提高網站速度至關重要,來Distilled的Craig近期寫了著名的文章site speed for dummies。該文章確實擊潰了為什麼提高網站速度是一個高ROI的行為。youmoz最近發布了一篇文章,介紹了怎麼提高頁面載入速度: Optimizing Page Speed – Actionable Tips For SEOs and Web Developers.
當Google Analytics發布一個新的特性,讓我們使用他們的接口追蹤頁面載入速度,我變得極其興奮。這是一個大新聞啊,我認為Google推動人們制造更快的網站是另一個亮點。當我聽到這個消息,我興奮得不能自禁。
SEOmoz 資料
我一聽到這個消息,我就抓著Casey讓他去到SEOmoz上安裝必須的代碼片段,這樣我們開始追蹤我們的載入速度了。感謝Casey快速行動,我們有了一天半的追蹤結果。
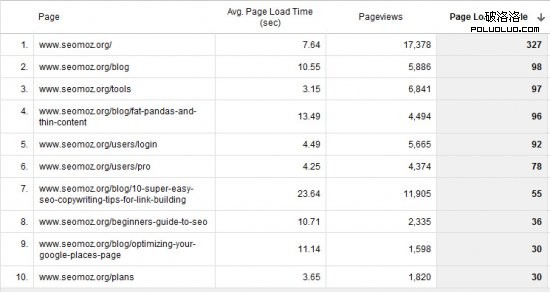
下面是一頁頁的數據:

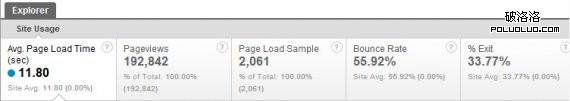
這裡有同時期的概要:

正如你所看到的,我們的載入速度變化很大,但是我認為這主要是因為樣本容量小。那說明我們有一些工作要做。當你添加這段追蹤代碼,它實際上會訪問GA服務器,所以會使你的頁面變慢一點,因此瞄准你的通信量的樣本。
這裡有解釋:
要明白啟用網站速度追蹤並向Google Analytics服務器發出額外的請求是為了你的網站結果,不包括為了PV所做的頁面追蹤GIF請求。為了使整個網站潛伏因素的影響最小化,該請求只會發到你網站PV的樣本。正是這個原因,當你在Firebug或者其他工具中嘗試去調試這個功能,你可能不會總看到網站速度GIF請求。
為什麼這個很重要?
這裡有一些這是個大消息的原因,以及一些我確實期待去擺弄的東西:
1、用頁面簡便有效的追蹤載入速度
2、評估載入速度在轉化率上的影響
3、預測登錄後的頁面載入速度
4、按照用戶類型(習慣變量)例如注冊用戶和沒注冊的用戶來區分載入速度
5、按照地區位置、浏覽器等分析載入速度
(來源:SEMwatch
- 上一頁:細說H標簽的點點滴滴
- 下一頁:站長怎樣挽回急劇下降的關鍵詞