如今,移動互聯網俨然已成為互聯網的大勢,越來越多的用戶更趨於使用移動設備連接互聯網。因而,對於站長們來說,也無法再死守PC搜索,移動搜索的優化工作日趨重要。對於中國的SEOer們而言,無論是從前的PC端,還是如今的移動端,百度無疑是最最重要的平台。那麼,如何更好的讓百度移動搜索收錄站點的內容、如何在移動搜索中獲得更好的排名、如何讓用戶從眾多的搜索結果中快速地找到並點擊你的網站……便成了SEOer從業者們不得不思考的問題。
背景
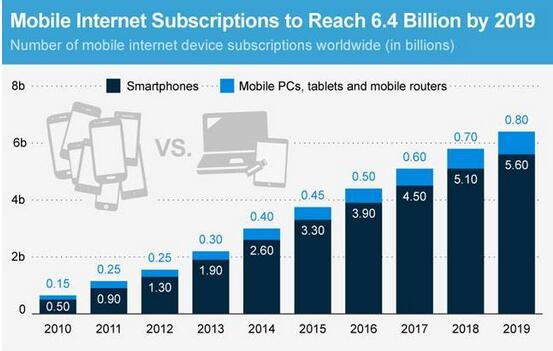
移動互聯網發展趨勢:

簡單點兒說,移動站點的優化與PC端並無太多不同,不外乎收錄、排序、展現這幾個步驟。以下為來自百度官方的移動站點排名相關說明,站長之家略有刪改。
一、收錄
機器可讀
與PC搜索一樣,百度通過一個叫Baiduspider2.0的程序抓取移動網頁,處理後編入移動索引中。
注:
1、目前,百度移動蜘蛛只能讀懂文本內容;
2、百度移動蜘蛛只能簡單識別flash、圖片等非文本內容;
3、復雜的Javascript內容暫時無法識別。
建議:
1、最好使用文本形式來顯示重要的內容或鏈接;
2、盡量避免使用Flash、圖片、復雜Javascript等內容,以免無法收錄;
3、不要在希望搜索引擎可讀的地方使用Ajax技術,比如標題、導航、內容等等。
網站結構:扁平化
與PC站點一樣,移動站點也應該有清晰的結構、但為了使用戶快速地獲取有用信息,以及搜索引擎快速理解網站中的每一個頁面所處的結構層次,移動站點的鏈接深度應比PC端更淺。建議采用“扁平”的樹型網站結構,即首頁——頻道——詳情頁。
網站鏈接:網狀鏈接
網站內的鏈接應采用網狀結構,即每個網頁都要有指向上、下級網頁以及相關內容的鏈接,避免出現鏈接孤島:
首頁有到頻道頁的鏈接;
頻道頁有到首頁和普通內容頁的鏈接;
普通內容頁有到上級頻道以及首頁的鏈接;
內容相關的網頁間互相有鏈接。
這樣才能使baiduspider更完全的遍歷網站的每個頁面。需要注意的一點是:重要內容應該距離首頁更近,有利於價值傳遞。
URL:簡單易懂
具有良好描述性、規范、簡單的URL,有利於用戶更方便地記憶和直觀判斷網頁內容,也有利於搜索引擎更有效地抓取和理解網頁:
1、移動站首頁一般采用m.a.com/3g.a.com/wap.a.com;
2、頻道頁采用m.a.com/n1/、m.a.com/n2/(其對應於PC站點的頻道n2.a.com),當然,n1、n2直接可讀更佳;
3、詳情頁的URL盡量短,減少無效參數,例如統計參數等,保證同一頁面只有一套URL地址,不同形式的URL301跳轉到正常URL上;
4、通過Robots設置是的不想展示給用戶的URL形式以及不願被百度抓取的私密數據不被抓取。
錨文本(anchor):簡潔明確、涵蓋主旨
anchor即錨文本,對一個鏈接的描述性文字,錨文本寫得越簡潔明確,用戶越易明白該指向網頁的主旨內容。用戶發現你的網頁是從其他網頁上的鏈接,錨文本是該網頁的唯一介紹。跟普通用戶相同,搜索引擎spider在剛發現一個網頁時,錨文本也是對該頁面理解的唯一因素,同時對於最終的排序起到具有一定的作用。
百度工具
1、工具“移動sitemap”:百度站長平台提供了移動sitemap提交工具,通過提交sitemap,可以使百度更快更全地抓取收錄網站內容。
2、工具“移動索引量”:百度站長平台同時提供了移動索引量工具,可以使站長及時了解到自己網站在移動端的收錄情況。
3、工具“移動死鏈提交”:百度站長平台還提供了移動死鏈提交工具,通過提交死鏈sitemap,可以使百度更快地發現網站死鏈進行更新刪除。
返回碼:404、301等
百度spider在進行抓取和處理時,是根據http 協議規范來設置相應邏輯的,常用的幾個返回碼如下:
404,百度會認為網頁已失效已刪除,通常在索引中刪除,短期內spider再次遇到也不會抓取。建議內容刪除、網頁失效等的情況下使用404返回碼,告知百度spider該頁面已失效。同時網站中盡量減少死鏈的累計。如果網站臨時關閉或抓取壓力過大,不要直接返回404,使用503。
301,永久性重定向,百度會認為當前URL永久跳轉至新URL。當網站改版、更換域名等情況下,建議使用301,同時配合使用站長平台的網站改版工具。
503,百度會認為臨時不可訪問,不會直接刪除,短期內再來檢查幾次。如果網站臨時性關閉建議使用503。
二、排序
在介紹排序原則之前先簡休介紹一下移動搜索結果的構成,移動搜索主要有如下幾類結果構成:移動頁面、轉碼頁面、PC頁面。三者間的收錄優先順序為:移動頁面 > 轉碼頁面 > PC頁面。所以建議對網站進行移動化。
那麼,如何才能在百度移動搜索獲得良好的排序?
1、網頁標題(title):主旨明確
網頁title主要是為了讓用戶和搜索引擎明確這個網頁的主題是什麼,搜索引擎判斷一個頁面內容權重時,title是主要因素之一。每個頁面的內容都是不同的,都應該有獨一無二的title。移動站的標題應該注意如下:
1)主題明確,涵蓋頁面主旨內容;
2)不羅列關鍵詞,使用戶能夠快速分辨出主題,最好不超過17個中文漢字,否則在搜索結果中會被折行,超過24個會被截斷;
3)重要內容往左放,保持語義通順;
4)使用用戶熟知或習慣用語
百度建議:不同層級頁面的標題按照如下的形式來命名,具體如下。
1)首頁標題:網站名稱_核心服務or核心產品
2)頻道頁標題:(頻道核心服務_)頻道名稱_網站名稱
3)詳情頁標題:文章標題_頻道名稱_網站名稱
2、優質的原創內容建設、整合系列服務
做內容時應該從用戶角度出發提供用戶需要的原創內容、整合系列服務。此外,還應每天保持一定數量的原創內容更新,同時可以對優質內容、系列服務進行整合形成專題。
不過,如上文提到的,鑒於百度移動搜索的技術的現狀,在內容建設上仍需注意如下幾點:
1)不要在希望搜索引擎可讀的地方使用ajax技術;
2)不將主要內容創建在iframe框架中;
3)移動端搜索引擎目前無法理解復雜圖片,若需使用圖片,請使用alt標簽進行標記;
3、做好終端適配
隨著移動互聯網的發展,越來越多的用戶使用移動設備訪問網站,百度移動搜索會對移動站給予優先排序的機會,對於有PC網站的站長,我們強烈建議您做以下工作:
1)做好自適配,將移動終端的訪問自主適配跳轉至移動版站點;
2)為了更快地告知百度移動搜索您PC網站與移動站內容的一一對應關系,建議使用站長平台移動適配工具進行適配關系提交。
3)同時還可以使用如下Meta標簽協議規范:
●如果該網頁只適合在電腦上進行浏覽,例如(http://www.sina.com.cn/ ),在html中加入如下meta:
<meta name="applicable-device" content="pc">
●如果該網頁只適合在移動設備上進行浏覽,例如(http://3g.sina.com.cn/ ),在html中加入如下meta:
<meta name="applicable-device"content="mobile">
●如果網頁采用了響應式網頁設計,例如(http://cdc.tencent.com/) 不需要經過url自適配跳轉就可以根據浏覽器的屏幕大小自適應的展現合適的效果,同時適合在移動設備和電腦上進行浏覽,在html中加入如下meta:
<meta name="applicable-device"content="pc,mobile">
4、添加地理信息標注
為了方便用戶根據自身位置查找或使用本地信息與服務,百度移動搜索會根據用戶地理位置信息優先將具有地域屬性的內容展現給用戶,如果是提供地域性信息服務的站點,可以通過為自己網頁添加地理位置信息Meta標注,讓目標用戶在百度移動搜索中更快的找到您網站的內容。
只需在具有地域性的頁面上進行如下標識即可:
【Meta聲明格式】
<meta name="location" content="province=北京;city=北京;coord=116.306522891,40.0555055968">
其中,Name屬性的值是location。Content的值為province=北京;city=北京;coord=116.306522891,40.0555055968。
province為省份簡稱,city為城市簡稱。具體參見下面省份和城市列表。
注:province及city不可為空。
coord是頁面信息的經緯度坐標,采用的是bd09ll坐標。若頁面信息為城市級別,填寫城市中心點即可。若頁面信息有具體的地址,經緯度坐標填寫該具體地址的坐標(可以通過百度地圖的地址解析 API獲取)。
【Meta位置】
站長需要將Meta聲明放在網頁源代碼<head>標簽內部,如下:
<head>
<meta name="location" content="province=北京;city=北京;coord=116.306522891,40.0555055968">
……
</head>
5、提高網站加載速度
移動互聯網上,網站的打開速度對用戶體驗的影響更加凸顯。實驗表明一個頁面的打開時間超過4~5s,絕大部分用戶選擇關閉。因此,加載速度也是百度移動搜索中一個重要的排序因素,站長需要在這方面進行專項優化。
6、搜索結果轉碼
在移動終端中直接浏覽PC頁面體驗較差(交互、兼容和流量等)。為改善搜索用戶的浏覽體驗,百度會對搜索結果中缺乏可替代移動資源的PC頁(無移動站)進行格式轉換,變為適合手機浏覽的移動網頁。
三、展現
移動網站優化和PC網站的很多方面都是相似甚至相同的,但由於移動搜索界面大小受限,移動網站在標題和摘要的撰寫上有很多有別有PC端的情況。
1,title:有吸引力
用戶在百度移動搜索中輸入query搜索到你的頁面時,title作為最重要的內容展現在搜索結果中,主題明確、吸引眼球的title能夠使用戶第一時間理解你頁面的主題是否符合他的需求,進而更快捷地從眾多搜索結果中選擇你點擊你。
所以,移動網頁的TITLE應該是:
●主題明確;
●簡潔扼要,不羅列,盡量不超過17個中文漢字,否則會折行;
●如果你的品牌知名度高,品牌詞最好能夠展現出來;
●在與內容相符的前提下,吸引眼球
2,description:不唯一、勿采用默認形式
作為搜索結果摘要的重要選擇目標之一,一定不要采用默認形式,用適當的語言對頁面進行進一步描述,對title的進一步補充,能夠使用戶更進一步理解你頁面的內容與其需求是否匹配,讓你的目標用戶更快找到你點擊你。
●對title的進一步補充,准確描述頁面內容,但不堆砌關鍵詞,否則可能被認為有作弊嫌疑;
●每個頁面要有不同的description,盡量不適用默認一樣的;
●適當的長度,超出會被截斷.
中文URL
這裡特別需要強調的是中文url的適配方法,以下示范案例,得到了平台工程師的認可:
PC url:http://www.example.com/tag/南京旅游/
移動url:http://m.example.com/?tag=南京旅游
pattern:
http://www.example.com/tag/((?:%[a-zA-Z0-9]{2,})+)/ ->
http://m.example.com/?tag=${1}
百度工程師注釋:中文url,在提交驗證url對時,應該填轉碼後的鏈接。如:
http://www.example.com/tag/%E5%8D%97%E4%BA%AC%E6%97%85%E6%B8%B8/
--站長之家
- 上一頁:織夢移動站搭建方法
- 下一頁:六個步驟搞定更換網站服務器