MIP的定義:
MIP是Mobile Instant Pages的簡稱,也就是移動網頁加速器,是一套應用於移動網頁的開放性技術標准,使用MIP無需等待加載,頁面內容將以更友好的方式瞬時到達用戶,其核心價值是提升了移動端渲染能力。

MIP誕生的背景:
工信部2016年最新發布的數據,移動互聯網用戶1月淨增1942.1萬戶,同比增長11.8%,總數達9.8億戶。隨著移動設備的性能不斷提升、網絡速度大幅提高,用戶群體對移動網頁等待的耐心在逐漸降低,更多的時候要求移動網頁可以瞬間打開。
以往研究數據表明網站打開速度對用戶浏覽、電商成單量、搜索引擎的搜索量等都有很大影響!
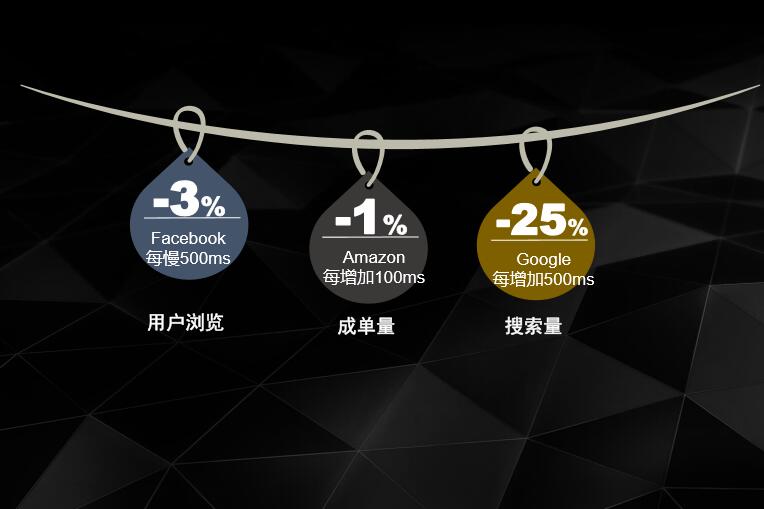
如: Facebook每慢500ms用戶浏覽下降3%,Amazon每增加100ms成單量下降1%,Google每增500ms搜索量下降25%等等;
這種環境下,我們要考慮的問題,除了網站是否需要移動客戶端外,還有如何更大程度的提高移動網站的用戶體驗。那麼你的移動網頁用戶體驗合格嗎?打開的速度夠快嗎?內容夠簡潔突出嗎?經常出現各種安全問題嗎?
萬眾矚目下,百度推出了針對提高移動網頁打開速度和用戶體驗的新標准規范,以及解決方案。

MIP提升性能的奧秘:
通俗來講,移動網站按照百度提供的網頁標准規則進行修改,修改合格後,百度將你的網站放在百度服務器上面。你的移動網站在修改之後,不僅網頁更加簡潔規范,而且接入百度服務器之後網頁的打開速度將非常之快,並且可以提升安全性能。
MIP之所以可以達到這種效果主要歸功於其組成的三部分:
MIP HTML(頁面標准主要包含Css、HTML代碼、圖片)——為了讓移動網頁更加簡潔規范
MIP JS (引用官方標准化JS文件)——提供了網頁基礎的JS需要
MIP Cache(接入官方緩存服務器)——百度緩存服務器,加速環節最重要的部分!

MIP和CDN有什麼區別?
從MIP性能表現上看,主要是體現在頁面加載快,用戶體驗好等特點,所以很多人產生了疑問,MIP是不是等同於CDN,已經使用CDN還要不要改造成MIP? 接入MIP還要改,那麼麻煩,那我直接用CDN多好?
事實上他們還是有比較明顯的區別,主要在五個方面:
1、MIP要求站點必須按照 MIP標准進行修改或者重新制作,CDN只會站點提供節點加速服務,無需修改。
2、MIP服務器基本上是在用百度移動端的快照緩存服務器,而CDN提供的節點是無法和百度服務器相媲美的。
3、MIP地址使用是百度緩存服務器域名,可以提升一定安全性,而CDN還是自己的域名;
4、MIP只針對移動頁面進行加速,不影響PC端,而CDN則是可以支持不同用戶端;
5、MIP一項長久免費的開源計劃,而大部分CDN是需要付費使用的。
MIP HTML是為了更加規范移動網頁而推出的網頁標准,而不是單純為了接入MIPCache服務器提出的標准。
MIPCache部分確實相當於CDN的功能,但是這個MIPCache百度服務器數量是國內任何一家CDN節點數量上無法去相比的,而且還是免費提供給MIP站點的站長,百度蜘蛛對於移動站點的抓取,接入MIP Cache的MIP站點更加有優勢,因為網頁已經早已緩存到百度服務器。而這一點,更是CDN無法相比的。
MIP改造難不難?
通俗講,MIP的改造,就是一些基礎的HTML標簽替換成MIP HTML標簽,接入百度緩存服務器的過程。
看到有人在改MIP站點的時候,抱怨,好難,這個功能沒有,那個組件沒有。其實,MIP的旨意不是讓你繼續沿用過去網頁的標准,而是為了提高網頁的打開速度,通過MIP的新標准,去簡化規范網頁。
所以說,根據MIP HTML標准修改原網站,或者根據MIP HTML新建網站模版,是非常簡單的。由於目前是MIP前期,建議大家采取新建MIP站點,並保留原移動站點的模式。
(本文轉載自百度站長平台,原文地址:http://zhanzhang.baidu.com/college/courseinfo?id=912)
- 上一頁:MIP能做什麼?
- 下一頁:分享幾個很實用的貼吧吸粉引流技巧