上次咱在這篇文章[淺析京東商城的SEO、用戶體驗及營銷手段(一)]分析到了猜你喜歡這塊,至於京東他是怎麼猜的,大家應該心裡都有數的,這裡就不廢話了,接著分析後面的

京東首發:意思很明顯,就是告訴用戶,這些產品都是京東最先有的,或者說是只有在京東才買得到,又或者說是只有在京東買的才是正品,這樣做的好處就是留給用戶一個懸念,大家都知道,話說得太過明白反而讓用戶感覺有點做作,這樣說得不明不白的,會讓用戶想東想西的,眾所周知的,中國人網購畢竟心理多多少少都存在一定的不信任度,由於京東本身具有品牌效益,讓用戶捉摸不透反而會更加信任京東。

限時搶購:顧名思義,這些個產品的特價是限了時間的,過了時間就會漲價(至於到底會不會漲,咱不去深究,經常在淘寶買東西的童鞋應該很清楚這個),並且這個價格確實很便宜,至少比商店裡便宜多了,並且每個產品上方都有一個時間表在不停的跳動,時刻提醒用戶這個產品的折扣快結束了,請盡快下單哦!
今日團購:團購是這兩年最流行的,現在網購的人,幾乎就沒有人沒團購過,畢竟團購帶給了我們“實實在在”的實惠,團購和限時搶購放在一起,無時無刻不在提醒用戶這裡的都是物美價廉的東西,給用戶一種潛意識,京東的東西都是好東西,都是物美價廉的。
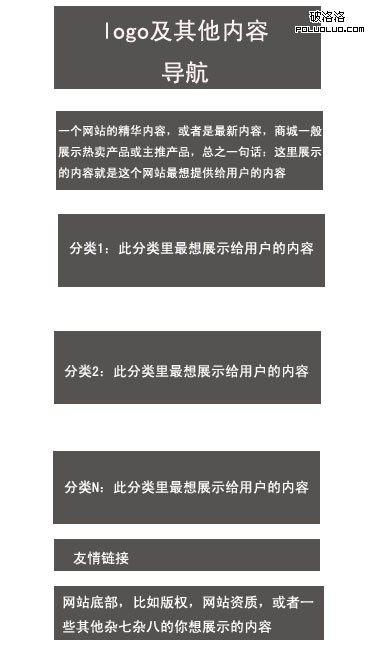
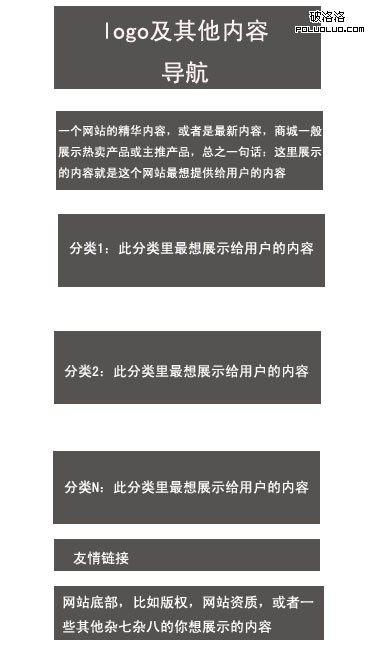
右側banner:這個廣告位和團購放在一起,暗示用戶這個也是便宜的干貨,都是好東西,商家用戶一起通殺,一舉兩得,賺足了錢,大家都知道一個網站的首頁布局大部分都是這樣的,這張圖表示的僅僅是我所了解的一種用的最為廣泛的首頁布局方式,不具有任何權威性和定義性,僅供大家參考。

京東首頁的布局方式大致也是這樣的

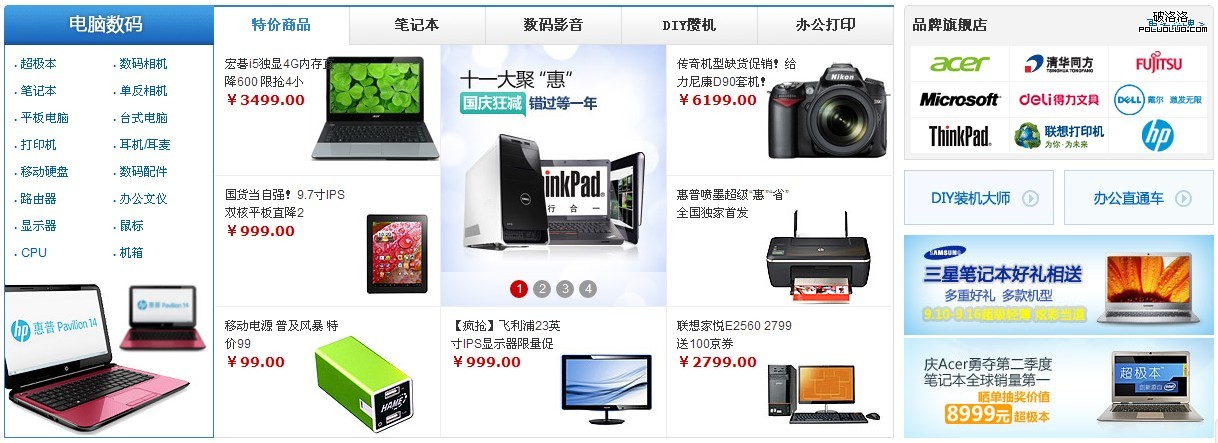
左邊頂部展示大分類,電腦數碼,其下面展示此類別下的各個小分類,底下再來一張廣告圖,這樣的好處就是,文字清晰的說明了這一類別的大體類容,圖片更加吸引眼球,畢竟現在做任何文章都講求圖文並茂,這樣效果更佳,中間部位,特價商品,這個不用說了,圖文並茂的一些熱賣或者是主推的產品,價格用紅色加粗顯示,更加吸引眼球。
後面還有四大分類把此類別的產品做了一個總結歸納,充分展示了其中每一個小分類的一款熱賣或者是主推產品,每張圖片均加了ALT,利於搜索引擎,標題也加了TITLE,讓用戶指上去就能看到沒有顯示完全的內容,增加了用戶體驗度,價格均用紅色加粗顯示,醒目,並且前面均有京東價三字,不停的暗示用戶,這個價格只有京東才有,你只有在京東才能買到如此如美價廉的產品。
品牌旗艦店,這塊列出了京東部分品牌專賣店的商標,點擊進去可直接選擇該品牌的所有商品,避免模糊搜索帶來的一些不變,且突破均加了ALT,利於優化且方便一些不認識品牌商標的用戶知道這個商標所代表的品牌,讓用戶能直接找到自己想要找的東西,您覺得這樣的用戶體驗還怕留不住用戶麼?
裝機大師和辦公直通車,點進去全是DIY裝機和辦公產品的內容(這裡不細說,以後會詳細分析),其用意和上面的品牌旗艦店一樣,讓用戶能直接找到自己想要的產品,用戶體驗,下面兩個廣告位,大家都知道一般情況下用戶的眼球都是從左往右、上上到下的,這兩個廣告位就剛好停留在這個版塊最後的位置,很多人都有一種心理(具體多少人有這種心理咱不研究,至少本人是這樣的),獨立廣告位展示的產品肯定比產品列表裡的產品好,或者是實惠的,京東充分利用了這一點用戶心理來放置這兩個廣告位,以此來提升銷量。
後面的幾個版塊咱就不細說了,都是大同小異的。

熱門曬單:沒有任何廣告比用戶的好評效果更好的了,大家同意我這句話吧?
熱門活動:既然稱之為活動,那肯定是什麼好事,都到最底部了,京東還不忘給用戶來點料
- 上一頁:怎麼提高百度經驗的通過率?
- 下一頁:網頁設計師必備10個搜索引擎優化技巧