
搜索引擎將網站的加載速度做為排名的一個因素,這已經是一個不爭的事實了。搜索引擎宣稱自己的目標是給用戶最快的得到他們想要的信息。更快的網站速度可以更好的提高用戶的友好體驗度。這使得網站的加載速度進入搜索引擎的排名算法之一。退一萬步說話,即使你不關注搜索引擎的排名,改善網站的加載速度也是你必須要做的。網站有更快的速度往往能使更多用戶參於你的網站。換句話說更快的速度可以降低你的跳出率,使訪客在你的站點停留較多的時間,提高轉換率。筆者將在本文中分享自己提高站點速度的三個技巧,作為額外的好處,這些技巧將可以減少你的帶寬消耗,甚至降低你的托管費用。
一:優化你的圖片
圖片可以使你的站點更加的有活力,但是過多的圖片會嚴重的影響到站點的速度。為了保持站點的速度你可以:
1:使用自己的主機托管圖像,通過自己的服務器的圖像,可以消除你的站點對其他站點的依賴,同時也可以使你的站點有一個好的加載速度。
2:刪除不需要的圖像,除非他們是縮略圖,不然盡量限制每篇文章的圖片數量不超過三個。正將可以在保證文章更加有吸引力和活力的前提下有一個好的加載速度。
3:不要重復相同的圖像文件,如果你在內容中使用同一張圖片不止一次,你可以指向相同的圖像文件,而不是重復的上傳圖像文件,因為浏覽器的緩存已經保存了相關的文件信息,如果使用相同的文件,加載時間會更快。
4:減小圖像的大小,以筆者的建議你的圖片的尺寸的大小可以設置為800*600,或者更小。
二:優化CSS
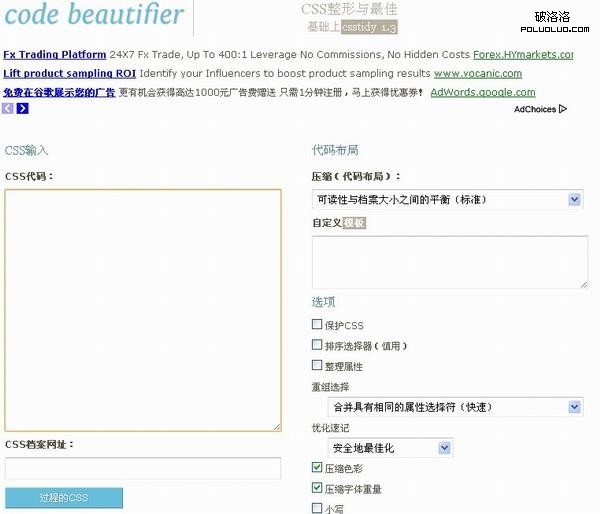
在你的站點上使用CSS(層疊樣式表)相比於HTML表格可以給你更加簡單的源代碼並且有更高的加載速度。而且也更容易使開發者更加容易設計自己的風格。CSS代碼優化我們可以通過一些代碼優化平台來優化,如“代碼美化”(免費的CSS代碼優化平台。如下圖),這些平台可以幫助你簡化你的CSS代碼,消除空格和一些不必要的字符,將文本轉換為小寫或者其他調整。這些都有助於提高網站的加載速度。

三:保持網站簡潔
關於保持網站見解筆者的建議是擺脫不必要的主題。通常當涉及到加載時間的話題,這是一個很好的經驗法則。除了干淨的代碼和合理的圖片,一些不必要的功能將會使你的站點膨脹,最終導致加載速度降低。
1:動畫,站點上的動畫或者可以移動的廣告將會消耗網站的加載速度,在添加動畫前你必須好好考慮下,對於你的站點這個動畫是否真的是必要的。
2:Widget,Widget是一些運行在你的站點上的小型應用軟件。因為他們會訪問其他服務器,所以在你添加Widget時,應該考慮這個組件是否有用。
- 上一頁:談談應對網站被K掉後如何實現重新被收錄
- 下一頁:新站PR從0到3的感受分享