404頁面出現的原因通常為用戶訪問了網站上不存在或已修改、刪除的頁面,導致服務器返回404錯誤。
在我們網站的運營中,或多或少的會出現一些404頁面,它事關到我們網站優化的好壞,排名的高低,因此一定要將其處理掉!404頁面出現的原因通常為用戶訪問了網站上不存在或已修改、刪除的頁面,導致服務器返回404錯誤。
404錯誤是網站優化的大忌,如果SEOer們沒有設置404頁面,那麼當蜘蛛爬行這類網址時,會影響到搜索引擎對網站的收錄。同時,當用戶打開這類頁面時會降低用戶對我們的信任度,造成網站跳出率過高,流失客戶

因此,做好死鏈維護勢在必行,通常來說,我們對於404頁面的規避操作有:
1、已收錄的頁面,切記不要隨意改動位置或刪除;
2、網站上線前,要徹底檢查好全站的鏈接;
3、定期檢查網站的鏈接狀態;
4、確保服務器和程序的正常;
5、如果突然出現大量死鏈接,一定要立即找到原因並處理;
當我們找到死鏈接後,根據其產生原因進行修正,並將死鏈接集合打包放在一個txt文檔中上傳到網站根目錄,並提交到百度站長平台,等待生效。同時,阿澤建議大家在網站中制作好具有引導性的404頁面,它有這兩大好處:
1、引導用戶不要關閉網站,增強用戶體驗。
2、防止網站出現死鏈接。
在這裡,阿澤建議大家在設計404頁面的時候,可以借鑒以下幾條處理方式:
1、像門戶網站一樣5秒返回首頁。
據阿澤查看,像網易、新浪、騰訊這類門戶站的錯誤頁面都是一樣的,進入錯誤頁面後提示5秒左右後返回到頻道首頁。
切忌:不要進入404錯誤頁面後,立刻返回首頁,這些轉向都使搜索引擎誤以為頁面存在,卻返回重復內容。

2、像站長之家一樣放出“磚家”。
404頁面最好要保證與自身網站風格類似,讓它看上去還是你的站,再來點幽默搞笑的短語,請“磚家”幫你分析,告訴用戶迷惑的時候知道他在那裡。給錯誤帶上幽默的情節,原來錯誤也可以很美……
切忌:不要把404設置成301重定向到首頁,這是對搜索引擎不友好的設置,會讓搜索引擎認為網站上有大量與首頁內容相同的頁面,但可以把錯誤頁面301定向到正確頁面。

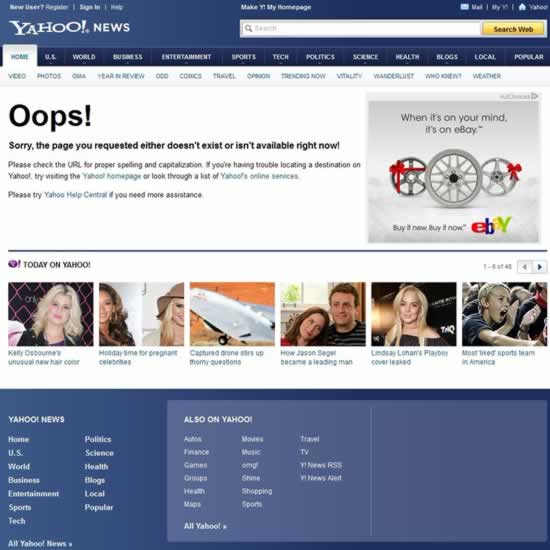
3、也可以像Yahoo一樣,能放的全塞進去。
在404頁面盡可能的給出對用戶有用的鏈接,用豐富的內容把用戶拉回來,避免過於簡單的錯誤網頁而讓用戶離開。
但是,盡管內容很多,我們仍然要將最醒目的位置依然顯示錯誤信息,提示用戶,要訪問的頁面不存在。然後,上面加入導航,右邊放上廣告,下面再擠點圖文並茂的文章。這還不夠的話,最下面再放置一些導航鏈接進去,用戶想不點都不行啊。

4、還可以像我的一樣,放個小游戲玩玩,從趣味性入手。
404錯誤,其實並不可怕,可怕的是默認的“404 Not Found”讓用戶摸不著頭腦,這是怎麼了?比如阿澤的www.seozxb.com網站404頁面就是用的一段flash小游戲。然後提示用戶“哎喲,這就是404錯誤頁面了,來休息一下吧,玩玩這個游戲。”

5、或者像阿澤做的這個企業站一樣,做一個簡單、大方的引導404頁面。
有的伙伴可能也和阿澤一樣喜歡簡潔、大方的風格,那就跟我一樣吧,來個清爽簡單的頁面,同時放置一些欄目或長尾詞引導吧。

附加:404頁面設置方法
1:虛擬空間設置方法
現在的idc提供商基本都提供404設置的功能,直接上傳文件設置即可。每個空間商的控制面板都不同,我在這裡就不多說了。
2:IIS下設置404頁面
在IIS管理器中右鍵單擊要管理的網站,打開“屬性”中的“自定義錯誤信息”頁,為“404”設定相應的錯誤信息頁即可。不過,此處在“消息類型”中一定要選擇“文件”或“默認值”,而不要選擇“URL”,不然,將導致返回“200”狀態碼。
3:Apache下設置404錯誤頁面
在.htaccess 文件中加入如下內容即可:ErrorDocument 404 /notfound.php。切記不要使用絕對URL,如果使用絕對URL返回的狀態碼是“302”+“200”。
最後,在設置好以後最好再檢查一遍網頁的http狀態,如果返回狀態碼為404之後,那麼網站的404就已經設置。