一開始沒有計劃在該系列的文章中寫黑帽的SEO技巧,畢竟黑帽並不值得推崇。但反過來,如果能通過簡單的黑帽技巧來拓展思路的話,那也會是一件不錯的事情。因為黑帽領域有時需要對於SEO涉及更深入,或許也能讓人更深入的了解到SEO絕不僅限於目前被廣泛流傳的那些方法。
國內目前我看到的SEO方法多數都很單調。如外貿大多做站內搜索、分類信息大多交換友情鏈接,很少能看到像國外一些SEO優秀的網站那樣具有新意的SEO做法。正是這些方法,讓我覺得SEO是一件很有意思的事情,並因此投入其中。
具體的案例:http://autos.yahoo.com/
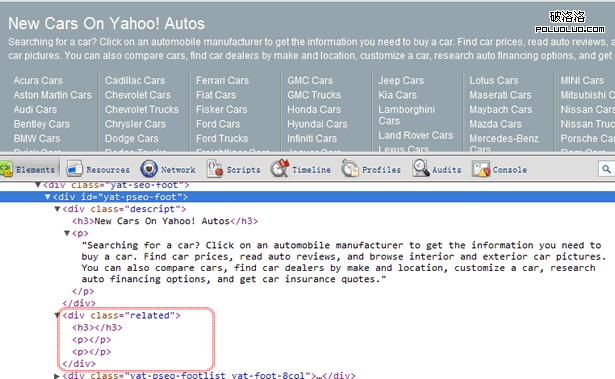
推薦使用Chrome或Firefox(with FireBug插件),對頁面底下的文字進行下“審查元素”,如圖:

注意看圖中紅色框起來的部分,它沒有任何內容,只是放了幾個HTML標簽。
系列第二篇提到過,搜索引擎可能會用id及class的命名來判斷某個區塊是做什麼用的,Yahoo Autos這個頁面上如此做的目的就是告訴搜索引擎,這個區塊是相關推薦區塊。
相關推薦區塊有什麼意義?《搜索引擎——原理、實踐與系統》一書中有提到過,網頁上面區塊大致是這麼分的:正文、相關鏈接、還有無關的噪音區塊(但實際搜索引擎會分得更細些,那本畢竟是老書了),而相關鏈接往往在正文下方。若反過來的話,相關鏈接上方的更可能是正文,這樣判斷正文的規則也是很合理的,因為正文很多時候比相關鏈接難提取。實際去做過正文提取的話,就會對其提取難度有更多的了解。
Yahoo這樣做的最終目的是,確保<div class="descript">這個區塊被搜索引擎認為是正文區塊。
如果不是這麼做的話,這一個區塊的文字內容非常少,搜索引擎就很可能將網頁上方那些字數比較多的區塊作為正文,而那些內容和“car”這個主題不是很相關,對這個頁面的SEO流量會很不利。
另外很有意思的是,Yahoo還很奔放的把它的頁腳叫做了“yat-seo-foot”。
同樣的思路,或許可以適用於更廣泛的應用范圍。就比如看上去最簡單的企業站優化,原有頁面上有一段啰唆的對SEO價值不大的文字,而客戶不願意改動,此時如果要保證自己添加的內容確實能起到SEO作用的話,就需要使用類似方法。雖然對於百度,Yahoo所用的黑帽技巧未必是直接適用的。但搜索引擎判斷網頁的正文,一般都是結合多種因素考慮的,那麼只要SEO對常見因素有了解就不會有問題。
最後還有個或許會疑惑的問題,Yahoo用的這麼隱蔽的SEO方法我是怎麼得知的?近乎直覺。當看到Yahoo,它自己做搜索引擎的,SEO自然不會太差。而看到這個頁面的頁腳時想到,若不是SEO,誰會在頁腳添加描述性文字呢?而若簡單將其歸為提升關鍵詞密度而草草略過的話,至少是我從不推崇的方法。因此習慣性的查看了下源代碼,最後就挖掘到本文所述的內容了。
原文地址:http://semwatch.org/2012/03/seo-practice-6/
延伸閱讀:
- SEO實踐(5):關鍵詞排名淺析
- SEO實踐(4):SEO友好的URL結構
- SEO實踐(3):讓網站對搜索引擎的用戶友好
- SEO實踐(2):讓網站對搜索引擎友好
- SEO實踐(1):開展SEO前的數據准備