如何編輯好企業站案例內容
編輯:SEO優化
案例就是指把一個典型事件舉例說明,企業網站的客戶案例其重要性不亞於產品,很多做得較好的網站都會把案例這塊做得很精辟,讓訪客很快產生信任感,為網站轉化成交鋪好路。目前80%或更多的企業網站所呈現出的案例就是一張圖片,誰能看得懂?看不懂又怎能達到推波助瀾的效果呢?下面SEO給大家分享一些編輯步驟及技巧,這些分享會從部分企業站舉例說明,案例頁面SEO參照前面一篇文章“如何寫好企業站文章”就可以。
編輯企業網站案例的步驟 素材整理:發生時間、人物外景、發生過程、對比效果、客戶評價等。 取圖取名:整理好所拍攝圖片,為其定義名稱。 編輯發布:網站後台直接可發布,操作十分簡單。 SEO信息需輸入標題、描述(截取內容第一段即可)、關鍵字 編輯一個企業網站的客戶案例很快,步驟也很簡單,所以不做詳細介紹。可自己實踐一番,無論是誰都可3分鐘內上手,學習整理案例內容更為重要。
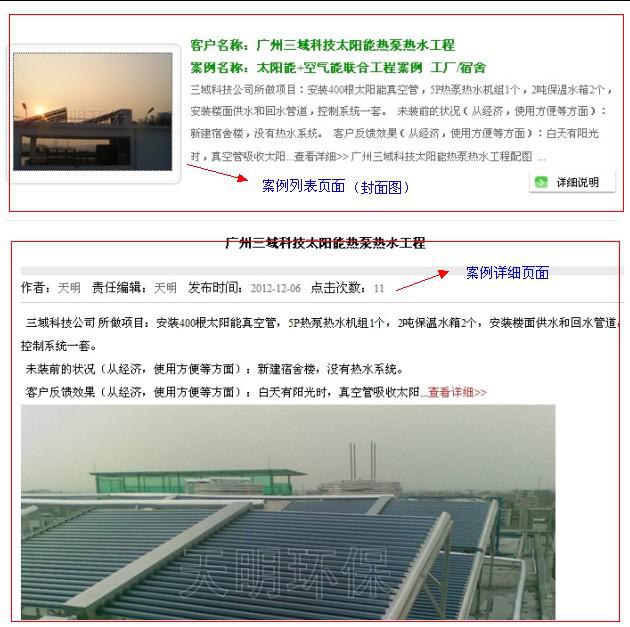
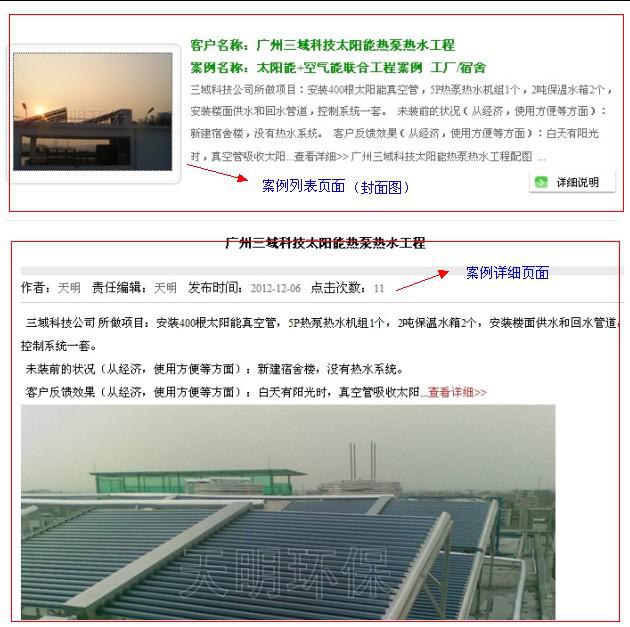
編輯企業網站案例的技巧 圖片:封面、案例介紹處圖需不一,去其最具代表性的一張。
 內容:從現場人員中獲取
1、看圖寫字難度太高,如無現場人員提供記錄,我們需與其交流獲得該案例內容。能符合客戶就能符合搜索引擎,案例內容是真正可達到圖文結構,有圖有字,蜘蛛樂不思蜀。
2、沒有參與也沒有獲得現場內容記錄如何編輯內容?憑空瞎捏也不是不可,但難度較大,又有其它因素所忌諱。該雖為編輯內容的下下策,但也比一張圖顯示的好。
命名:客戶名稱、完成項目、地點等組合方式
內容:從現場人員中獲取
1、看圖寫字難度太高,如無現場人員提供記錄,我們需與其交流獲得該案例內容。能符合客戶就能符合搜索引擎,案例內容是真正可達到圖文結構,有圖有字,蜘蛛樂不思蜀。
2、沒有參與也沒有獲得現場內容記錄如何編輯內容?憑空瞎捏也不是不可,但難度較大,又有其它因素所忌諱。該雖為編輯內容的下下策,但也比一張圖顯示的好。
命名:客戶名稱、完成項目、地點等組合方式

1)客戶+項目:普通 2)項目+地點:做SEO最好 3)地點+客戶:簡單 4)地點+客戶+項目:營銷效果最好 最差的命名為圖片默認名稱,這個十分少見,別人看不懂自己也看不懂,不知這樣做出的案例有何目的和效果。
編輯企業網站案例的要求 1、浏覽視覺:整潔易懂,編輯時不能圖文太亂,一般案例文字300字可配1~5張圖. 2、訪問速度:1~4秒內可全部加載完所有內容,案例圖一般都相機拍攝,這種圖片少則1M2M多則五六M,請在不損壞圖片的情況下壓縮成500K以內大小即可,過大會造成無法加載或訪問過慢。影響訪問速度的主要就是圖片,其它什麼JS腳本就不說明了。 3、內容概要:不可太亂、長篇大論、專業術語過多、廣告內容過於明顯等,除了保持本身專業立場,更需保持案例內容真實性,這樣才能更有說服力。 4、價值體現:企業網站案例內容是記錄已使用企業服務、購買企業產品或有其它合作的典型人群和雙方完成項目等內容並展示在企業網站。這樣就會讓新的消費者產生信任及共鳴,“馬上進入他都用得那麼好我也要買”的心理。還有要無意間體現出企業實力。
內容不知道大家看得是否明白,本來該內容就沒什麼好寫的,和站內文章有太多參考性,無非就多一張圖和產生效果不同。發布步驟就更加簡單後台一目了然,可以自己嘗試下。
編輯企業網站案例的步驟 素材整理:發生時間、人物外景、發生過程、對比效果、客戶評價等。 取圖取名:整理好所拍攝圖片,為其定義名稱。 編輯發布:網站後台直接可發布,操作十分簡單。 SEO信息需輸入標題、描述(截取內容第一段即可)、關鍵字 編輯一個企業網站的客戶案例很快,步驟也很簡單,所以不做詳細介紹。可自己實踐一番,無論是誰都可3分鐘內上手,學習整理案例內容更為重要。
編輯企業網站案例的技巧 圖片:封面、案例介紹處圖需不一,去其最具代表性的一張。
 內容:從現場人員中獲取
1、看圖寫字難度太高,如無現場人員提供記錄,我們需與其交流獲得該案例內容。能符合客戶就能符合搜索引擎,案例內容是真正可達到圖文結構,有圖有字,蜘蛛樂不思蜀。
2、沒有參與也沒有獲得現場內容記錄如何編輯內容?憑空瞎捏也不是不可,但難度較大,又有其它因素所忌諱。該雖為編輯內容的下下策,但也比一張圖顯示的好。
命名:客戶名稱、完成項目、地點等組合方式
內容:從現場人員中獲取
1、看圖寫字難度太高,如無現場人員提供記錄,我們需與其交流獲得該案例內容。能符合客戶就能符合搜索引擎,案例內容是真正可達到圖文結構,有圖有字,蜘蛛樂不思蜀。
2、沒有參與也沒有獲得現場內容記錄如何編輯內容?憑空瞎捏也不是不可,但難度較大,又有其它因素所忌諱。該雖為編輯內容的下下策,但也比一張圖顯示的好。
命名:客戶名稱、完成項目、地點等組合方式

1)客戶+項目:普通 2)項目+地點:做SEO最好 3)地點+客戶:簡單 4)地點+客戶+項目:營銷效果最好 最差的命名為圖片默認名稱,這個十分少見,別人看不懂自己也看不懂,不知這樣做出的案例有何目的和效果。
編輯企業網站案例的要求 1、浏覽視覺:整潔易懂,編輯時不能圖文太亂,一般案例文字300字可配1~5張圖. 2、訪問速度:1~4秒內可全部加載完所有內容,案例圖一般都相機拍攝,這種圖片少則1M2M多則五六M,請在不損壞圖片的情況下壓縮成500K以內大小即可,過大會造成無法加載或訪問過慢。影響訪問速度的主要就是圖片,其它什麼JS腳本就不說明了。 3、內容概要:不可太亂、長篇大論、專業術語過多、廣告內容過於明顯等,除了保持本身專業立場,更需保持案例內容真實性,這樣才能更有說服力。 4、價值體現:企業網站案例內容是記錄已使用企業服務、購買企業產品或有其它合作的典型人群和雙方完成項目等內容並展示在企業網站。這樣就會讓新的消費者產生信任及共鳴,“馬上進入他都用得那麼好我也要買”的心理。還有要無意間體現出企業實力。
內容不知道大家看得是否明白,本來該內容就沒什麼好寫的,和站內文章有太多參考性,無非就多一張圖和產生效果不同。發布步驟就更加簡單後台一目了然,可以自己嘗試下。
- 上一頁:祛痘產品如何找到精准用戶
- 下一頁:如何寫好企業站文章
小編推薦
熱門推薦