我現在的博客模板主題來源與盧松松的主題,但被告知該程序的Keywords標簽以及description標簽均被刪除,無法在後台自定義添加,這點讓我還是有點不滿意。雖然現在很多人包括百度都有在說Keywords標簽以及description標簽對排名沒直接影響。也許Keywords可以去掉,但如果讓description標簽去掉我是堅決的不同意,為什麼呢?今天SEO博客就為你介紹description標簽設置需要注意的地方。
【什麼是description標簽】
description標簽也叫描述標簽,這個標簽起到一個總結概括的意義,就好比如一篇1千多字的博文當我們發到微博的時候只需要用140個字去概括起來。對於搜索引擎來講則只會顯示70個中文字左右,70個以上的則會以省略號替代。
【description標簽的作用】
大家都知道有些文章會特別寫一個小摘要,這個小摘要主要是告訴用戶這篇文章大概的內容是在說什麼。同樣的如果我擁有了一個網站,我也需要去告訴用戶告訴搜索引擎我這個網頁是做什麼的。
如果不設置description標簽,當百度抓取到首頁的時候,一般返回的結果就是導航上面的文字以及導航下面的一些產品或者文章的文字。前面講過我的程序來源與盧松松的主題,由於無法在後台自定義添加描述,所以也導致當我的網頁被百度收錄的時候,收錄的首頁提示的就是導航以及文章部分文字,這點讓我很是不滿。

未添加描述前
【description標簽的影響】
首先是用戶體驗方面就比較差,現在大家也會去搜“下一把SEO博客”這個關鍵詞來找到我的博客,這時候出現在首頁第一個域名的時候描述就會清楚明了的顯示我這個網站是干嘛的,而不是隨便抓取了一段文字,讓用戶不知道是什麼。而對於SEO優化來說,這種不自定義描述的網頁對排名的提升也有一定的影響。

添加描述後
做過百度推廣(付費)的應該都知道,百度推廣系統裡也有關鍵詞和描述的寫法,而且百度特別說明了並不是你的關鍵詞價格比別人高排名就靠前,關鍵詞和描述的設置同樣影響著你的排名。可能有朋友覺得拿百度的付費推廣來說不怎麼合理,但這卻是確確實實存在的,所以我們也不排除在自然搜索排名裡也有著相似的規則。
【description標簽的實際效果】
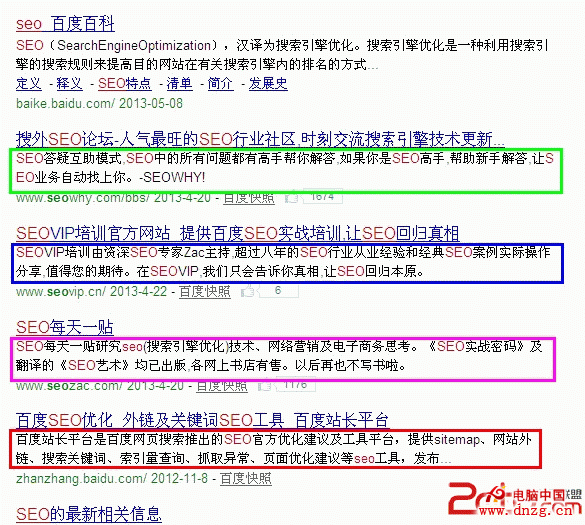
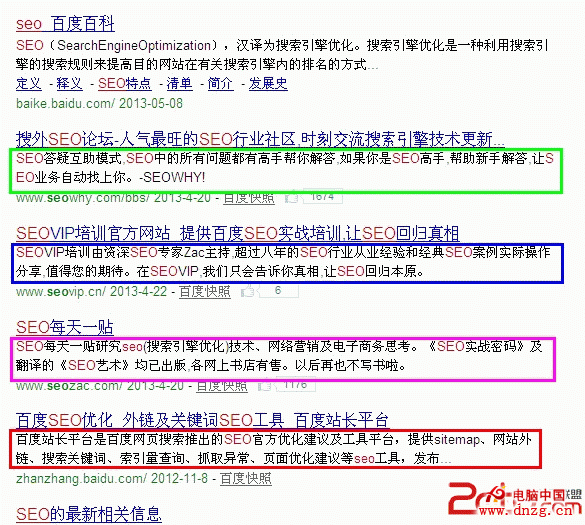
現在很多站長都覺得這個標簽沒什麼用,但據我個人的SEO經驗來講,該標簽對關鍵詞的排名還是有一定影響的。具體的在下文會進行圖文舉例講解。下面我們以關鍵詞“SEO”去搜索,相信更能直接的說明問題,如下圖:

描述顯示
通過圖片可以看到,標題關鍵越靠前的排名一般都相對靠前,這是我們前面一篇關於title標簽特別說到的,而在這裡同樣可以看到描述的地方也是如此,越是靠前的關鍵詞排名一樣相對靠前。如果你覺得一個關鍵詞無法說明問題,你可以去弄上十幾二十個關鍵詞去看看效果是不是一致。但事實上,描述標簽同樣影響著關鍵詞排名。這裡也特別提醒大家,如果故意去堆積description標簽,而內容卻不是相關的,這種就是作弊行為了,作用只會適得其反,所以要特別注意,description標簽不等於堆積關鍵詞。
【後記】
需要注意的是description標簽是不一定都要設置,具體要看是什麼內容來確認,但作為一個網站的主頁,一個網站的主題是什麼,下一把SEO博客覺得還是要有必要告訴用戶,告訴搜索引擎,我這個網站是什麼樣的網站,所以首頁務必添加上描述標簽。另外希望大家都要走出“設置好三大標簽排名就靠前”的誤區,因為一個網站的排名影響因素是多樣化的。用百度的話來說,沒有人可以保證網站在百度搜索結果排名第一。
以上內容是下一把SEO博客( http://www.xia18.com/ )原創為您提供的"SEO干貨:description標簽同樣影響著關鍵詞排名"的相關知識,歡迎交流與分享,轉載請注明出處並保留原文鏈接
- 上一頁:App促銷也是門好生意
- 下一頁:新手該如何去看鋪天蓋地的SEO文章