移動搜索已成主流,那麼在建設移動網頁之初及過程中,除了傳統做法以外,還有什麼需要注意的地方呢?還需要針對百度做哪些工作以起到事半功備的作用呢?在長沙移動化培訓時,劉院長也針對這個問題做了單獨的講解,點擊這樣觀看視頻。培訓結束後,52PK產品負責人孫二坤做了更加詳細的闡釋。
一、域名&服務器&前端語言
1.域名
最初的時候,我以為移動站(俗稱手機站,簡稱M站或者wap站)的域名和PC站一樣,隨便挑一個就可以了。後來才發現,“理想是美好的,現實是殘酷的”:百度搜索引擎原來有自己的偏好!如下所示:
推薦: m.baidu.com sports.sina.cn a.m.hao123.net www.m168.info
不推薦:www.baidu.com/m
可以看出來,百度搜索引擎喜歡獨立的、短小的二級域名(簡潔的三級域名也可)。但卻不喜歡用子目錄做的M站,理由也很簡單,如果說PC站用 www.baidu.com,M站用www.baidu.com/m/ ,那搜索引擎對 /m/ 這個目錄會感到疑惑:到底是PC站的一個子目錄,還是PC站相對應的M站呢?真是剪不斷,理還亂啊。
以上舉例的域名,我們來做個PC站與M站對應的關系:
PC站 M站
www.baidu.com m.baidu.com
sports.sina.com sports.sina.cn
a.hao123.net a.m.hao123.net
www.m168.cc www.m168.info
可能大家會發現,最後一個例子中,PC站和M站都是使用的www作為前綴,其實我是不怎麼贊同的,使用 m 或者 wap 才較為合適。因為說不定什麼時候老板想把www.m168.cc 作為他用,而 www.m168.info 作為PC站了。
OK,我們現在知道M站用二級域名或者三級域名了,那麼有同學又提到了一個問題,在百度搜索引擎的策略裡,PC站和M站的主域是不是必須用一個呢?答案是“否”,但又必須相關,如下:
可行——PC站:www.hao123.com 移動站:m.hao123.net
不推薦——PC站:www.hao123.com 移動站:m.123.com
可以看到,百度搜索引擎(以下內容簡稱百度)認同 用 hao123 做為主干,使用不同後綴的域名分別用作PC站和M站的域名,但不推薦使用沒有關系的域名。
2.服務器
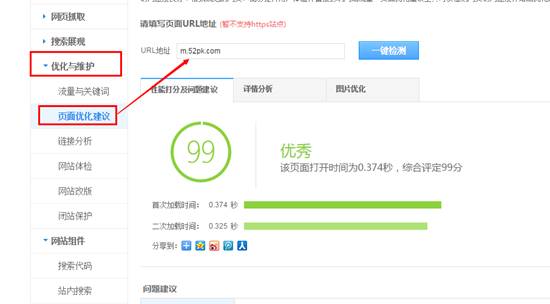
不管做什麼站,首先網站有個非常重要的前提:服務器的穩定性。百度官方透露:目前百度對可訪問性有問題的網站打壓是非常厲害的。如果被檢測到網站404、502等各種影響用戶浏覽網站的狀況發生,是會影響到網站自身在移動百度搜索結果裡的排名。同時,移動百度搜索對網頁加載速度上的要求也很苛刻:“網頁加載超過3秒以上不考慮排名”。當然,一般情況下會排除統計工具代碼的加載時間,但廣告加載會計算在3秒之內!大家還是先回家測試一下手機站的加載速度吧。溫馨提示:利用站長平台工具“頁面優化建議”可以粗略的查出影響頁面加載的因素有哪些。

3.前端開發語言
移動互聯網發展至今,前端開發語言經過歷次的更迭,目前主流仍在使用的用xml、xhtml、html5。
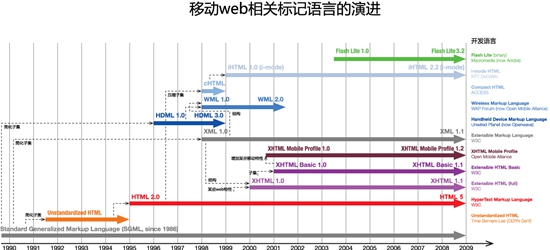
歷年來,移動web主要技術標准有:
WML——古典的移動web標准,使用WML
i-mode——小日本的標准,使用iHTML,我們可以忽略
OMA領導的xHTML mobile profile,使用xHTML
W3C領導的xHTML Basic,使用xHTML
以及所謂的Full Web,也就是普通的HTML——從iPhone開始流行起來
近年來比較流行HTML5,是html標准的最新版(在2014年10月正式發布),目前世界上主流浏覽器最新版均以支持,同時,也是各站長平台、浏覽器廠商推薦的移動站點的前端語言標准。附送一張進化圖,用以各位看官了解:

二、applicable-device標注
1.意義
用來向百度蜘蛛說明此url頁面適合在PC端還是M端展現。說白了,就是幫助百度提交校驗識別結果的正確性,減少百度蜘蛛把PC站當成M站,或者把M站當成PC站進行抓取。
2.代碼位置
代碼放在<head></head>中間,規則和對應關系見下:
如果是PC站,代碼:<meta name="applicable-device"content="pc">
如果是M站,代碼:<meta name="applicable-device"content="mobile">
如果是自適應或代碼適配,代碼:<meta name="applicable-device"content="pc,mobile">
三、站點結構
1.樹狀or扁平?
其實大家沒有必要再糾結所謂的樹狀還是扁平,只要能讓Baiduspider把整個網站跑一遍就可以,但今天要提醒大家注意兩點:
a 不要所有內容放在同一個目錄下(包括根目錄),這種不符合上面所說的“樹狀結構”,同時無法讓蜘蛛明白這些文章的分類。錯誤例子:http://www.xxx.com/article-7750-1.html
b 不要過度細分目錄(就是一級目錄下面有二級目錄,然後還有三級、四級。。。等目錄),按需生成目錄,不要無下限的生成多級目錄:
http://www.xxx.com/news/ 推薦
http://www.xxx.com/news/yyxw/ 若內容過少,不推薦
2.面包屑導航
對於移動網頁來說,面包屑導航也非常重要,在此不再多言。
3.anchor質量
超鏈接分兩種,一種是純文本鏈接(只有url,沒有說明描述),在移動網頁上百度並不推薦使用;另一種就是錨文本鏈接,代碼如下:
<a title="標題描述" href="http://www.xxx.com/article-7750-1.html">標題描述</a>
上述標題描述即為anchor,這個anchor必須准確地描述相對應的鏈接內容,虛假的anchor內容還會受到百度的懲罰。
四、url結構和外鏈
1.url結構
雖然百度已經支持動態化url鏈接,但靜態化url鏈接依然是優先推薦使用(純靜態化,或者偽靜態化)。在使用靜態化url鏈接時,url的結構也是需要注意的地方:
盡量簡單短小,少用特殊符號;
盡量不用中文url,因為在移動端沒有太大意義,目前平台的改版工具和移動適版工具支持得也不夠,別給自己找麻煩了;
結構層次盡量不要太多,越少越好,但不要把所有的內容頁放在同一個目錄裡面
2.外鏈
有句內行話是這麼說的:“內容為王,外鏈為皇”。如今,外鏈的作用依然很強大,不管是導量方面也好,SEO優化方面也罷。各個站長依然為了“外鏈”而頭疼,特別是被不明身份者惡意刷外鏈的站長們,更是吃不下睡不著。關於外鏈生效的問題方面,PC端、移動端外鏈均有效(PC鏈向移動站點同樣有效),但需要注意幾點:
整體而言,減弱信任度;
高質量的外鏈,一直有效;
低質量的外鏈,具有負面影響,而作弊外鏈,則會受到懲罰。
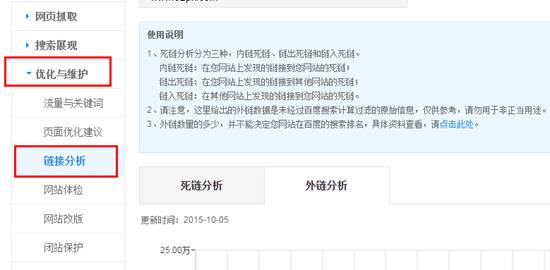
針對惡意外鏈事件屢次發生,站長平台發布了“外鏈分析”的工具,讓各位站長可以明確的知曉到底有哪些站放了我們網站的外鏈。各位可以在站長平台查看:

五、移動類型提交
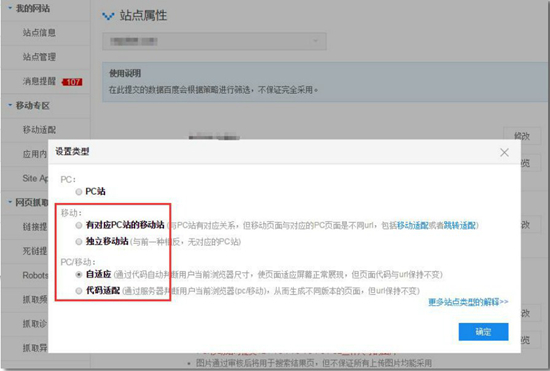
百度站在平台的設置裡,把網站分為了五類:PC站;有對應PC站的移動站;獨立移動站;自適應的站點;代碼適配的站點。根據站點實際情況進行設置,有利於百度蜘蛛在抓取頁面,以及搜索結果的排名(PC站和M站的搜索結果展現機制不一樣)。設置方法如下:


歡迎到社區觀看劉院長培訓現場的視頻《如何建設對百度友好的移動站點》