今天的博客文章,我將寫我最喜歡的話題,SEO的網站架構。這篇文章是基於最近我在SES London 2011所做的presentaion,我想給每個幻燈片寫一些注釋會比單單發布幻燈片更意思。
為了幫助我回憶起我做的所有細節,我幻想自己站在平台上寫字,脖子上圍著演講者的勳帶…
什麼是網站架構?
對我來說,好的網站架構是一切關於提高用戶和搜索引擎怎麼在你的網站找到他們的路徑。在用戶面前呈現最好的相關性最高的內容並且減少他們不得不點擊去尋找所花的時間。通過使你的網站架構扁平化同樣適用於搜索引擎。你可能在指數化衡量中有所進展,例如引起搜素引擎爬行的網頁數量和在搜索引擎首頁顯示的網頁數量。
從你的首頁到最深的內容要多少點擊量?
如果你從沒有讀過Rand關於Flat Site Architecture所寫的Whiteboard Friday,你確實應該去看一下。減少你的首頁到你最深層內容的點擊量的原則就像在2009三月一樣重要。
不是很好的網站架構看起來像什麼?
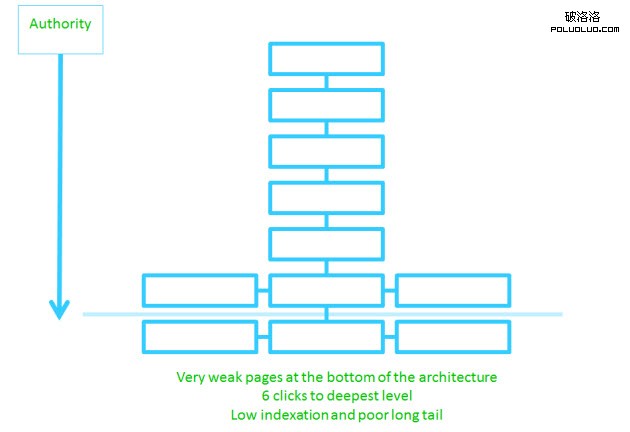
讓我用這個便利的圖表解釋:

想象這個Sitemap描述一個非常簡單的網站布局。搜索引擎和用戶期望少於6次點擊就可以從任何路徑到達底層(非常深層的內容)。那是很多的點擊!那個深度等級顯然不是理想的;你也會預料到深埋在架構下面的頁面會又更少的內鏈同時在搜索引擎結果中更不明顯,即使是對於極長尾的查詢。
創建一個更加扁平化的網站架構
大多數SEOs證明了深埋咋架構中的頁面可能接收不到足夠的link juice以至於不能在搜索引擎排名中突顯。通過在架構中提升內容,你可以提高整體排名,這確實是對的。這個過程叫做“扁平化”。
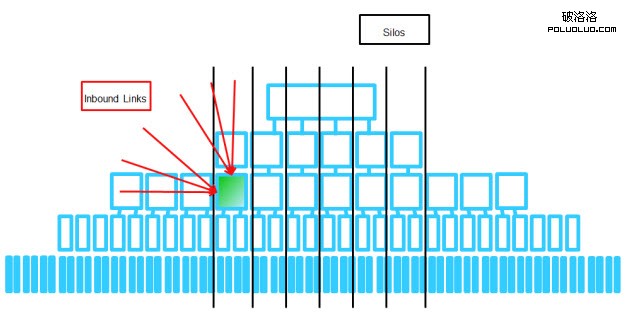
讓我用這個便利的圖表解釋:

這裡,我們已經增加了每個頁面上的鏈接數量並且減少了到達極深層內容所需的點擊數,有效地扁平化了這個網站架構。
在我們繼續之前,有很重要的一點需要我們掩蓋,交叉鏈接和Silo的概念。
Silo是什麼?
在一個相當簡單的網站地圖裡,頁面有把鏈接當做他們的“孩子”的趨向。首頁鏈接到分類級別頁面,分類頁面鏈接到產品頁面。有時,子頁面可以通過面包屑鏈接到父級頁面。
在這個情況下,你得到一個垂直的silo。存在很多的link juice向你的網站架構流去,但不是交叉。
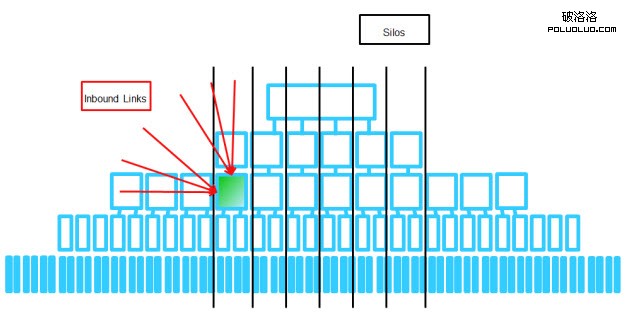
讓我用這個便利的圖表(畫的不是很好)解釋:

在圖表中可見,我們已經做了插入silo很好地鏈向內頁的鏈接。一種有用的方法來解決這個難題是設計路線交叉鏈接到你的內容,聚焦在用戶可能在你的網站搜索的東西。
這裡有一些基於架構在旅游、文章中的交叉鏈接的例子:

旅游
1、相似的目的地
2、靠近的旅館/路標
3、最受歡迎的/頂級國家
4、最受歡迎的/頂級城市
5、最近浏覽的地點/旅館/度假村
零售
1、在這個分類中的受歡迎產品
2、相關的(贈送)產品
3、看了這個物品最終購買的用戶
4、最受好評/最近浏覽的物品
5、頻繁搜索的物品或分類
文章/博客
1、相似的文章
2、受歡迎的文章
3、最近的評論

有些時候改善你的交叉鏈接策略就像查看你網站廣泛的鏈接一樣簡單。一個旅游網站的mother’s day gifts分類頁面上有一個“Top products”導航的例子。我們在PrezzyBox的朋友改變了基於用戶所在頁面的鏈接,創建了更多的交叉鏈接並且同時盡可能地增加更多用戶體驗。
導航欄反映用戶行為
當用戶著陸到你的網站的時候,他們在找什麼?有時,他們會告訴你。你最後一次查看你內頁搜索數據庫發現相當特殊的頁面是什麼時候