隨著百度算法不斷的修正,也使得網站優化工作變的更艱難、優化的時間也越來越長,很多網站優化人員都急於獲得排名,使用了一些讓搜索引擎反感的手法、導致網站不但被降權、甚至還被拔毛,筆者的這篇文章主要是分析一下合肥搬家公司這個網站的現狀及如何合理化的優化網站,想要真正的從這篇文章當中學到知識,就請您跟著筆者操作每一步驟、只有自己親手去嘗試了,才真正的懂得其中的原理。

首先在百度搜索框中輸入“合肥搬家公司”、筆者的網站是排在第二頁的第四位,因網站建立時間只有一個多月,所以很遺憾的是網站一直處於“11位”機制當中,估計這就是所謂的“百度沙盒”吧,不過沒關心、我們網站優化人員不都是具備超強的“耐心”嗎,咱有的是時間和百度消磨,請大家點擊進入這個合肥搬家公司網站。

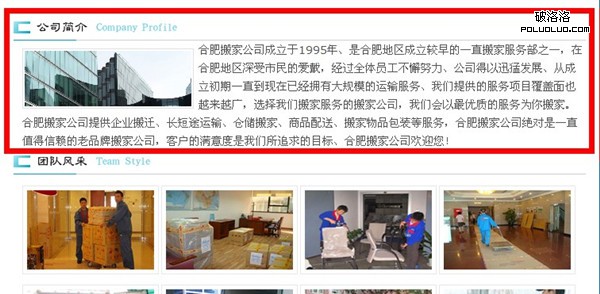
首先來分析一下網站首頁的優化情況,有很多網站優化人員對於如何控制首頁的關鍵詞密度都較為迷茫,大家可以看筆者這個搬家網站的“公司簡介”版面,在這裡的內容都是筆者用自定義HTML擬寫出來的,之前模板是沒有這個版面的,而整個首頁的關鍵詞密度就是通過這個“公司簡介”版面來控制的,這是一種很不錯的控制關鍵詞密度的手法。

這個文章更新欄目相信各位網站優化人員都應該懂它的用處吧,它是全站調用的、所以只要更新一篇文章,就可以達到網站所有的頁面都更新,筆者為什麼不使用“隨機調用”的功能呢,是因為筆者發現隨機調用文章的功能雖然能夠最大限度的曝光網站的內容頁面,但是發現這樣會造成內鏈不穩定的情況,您想想、今天百度蜘蛛抓取的時候,隨機出來的文章頁面內鏈突然增加幾十個或幾百個,但明天再來的時候、發現已經沒有了,這樣對網站的權重些許會有影響,所以筆者放棄了這個隨機調用的功能。

友情鏈接欄目的作用絕對是所有外鏈手法當中,提升網站權重及排名效果最好的一種,從外鏈上您可以看出、大部分都是各地區搬家公司的網站,而小部分則是與網站不相關的、這是筆者刻意添加的,筆者認為雖然友情鏈接一定要交換相同行業的,但如果所有都是搬家公司的鏈接、免不了百度會認為有些優化過度,所以才會添加其他行業的鏈接,而且看筆者的這個友情鏈接欄目的寬度,只能夠容下28個友情鏈接,因為導出鏈接太多的話、會影響網站自身的權重。

欄目頁面主要只有兩個,一個是搬家行業新聞、另外一個是搬家行業常識,筆者每天都堅持更新1-2篇文章,文章都是經過深度偽原創的,雖然百度現在提倡原創內容,但筆者畢竟不是開搬家公司的人,對於搬家行業並不了解、所以文章只能夠通過其他搬家公司的資源獲得,筆者主要做的是首頁的那幾個主關鍵詞,所以欄目頁面並沒有過多的做優化,只追求代碼的整潔、最大限度的縮短代碼,提高頁面的打開速度。

內容頁面主要是以“四處一詞”的優化方式,大家可以通過源代碼查看一下,筆者的文章標題使用了H1標簽,而在文章中首次出現文章標題都用了STRONG標簽,並且每篇都做好了鏈向首頁主關鍵詞的錨文本鏈接,這樣做可以提高主關鍵詞的內鏈數量,另外不知道大家有沒有注意到筆者的每個文章頁面都調用了本文“文章鏈接”地址,為什麼筆者不用錨文本去調用呢,只要大家在百度框中輸入“site:www.***.com inurl:***.com”您就會發現在搜索結果當中會自動將那個“文章鏈接”高顯為紅色,這樣做的作用是能夠提升網站URL的權重,另外在最底部的那個文章調用欄目,本來筆者是不想使用“隨機調用”的、但是為了穿插各文章鏈接,所以筆者讓它使用隨機顯示,這樣做的具體效果筆者還在測試中,還有一點值得關注的就是那個“友薦下拉框”、筆者並不知道這個究竟對排名有沒有用處,但筆者發現少量搬家公司網站排在百度首頁的都用了它,也通過百度搜索友薦這個東西,發現有文章說它能夠提升網站排名,所以就抱著試試的態度,有沒有效果還得過段時間才清楚。
以上是筆者分析自己的合肥搬家公司網站的一些內容,筆者已經把網站整體優化的要點都毫無保留的曝光出來,相信會給各位網站優化人員一點小小的啟發,或許您可以從本文當中學習到表面的站內優化手段,筆者還是那句話、自己動手分析一下才是真正的學到。
本文來自http://www.hefei28.com,轉載請保留鏈接地址,謝謝!
- 上一頁:站長工具使用疑問的心得分享
- 下一頁:徐佳文:網站連續兩次降權後恢復的方法