熱力點擊圖的數據分析
編輯:SEO優化
前兩天有跟Seoer們交流了百度的熱力點擊圖,才發現,原來我們有很多人是不知道熱力點擊圖這個工具的,更別說對它的數據做分析了!今天深圳SEO優化-SEO就來給大家來分享我對百度熱力點擊圖的一些心得和體會!
什麼是熱力點擊圖?
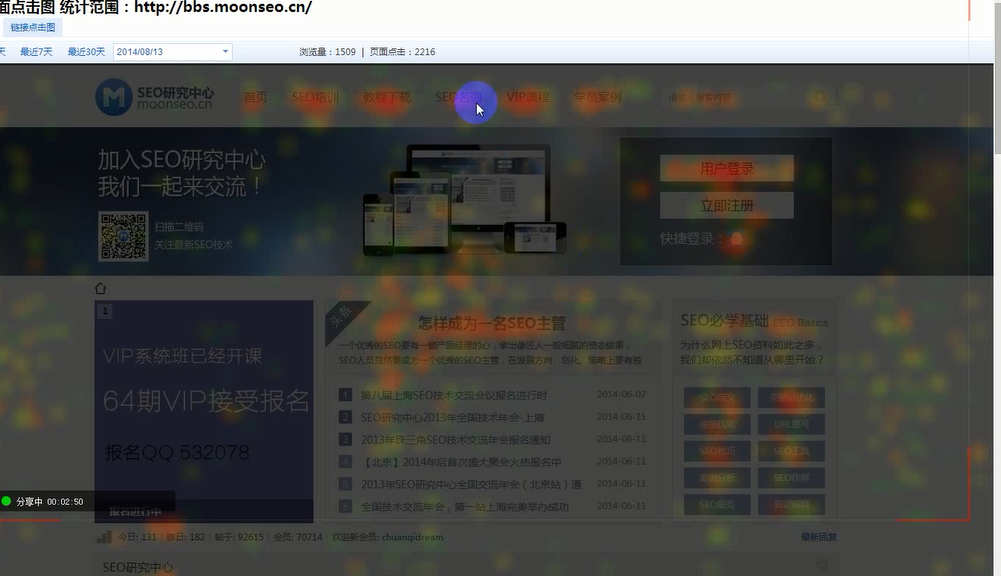
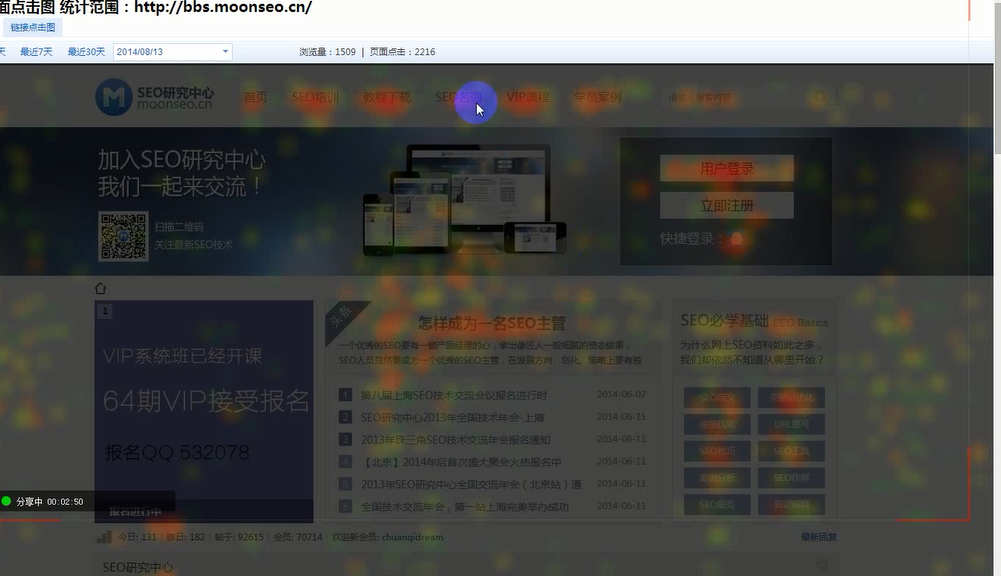
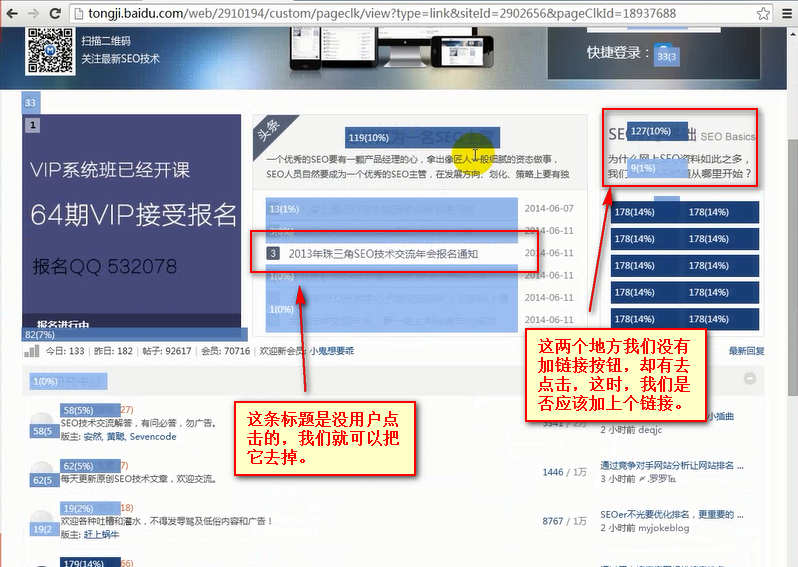
百度熱力點擊圖就是以顏色變化展現訪客在頁面上的點擊分布情況,熱力圖中,紅色表示用戶點擊密集、橙色次之、綠色表示點擊較少!如下圖所示:

熱力點擊圖怎麼去創建??
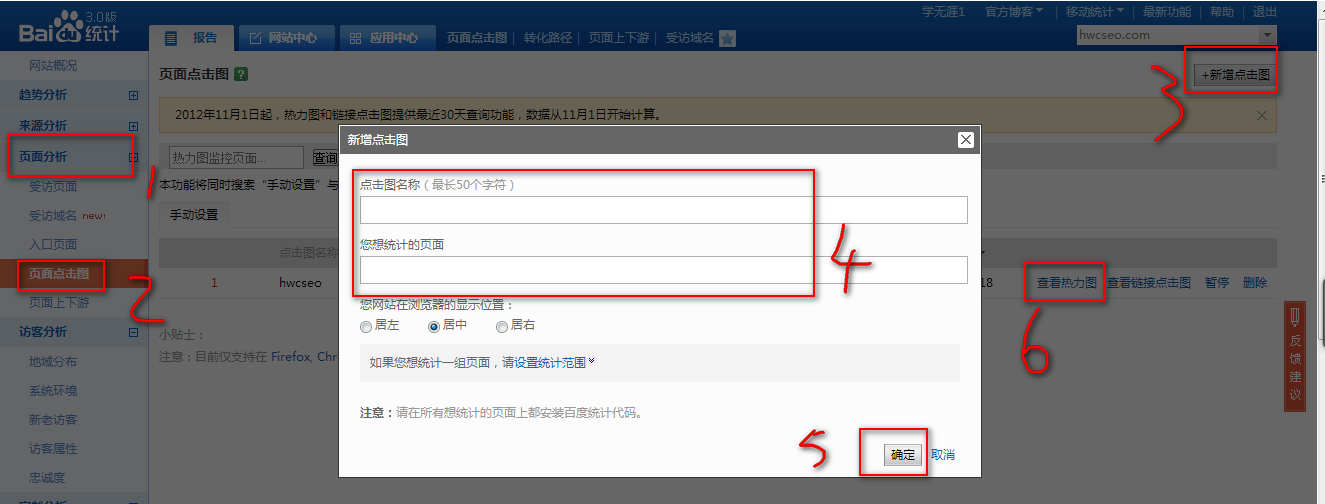
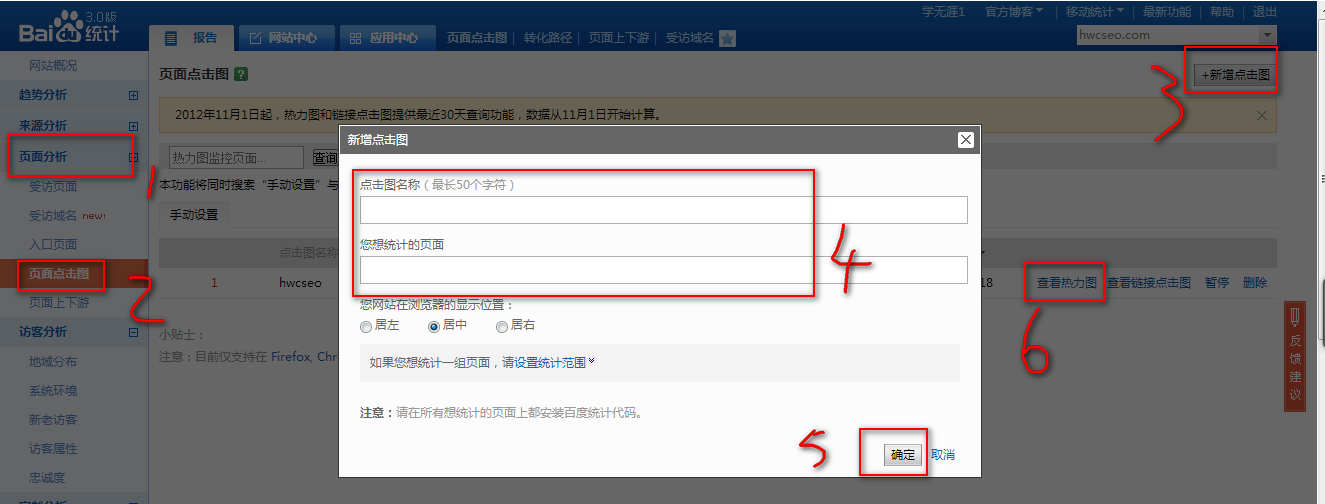
首先我們得注冊一個百度統計的賬號,然後裡面的頁面分析-頁面點擊圖-新增點擊圖!請參考下圖的創建步驟:

我們應該創建哪些地方的熱力點擊圖呢!
我們主要是創建那些我們要提升我們關鍵詞排名的的頁面,如我們的首頁,欄目頁,頻道頁,創建好之後,一般要三天之後才會有統計數據出來,這時候我們就要耐心等待了!!
怎麼去分析頁面點擊圖的數據呢??
1.通過顏色的深淺,我們可以很明顯的看到用戶點擊了哪裡?哪些東西是最受用戶歡迎的,哪些是他們不喜歡的!
2.通過熱力點擊圖,我們還發現訪客經常會點擊那些不是鏈接的地方,這時候也許我們應該在那個地方放置一個資源鏈接。比如:如果我們發現人們總是在點擊某個產品圖片,我們能想到的是,他們也許想看大圖,或者是想了解該產品的更多信息。 同樣,他們可能會錯誤地認為特別的圖片就是導航鏈接。這時候,我們是不是應該提供用戶需要的東西?

鏈接點擊圖
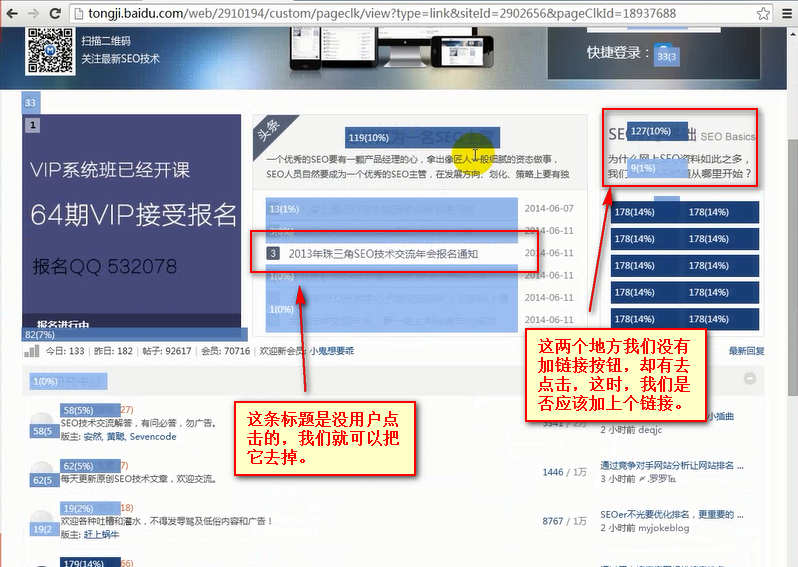
鏈接點擊圖:展現訪客對頁面上的鏈接點擊的次數!這個圖把熱力圖上面的顏色深淺轉換成實實在在的數據來展現給我們!通過這些百分比的數據,我們把數據大的往前面調,調到用用戶進來就能看到的地方!比如,我們通過下面的鏈接點擊圖可以看出,教程下載的數據是14%,而問題解答卻是5%,這時是不是應該調到問題解答的前面!

數據分析的周期該怎麼去確定
用心觀察的Seoer是不是發現一個問題,我們的數據分析周期要怎麼去選擇啊,有月,有周,有天!其實這一個根據我們具體網站做具體的分析!比如我們是門戶大網站,我們用月來分析,那肯定是不對的!一般我們的中小型企業網站,因為我們的數據量比較少,我們只需用月去分析就足夠了,然後每周去觀察!
熱力圖,鏈接點擊圖,對我們內容調整是最有優勢的!當我們放上去的某篇文章,受到用戶的喜歡,那麼我們就可以多推出此類的文章,這樣就可以增加我們網站的PV,PV增加了,那我們權重自然就提高了!權重高,我們排名自然不是問題啦!
以上為SEO對百度熱力圖的一點拙見,不足之處,歡迎補充!!
什麼是熱力點擊圖?
百度熱力點擊圖就是以顏色變化展現訪客在頁面上的點擊分布情況,熱力圖中,紅色表示用戶點擊密集、橙色次之、綠色表示點擊較少!如下圖所示:

熱力點擊圖怎麼去創建??
首先我們得注冊一個百度統計的賬號,然後裡面的頁面分析-頁面點擊圖-新增點擊圖!請參考下圖的創建步驟:

我們應該創建哪些地方的熱力點擊圖呢!
我們主要是創建那些我們要提升我們關鍵詞排名的的頁面,如我們的首頁,欄目頁,頻道頁,創建好之後,一般要三天之後才會有統計數據出來,這時候我們就要耐心等待了!!
怎麼去分析頁面點擊圖的數據呢??
1.通過顏色的深淺,我們可以很明顯的看到用戶點擊了哪裡?哪些東西是最受用戶歡迎的,哪些是他們不喜歡的!
2.通過熱力點擊圖,我們還發現訪客經常會點擊那些不是鏈接的地方,這時候也許我們應該在那個地方放置一個資源鏈接。比如:如果我們發現人們總是在點擊某個產品圖片,我們能想到的是,他們也許想看大圖,或者是想了解該產品的更多信息。 同樣,他們可能會錯誤地認為特別的圖片就是導航鏈接。這時候,我們是不是應該提供用戶需要的東西?

鏈接點擊圖
鏈接點擊圖:展現訪客對頁面上的鏈接點擊的次數!這個圖把熱力圖上面的顏色深淺轉換成實實在在的數據來展現給我們!通過這些百分比的數據,我們把數據大的往前面調,調到用用戶進來就能看到的地方!比如,我們通過下面的鏈接點擊圖可以看出,教程下載的數據是14%,而問題解答卻是5%,這時是不是應該調到問題解答的前面!

數據分析的周期該怎麼去確定
用心觀察的Seoer是不是發現一個問題,我們的數據分析周期要怎麼去選擇啊,有月,有周,有天!其實這一個根據我們具體網站做具體的分析!比如我們是門戶大網站,我們用月來分析,那肯定是不對的!一般我們的中小型企業網站,因為我們的數據量比較少,我們只需用月去分析就足夠了,然後每周去觀察!
熱力圖,鏈接點擊圖,對我們內容調整是最有優勢的!當我們放上去的某篇文章,受到用戶的喜歡,那麼我們就可以多推出此類的文章,這樣就可以增加我們網站的PV,PV增加了,那我們權重自然就提高了!權重高,我們排名自然不是問題啦!
以上為SEO對百度熱力圖的一點拙見,不足之處,歡迎補充!!
- 上一頁:SEO優化進階之IIS日志
- 下一頁:關鍵詞環境竟爭度分析
小編推薦
熱門推薦