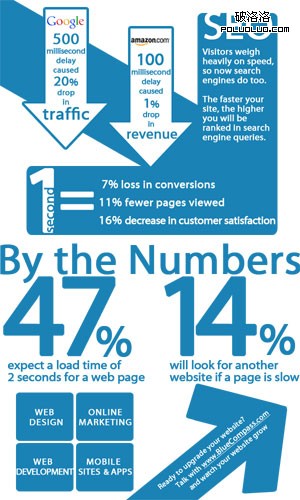
大多數SEO工作者都知道網頁加載的時間長短是網站排名的因素之一,越快的加載頁面時間對排名越有利。如果一個頁面加載緩慢或者超時,會流失多少流量呢?更重要的是,這可能使我們損失一堆客戶,以下是頁面加載時間對網站流量的一副圖。

由此可知加快頁面加載時間對我們多麼重要,那麼,我們該怎樣才能加快頁面的加載時間呢?
這裡有4鐘技巧有助於優化頁面加載時間,確保你的客戶不會因為加載頁面緩慢而離開你的網站。
1、 使用圖像編輯程序和提供保存網頁設置
由於圖像本身屬性比較大,降低圖像加載時間就可以顯著的降低頁面加載時間。保存網頁設置,是將導出圖像壓縮成文件大小。另外不要忘記HTML代碼指定原始文件的大小。如果不指定圖像的大小,將意味著web浏覽器要花時間來處理,這將加大加載的時間。
2、 保持在最低限度的HTML編碼
很多站長不注意HTML代碼的簡潔,從而導致頁面加載時間變慢也不知道。對於HTML不必要的編碼可以刪除,還有一些樣式的調用的編碼,可以在總是聲明一次,就不要在內嵌套裡面再重復的使用一些代碼。
3、 CSS和JavaScript整合
目前大部分網頁中的javascript和CSS文件數量和開發時一致,少量的網頁會根據實際情況采取本地合並,這些合並中相當多的是有選擇地手動完成,每次新的合並都需要重新在本地完成並上傳到服務器,比較的隨意和繁瑣,同樣文件的壓縮也有類似的情況。減少HTTP請求的方案其中一個就是合並javascript和css文件,索性現在可以通過Combo Handler服務簡單方便的通過URL來合並javascript和css文件。
4、 控制網站的內容緩存
區分和控制網站的內容,通過搜索引擎緩存可以大大加快頁面的加載時間。如何做到這點取決於托管你站點的服務器類型。
Apache服務器,可以實際調整過期或緩存控制的標題屬性,是一個類似Windows服務器的過程,涉及HTTP客戶端緩存元素的操作。如果你的網站是通過WordPress托管的,那麼下載並安裝WP超級緩存插件和WP提供的靜態頁面可以大大加快頁面加載時間。
文章由淘寶網女裝:http://www.cx5.cn/ 分享投稿,轉載請保留出處,謝謝!
感謝 貝佳斯 的投稿