2 3 4 5 6 7 8 9 10
@media (min-device-width:600px) {
img[data-src-600px] {
content: attr(data-src-600px, url);
}
}
@media (min-device-width:800px) {
img[data-src-800px] {
content: attr(data-src-800px, url);
}
}
當然,這種方法也有不足之處,比如PC端寬屏幕需要加載兩個圖片文件,然後我們也要為此准備多張圖片文件等。
pre標簽
有的網站,比如,像前端觀察這樣的技術博客,會用pre來顯示源代碼,而浏覽器對pre標簽默認設置white-space:pre,這樣,代碼就不會換行,從而撐開子容器,造成內容被隱藏的問題:

右邊的文字被隱藏掉了。
解決方法很簡單:
pre{
white-space:pre-wrap
word-break: break-word;
word-wrap: break-all;/*如果要兼容IE,可以加上這句,連續字母斷行的問題傷不起啊。。。。*/
}
當然,不只是pre標簽,關鍵是white-space和word-break屬性的值。
嗯,主要的技術和技巧其實就這些,大家不會陌生。下面是一些比較有用的工具什麼的:
響應式網頁設計工具與資源
國外在響應式網頁設計上已經走的很遠了,已經有很多工具和資源供我們參考和使用:
CSS 框架
- 320 and Up
- Mobile Boilerplate
- Golden Grid System
- Gridless
- Less Framework
- 1140 CSS Grid System
- Fluid 960 Grid System
- SimpleGrid
- Skeleton
實用工具
- Respond.js,讓IE6-8支持meidia query
- Responsive Design Testing 簡單而方便的測試網站的響應性的工具,輸入網址即可看到網站在不同分辨率下的表現
- Resize My Browser 縮放浏覽器工具,不過不支持chrome和opera浏覽器
- Media Query Bookmarklet 顧名思義,這是一個關於media query的書簽工具
- ProtoFluid 在線查看和調試網站對移動終端兼容性的工具,很贊
- ScreenFly 和ProtoFluid類似
- responsivepx 更直觀的測試網站對不同分辨率的適配性
爭論和總結
響應式網頁設計被提出以來,爭論就不斷,其實核心問題只有兩個個:太多的資源請求和有限的終端支持之間的矛盾、響應式的網頁設計和移動終端在用戶體驗和視覺風格上的差異。前者不能容忍在弱小的手機/平板上通過龜速的3G/2G網絡來加載一個笨重的PC端頁面,而後者糾結響應式網站不像手機網站。
我的想法是,具體問題具體分析,比如,強內容的網站,完全可以嘗試響應式網站,而重視覺和功能的網站,則可以嘗試建立一個獨立的移動網站。
另外,顯然,響應式網頁設計的大部分技術,是可以用在WebApp開發中的。