最近發現很多朋友無法運行HTML5的一些應用或游戲,經詢問得知,大部分因為浏覽器的WebGL沒有開啟所導致,那麼我們如何開啟WebGL呢?
1、哪些浏覽器支持WebGL
要運行WebGL,你必須有一個支持它的浏覽器,比如:
Google Chrome 9+
Mozilla Firefox 4+
Safari 5.1+(僅限於Mac OS X操作系統,不包括Windows操作系統;那麼這種情況下必須強制開啟WebGL支持,請參考下文)
Opera Next 即 Opera 12 alpha及以上版本IE9+但是IE並不支持WebGL,不過你可以通過下載並安裝IEWebGL這個插件,或者Google Chrome Framework來運行一些WebGL應用。
同時,你還需要一塊好的顯卡,並安裝了最新的顯卡驅動;這只是使你能夠運行WebGL的基本要求,如果想要在一些復雜的應用中保證顯示效果,那你需要一塊更好的顯卡。
如果你的顯卡非常老舊,或者是板載的集成顯卡,那麼你需要在浏覽器中強制開啟WebGL支持;另外因為其他的一些原因(比如你的操作系統是Windows XP),在正常安裝以上浏覽器之後還是不能運行WebGL,那你最好也強制開啟WebGL支持。開啟方法如下:
2、Google Chrome開啟方法
我們需要為Chrome加入一些啟動參數,以下具體操作步驟以Windows操作系統為例,請Linux用戶自行設置。
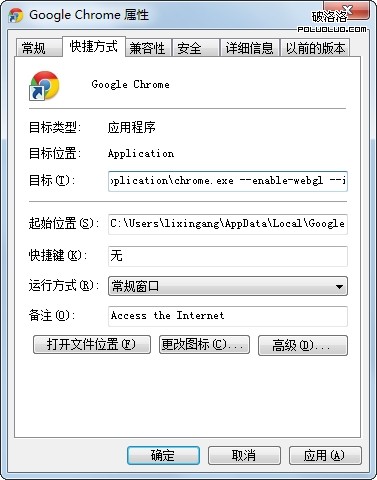
Chrome浏覽器的用戶請找到Chrome浏覽器的快捷方式,如果沒有就創建一個快捷方式(右鍵點擊chrome.exe,選擇“創建快捷方式”或者“發送到”→“桌面快捷方式”),右鍵點擊快捷方式,選擇屬性。
在目標框內,雙引號的後邊,加入以下內容:
--enable-webgl --ignore-gpu-blacklist --allow-file-access-from-files

關閉目前開啟的所有Chrome窗口,然後用此快捷方式啟動Chrome浏覽器,其中:
表示開啟WebGL支持:
--enable-webgl
表示忽略GPU黑名單,也就是說有一些顯卡GPU因為過於陳舊等原因,不建議運行WebGL,這個參數可以讓浏覽器忽略這個黑名單,強制運行WebGL:
--ignore-gpu-blacklist
表示允許從本地載入資源,如果你不是WebGL的開發者,不需要開發調試WebGL,只是想要看一下WebGL的Demo,那你可以不添加這個參數:
--allow-file-access-from-files
3、Mozilla Firefox開啟方法
Firefox的用戶請在浏覽器的地址欄輸入“about:config”,回車後:
1、在過濾器(filter)中搜索“webgl”
將webgl.force-enabled設置為true
將webgl.disabled設置為false
2、在過濾器(filter)中搜索“security.fileuri.strict_origin_policy”
將security.fileuri.strict_origin_policy設置為false
關閉目前開啟的所有Firefox窗口,然後重新啟動Firefox。
其中前兩個設置是強制開啟WebGL支持,最後一個security.fileuri.strict_origin_policy的設置是允許從本地載入資源,如果你不是WebGL的開發者,不需要開發調試WebGL,只是想要看一下WebGL的Demo,那你可以不設置此項。
4、Safari浏覽器開啟方法
菜單中找到“屬性”或“偏好設置”→“高級”,選中“顯示開發菜單”,然後到“開發”菜單,選中“開啟WebGL”。