5分鐘分析你的網站是否健康
編輯:SEO優化
經常有人跟我講,啊,今天我去面試SEO優化,面試的時候那面試的人給我一個網站,要我看看這個網站有什麼問題,要優化改進哪些地方!當時我就蒙了,學的東西好像都不知怎麼用!你能不能教教我怎麼去看一個網站啊! 今天SEO就來給大家分享一下怎麼在5分鐘內診斷一個網站有沒有問題!
一,看速度
我不知道我們大家平時看一個網站的速度是怎麼看的,是直接打開看看加載速度,還是用站長工具裡面的超級ping,還是用電腦自帶的CMD呢?不管大家使用上面的哪一種去測速度,這都是偏面的!它們都是都是值得到了單一的從域名解析到空間響應的時間,而沒有把返回加載的時間算到裡面!如果這幾個都不能用,那我們怎麼去看速度呢!SEO給大家介紹一個網頁,17ce.com,這個網站就能准確的算出全部時間,如下圖所示:

二,看路徑
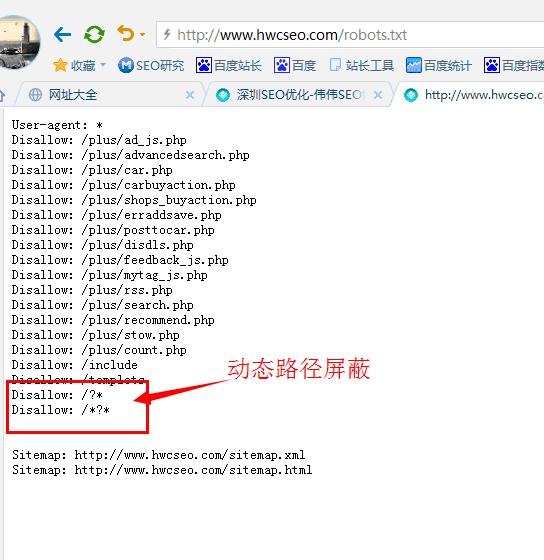
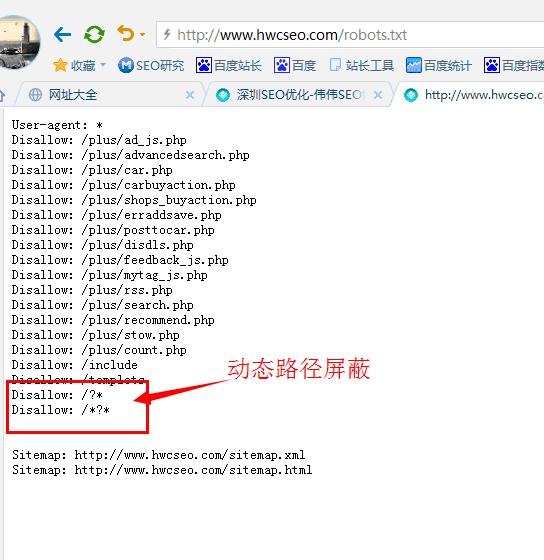
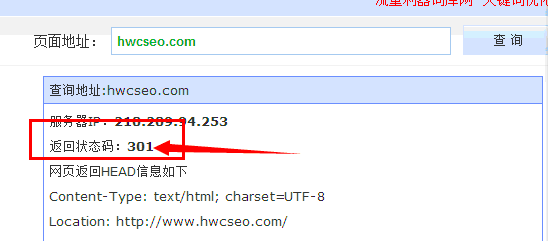
有一定基礎的伙伴們都應該知道,我們的路徑有兩種,一種是動態路徑,一種是靜態路徑!如果一個網站又有動態路徑,又有靜態路徑,這樣是會把百度的權重分散,既然這樣那麼我們要怎麼辦呢?SEO給大家的建議一是做301重定向,二是把動態路徑用robots屏蔽掉!如果你不知道怎麼做,可以看看我前面的文章介紹!

三,看返回碼
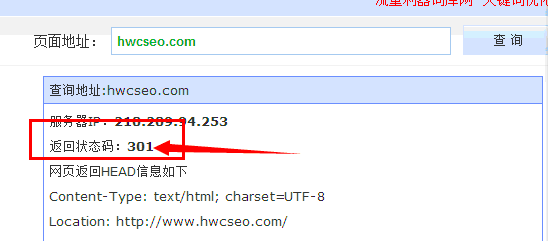
我們都知道,如果我們的網頁錯誤,那麼我們的返回碼就是404,但是不是真的是404呢?這個我們自己要去看過才能知道!因為返回碼都是空間商設置的,而他們又不懂SEO,有時候他們為了圖方便,就會把所有的返回碼都設為一樣!所以我們做SEO優化的要注意這一點,用站長工具去查查是不是返回碼都正確!

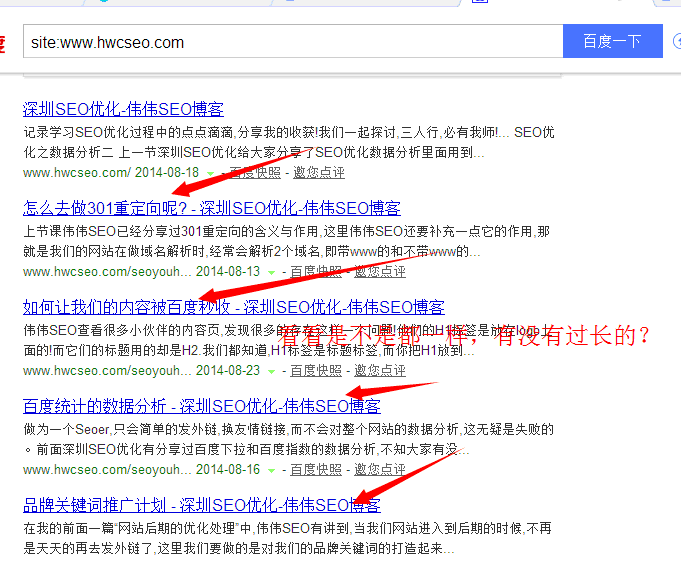
四,看標題
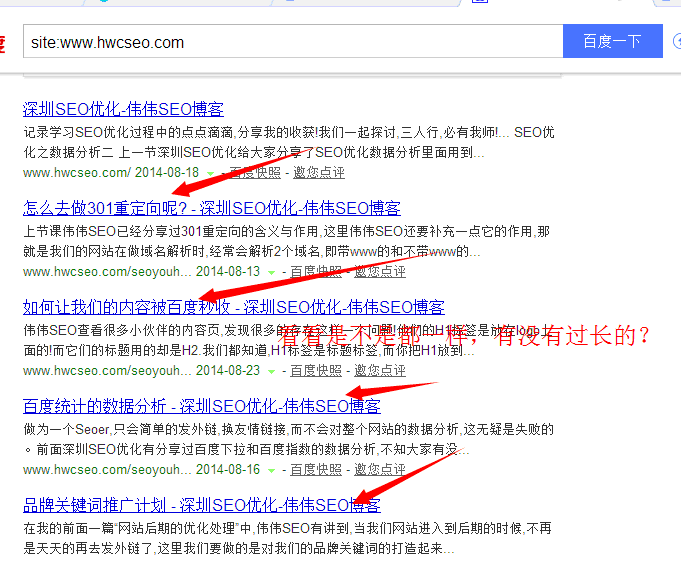
標題我們要看什麼呢?我們用site指令看看網站的標題是不是都是一樣的,有沒有過長,正常是32個字符!如果我們site出來的標題有出現。。。,就證明我們的網站標題過長了!從site的結果看看是不是還收錄一些別的標題,如英文的!

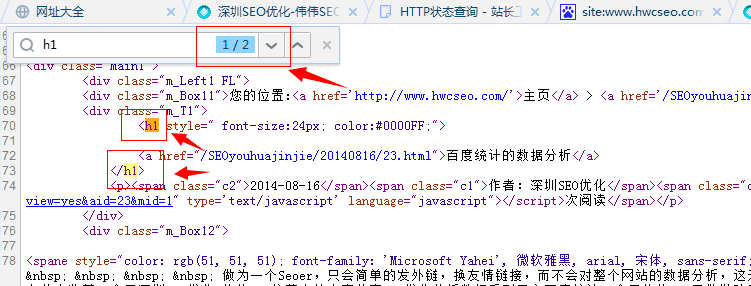
五,看標簽
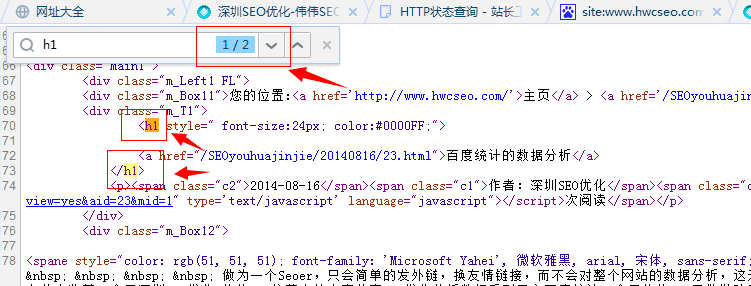
我們主要看的是H1 alt這兩個標簽,H1標簽是文章標題標簽,我們看看內容頁標題是否有待H1標簽,一個頁面裡面是否有且僅有一對H1標簽!alt標簽是圖片標簽,看看我們的圖片是不是都加上了alt標簽,而且裡面必須有內容且不能重復!如果兩項沒做好,那麼搜索引擎就會對我們的內頁進行扣分!

六,看匹配
看看我們主頁title裡面的內容是否和我們網站裡面的導航,內容匹配,看看我們文章的標題,是否能在內容裡面能找到相關的匹配信息!如果沒有,那麼我們的頁面匹配度就相對會比較差!
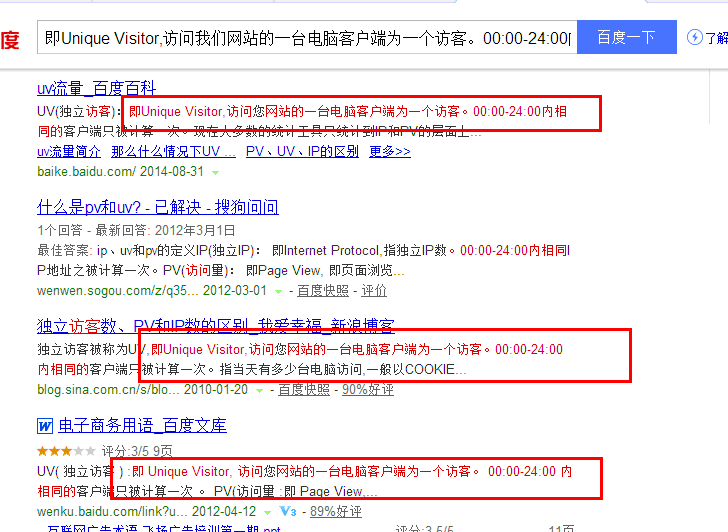
七,看內容
隨便復制一段內容,如百度搜索一下,看看能不能找到相類似的內容,看看它的原創性高不高!看看他的豐富度怎麼樣!是只有一張圖加幾個行文字還是樣板文字一大堆!看看內容裡面有沒有濫用錨文本,一個關鍵詞,指向不同頁面或者不同關鍵詞指向同一頁面!等等!

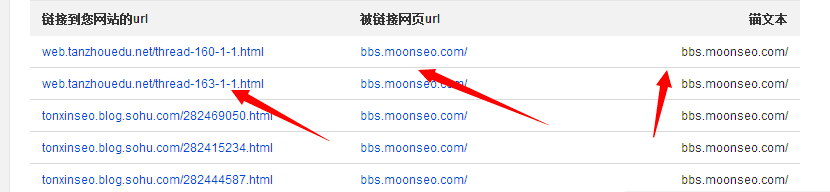
八,看外鏈
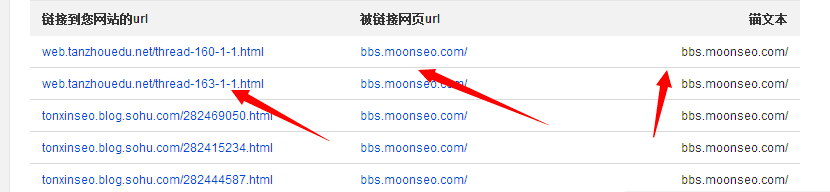
看看他這個網站的外鏈有沒有在做?網站初期,網站的外鏈是必須要做的!看看他的外鏈是不是單一性,做在單一的平台,單一的文本鏈接!看看他的內頁有沒有做相關的外鏈,還是只做首頁外鏈!看看他有沒有去買鏈接!等等!

5分鐘診斷一個網站是否健康,這是建立在你比較熟悉的網站,熟練的前提上的!而且SEO以上的七點是最基礎的分析!因為你剛去一個公司面試,別人是不可能把後台數據,賬號密碼告訴你的!所以我們先分析最基礎!如果要深入去分析,及提出改善方案,這時,我們需要對百度統計,谷歌站長工具裡面的數據進行分析!這時候分析的時間相對就會長很多!
大家可能對於以上八點還有很多不了解的地方,如什麼是單一文本鏈接,怎麼增加頁面豐富度,等等!如果你想了解得更清楚,你可以看看我前面的文章,這是你就會有豁然開朗的感覺!
一,看速度
我不知道我們大家平時看一個網站的速度是怎麼看的,是直接打開看看加載速度,還是用站長工具裡面的超級ping,還是用電腦自帶的CMD呢?不管大家使用上面的哪一種去測速度,這都是偏面的!它們都是都是值得到了單一的從域名解析到空間響應的時間,而沒有把返回加載的時間算到裡面!如果這幾個都不能用,那我們怎麼去看速度呢!SEO給大家介紹一個網頁,17ce.com,這個網站就能准確的算出全部時間,如下圖所示:

二,看路徑
有一定基礎的伙伴們都應該知道,我們的路徑有兩種,一種是動態路徑,一種是靜態路徑!如果一個網站又有動態路徑,又有靜態路徑,這樣是會把百度的權重分散,既然這樣那麼我們要怎麼辦呢?SEO給大家的建議一是做301重定向,二是把動態路徑用robots屏蔽掉!如果你不知道怎麼做,可以看看我前面的文章介紹!

三,看返回碼
我們都知道,如果我們的網頁錯誤,那麼我們的返回碼就是404,但是不是真的是404呢?這個我們自己要去看過才能知道!因為返回碼都是空間商設置的,而他們又不懂SEO,有時候他們為了圖方便,就會把所有的返回碼都設為一樣!所以我們做SEO優化的要注意這一點,用站長工具去查查是不是返回碼都正確!

四,看標題
標題我們要看什麼呢?我們用site指令看看網站的標題是不是都是一樣的,有沒有過長,正常是32個字符!如果我們site出來的標題有出現。。。,就證明我們的網站標題過長了!從site的結果看看是不是還收錄一些別的標題,如英文的!

五,看標簽
我們主要看的是H1 alt這兩個標簽,H1標簽是文章標題標簽,我們看看內容頁標題是否有待H1標簽,一個頁面裡面是否有且僅有一對H1標簽!alt標簽是圖片標簽,看看我們的圖片是不是都加上了alt標簽,而且裡面必須有內容且不能重復!如果兩項沒做好,那麼搜索引擎就會對我們的內頁進行扣分!

六,看匹配
看看我們主頁title裡面的內容是否和我們網站裡面的導航,內容匹配,看看我們文章的標題,是否能在內容裡面能找到相關的匹配信息!如果沒有,那麼我們的頁面匹配度就相對會比較差!
七,看內容
隨便復制一段內容,如百度搜索一下,看看能不能找到相類似的內容,看看它的原創性高不高!看看他的豐富度怎麼樣!是只有一張圖加幾個行文字還是樣板文字一大堆!看看內容裡面有沒有濫用錨文本,一個關鍵詞,指向不同頁面或者不同關鍵詞指向同一頁面!等等!

八,看外鏈
看看他這個網站的外鏈有沒有在做?網站初期,網站的外鏈是必須要做的!看看他的外鏈是不是單一性,做在單一的平台,單一的文本鏈接!看看他的內頁有沒有做相關的外鏈,還是只做首頁外鏈!看看他有沒有去買鏈接!等等!

5分鐘診斷一個網站是否健康,這是建立在你比較熟悉的網站,熟練的前提上的!而且SEO以上的七點是最基礎的分析!因為你剛去一個公司面試,別人是不可能把後台數據,賬號密碼告訴你的!所以我們先分析最基礎!如果要深入去分析,及提出改善方案,這時,我們需要對百度統計,谷歌站長工具裡面的數據進行分析!這時候分析的時間相對就會長很多!
大家可能對於以上八點還有很多不了解的地方,如什麼是單一文本鏈接,怎麼增加頁面豐富度,等等!如果你想了解得更清楚,你可以看看我前面的文章,這是你就會有豁然開朗的感覺!
小編推薦
熱門推薦