如何去做好移動端的SEO優化
編輯:SEO優化
昨天本站給大家分享了“移動端的SEO優化”,大家應該都知道我們為什麼要做移動端的SEO優化了吧,移動端的網站優化將是大勢所趨。繼續移動網站優化是大勢所趨,那麼我們要怎麼去做好移動網站的優化呢?今天本站就來和你分享“如何去做移動端SEO優化”。

PC網站與移動網站的區別
我們既然要做好移動網站的網站優化,那我們就要了解清楚到底PC網站和移動網站從代碼結構到網站優化上到底存在什麼的區別地方,只有做到知己知彼,才能百戰百勝嘛。
PC互聯網采用B/S結構為主,也就是浏覽器、服務器結構,PC互聯網的溝通性是基於浏覽器下載,業務叫網頁、網站、門戶,是http技術。PC互聯網訪問設備是普通電腦、PC ,屏幕大小>=14英寸,使用網絡是互聯網、Wifi網絡,主流操作系統是winXP\win7\win8,機動性是相對固定,訪問速度有線連接速度較快,用戶體驗是傳統鼠標點擊+鍵盤,PC網站因為不需要考慮流量問題,所以通過PC網站展示的圖文內容會非常豐富,說明也一般會非常詳細。
移動互聯網則釆用客戶端APP結構加通信錄為主,除應用下載外,更多的是人與人通信類業務。移動互聯網除了基於客戶端的浏覽外,新特征是人與人的通信,業務叫入口、聊天、分享,是Socket技術。移動網站使用的設備是智能手機,屏幕大小多在4-7寸之間,使用的網絡為2G,3G,4G,wifi,它的主流系統是iOS.Android,機動性上是隨時隨地可移動,訪問的速度受運營商網絡影響,4G比Wifi比3G比2G快,用戶體驗上面是虛擬鍵盤、滑動或手勢操作,手機網站的內容是以簡潔、精煉、明了為主,提煉PC網站上面的精華,讓訪客一目了然!
怎麼去做移動網站的優化
1.避免使用Flash或Java 避免Flash的很明顯的原因是Apple產品不支持Flash功能,並宣稱他們也不打算在將來添加此功能。而iPhones占據智能手機市場30%的市場份額,因此如果你使用Flash,很大一部分智能手機用戶用不了這項功能。同樣,很多Android智能手機也不支持Java,而因為受到網速的影響,Java還會大大延緩頁面下載的時間。
2.不要使用彈窗 在手機上進行多個選項卡和浏覽窗口之間的跳轉比在傳統網站推廣上困難得多,還會延長下載時間。如果你需要打開一個新的浏覽器窗口,一定要告知你的用戶如何導航到原來的頁面。所以我們在做手機網站的時候盡量不要用彈窗特效。
3.網站盡可能簡潔 ①手機網站比PC端網站的頁面下載速度要慢得多,因此盡量把頁面數和頁面大小控制到最低。 ②此外,由於是手機用戶,用戶浏覽網頁的時間是零碎的,不可能耐心點擊很多的頁面。因此,要盡可能精簡移動網站設計。 ③購買流程或者導購頁面盡可能精簡精簡再精簡,從消費者進入網站到購買盡可能提供最簡單的步驟,直接摒棄那些冗余內容,為消費者呈現他們想要的。假如一個購買流程需要注冊七八項,在購買時再填上七八項,那恐怕下次就不會有回頭客了。 4.頁面細節優化。 ①專屬的手機網站頭部標簽。對於手機網站的首頁或者頻道首頁的網 頁代碼中的keywords、description最好加上與PC端有所區別的meta標簽和關鍵詞,在每個頁面的關鍵字及描述像做傳統PC端網站一樣,做好針對性的填寫工作。對搜索結果的展現(摘要)以及優化工作大有幫助。
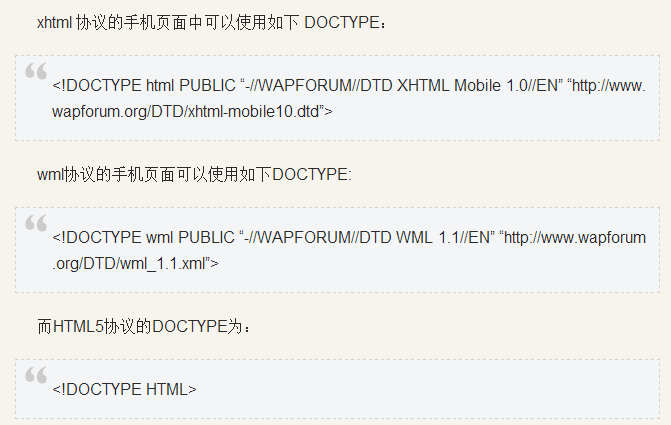
②減少死鏈。如果沒有內容,最好用狀態碼指定,比如404、403 等;如果內容死鏈希望重定向到首頁,最好通過302跳轉,不要使用javascript 跳轉。 5.使用規范化的協議,做好浏覽器兼容調試工作。 一般來說手機建站有xhtml、html5、wml 三種協議,最好使用規范化、標准化的協議格式,避免造成不必要的麻煩。當然也可以做多個版本的站點,站點進行不同版式的自動適配。
手機頁面進行合適的 DOCTYPE 聲明有助於搜索引擎識別該頁面是否適合手機浏覽。<!DOCTYPE>聲明位於文檔中的最前面的位置,處於標簽之前。如圖:
6.url鏈接規范化。 ①對於多個板塊的二級域名或者目錄來說,使用規范、簡單的url,盡量去除與頁面內容無關的參數,如用來區分手機型號、區分訪問用戶,方便統計等的參數。 ②頁面url 鏈接跳轉最好是正常格式的目標url,不要中間進行跳轉。 7、做好移動版與PC版網站的轉換。 ①確保在手機網站或者PC 端網站各個頁面上有相應的導航或者提示鏈接,讓用戶可以在手機版和PC 版進行切換,也便於搜索引擎更好的收錄。 ②百度官方曾聲明,對於移動站點,當baiduspider 或者其它無法確定來源的ua 訪問時,建議默認情況下直接返回html5 或類型的移動頁面,不要重定向到PC 頁面。
本站對於“如何去做好移動端的SEO優化”就分享到這裡了,更多相關移動端的網站優化,請參考百度的“手機站優化指南”。下一章節本站將會告訴大家怎麼把PC站轉換成移動網站,歡迎繼續關注!

PC網站與移動網站的區別
我們既然要做好移動網站的網站優化,那我們就要了解清楚到底PC網站和移動網站從代碼結構到網站優化上到底存在什麼的區別地方,只有做到知己知彼,才能百戰百勝嘛。
PC互聯網采用B/S結構為主,也就是浏覽器、服務器結構,PC互聯網的溝通性是基於浏覽器下載,業務叫網頁、網站、門戶,是http技術。PC互聯網訪問設備是普通電腦、PC ,屏幕大小>=14英寸,使用網絡是互聯網、Wifi網絡,主流操作系統是winXP\win7\win8,機動性是相對固定,訪問速度有線連接速度較快,用戶體驗是傳統鼠標點擊+鍵盤,PC網站因為不需要考慮流量問題,所以通過PC網站展示的圖文內容會非常豐富,說明也一般會非常詳細。
移動互聯網則釆用客戶端APP結構加通信錄為主,除應用下載外,更多的是人與人通信類業務。移動互聯網除了基於客戶端的浏覽外,新特征是人與人的通信,業務叫入口、聊天、分享,是Socket技術。移動網站使用的設備是智能手機,屏幕大小多在4-7寸之間,使用的網絡為2G,3G,4G,wifi,它的主流系統是iOS.Android,機動性上是隨時隨地可移動,訪問的速度受運營商網絡影響,4G比Wifi比3G比2G快,用戶體驗上面是虛擬鍵盤、滑動或手勢操作,手機網站的內容是以簡潔、精煉、明了為主,提煉PC網站上面的精華,讓訪客一目了然!
怎麼去做移動網站的優化
1.避免使用Flash或Java 避免Flash的很明顯的原因是Apple產品不支持Flash功能,並宣稱他們也不打算在將來添加此功能。而iPhones占據智能手機市場30%的市場份額,因此如果你使用Flash,很大一部分智能手機用戶用不了這項功能。同樣,很多Android智能手機也不支持Java,而因為受到網速的影響,Java還會大大延緩頁面下載的時間。
2.不要使用彈窗 在手機上進行多個選項卡和浏覽窗口之間的跳轉比在傳統網站推廣上困難得多,還會延長下載時間。如果你需要打開一個新的浏覽器窗口,一定要告知你的用戶如何導航到原來的頁面。所以我們在做手機網站的時候盡量不要用彈窗特效。
3.網站盡可能簡潔 ①手機網站比PC端網站的頁面下載速度要慢得多,因此盡量把頁面數和頁面大小控制到最低。 ②此外,由於是手機用戶,用戶浏覽網頁的時間是零碎的,不可能耐心點擊很多的頁面。因此,要盡可能精簡移動網站設計。 ③購買流程或者導購頁面盡可能精簡精簡再精簡,從消費者進入網站到購買盡可能提供最簡單的步驟,直接摒棄那些冗余內容,為消費者呈現他們想要的。假如一個購買流程需要注冊七八項,在購買時再填上七八項,那恐怕下次就不會有回頭客了。 4.頁面細節優化。 ①專屬的手機網站頭部標簽。對於手機網站的首頁或者頻道首頁的網 頁代碼中的keywords、description最好加上與PC端有所區別的meta標簽和關鍵詞,在每個頁面的關鍵字及描述像做傳統PC端網站一樣,做好針對性的填寫工作。對搜索結果的展現(摘要)以及優化工作大有幫助。
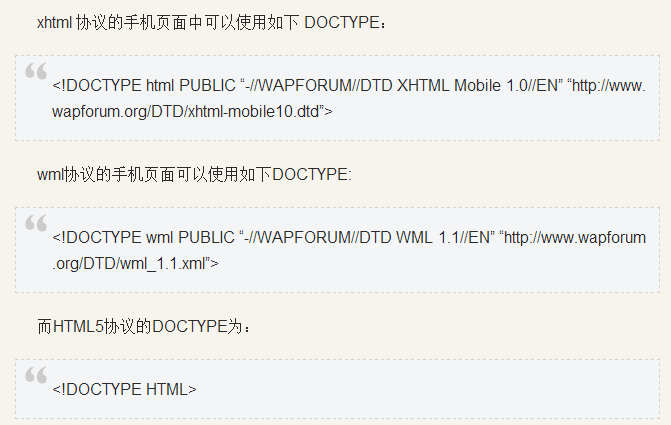
②減少死鏈。如果沒有內容,最好用狀態碼指定,比如404、403 等;如果內容死鏈希望重定向到首頁,最好通過302跳轉,不要使用javascript 跳轉。 5.使用規范化的協議,做好浏覽器兼容調試工作。 一般來說手機建站有xhtml、html5、wml 三種協議,最好使用規范化、標准化的協議格式,避免造成不必要的麻煩。當然也可以做多個版本的站點,站點進行不同版式的自動適配。
手機頁面進行合適的 DOCTYPE 聲明有助於搜索引擎識別該頁面是否適合手機浏覽。<!DOCTYPE>聲明位於文檔中的最前面的位置,處於標簽之前。如圖:

6.url鏈接規范化。 ①對於多個板塊的二級域名或者目錄來說,使用規范、簡單的url,盡量去除與頁面內容無關的參數,如用來區分手機型號、區分訪問用戶,方便統計等的參數。 ②頁面url 鏈接跳轉最好是正常格式的目標url,不要中間進行跳轉。 7、做好移動版與PC版網站的轉換。 ①確保在手機網站或者PC 端網站各個頁面上有相應的導航或者提示鏈接,讓用戶可以在手機版和PC 版進行切換,也便於搜索引擎更好的收錄。 ②百度官方曾聲明,對於移動站點,當baiduspider 或者其它無法確定來源的ua 訪問時,建議默認情況下直接返回html5 或類型的移動頁面,不要重定向到PC 頁面。
本站對於“如何去做好移動端的SEO優化”就分享到這裡了,更多相關移動端的網站優化,請參考百度的“手機站優化指南”。下一章節本站將會告訴大家怎麼把PC站轉換成移動網站,歡迎繼續關注!
- 上一頁:教你18招快速增加外鏈
- 下一頁:移動端的SEO優化
小編推薦
熱門推薦