毫無疑問,現階段移動搜索引擎是SEO領域的熱門話題。據Mobile Marketer,很多品牌公司越來越發現所有的搜索中,有多余30%來著移動設備。毋庸置疑,移動搜索正在快速地從石器時代轉為數字時代。
這個觀點在《移動搜索引擎優化最佳范例》得到了最好的驗證。除了10點移動搜索引擎優化建議,此文為市場營銷人員分享了如何高效的運營移動搜索推廣活動。
這些建議小到幫助大家理解在移動設備搜索以及在電腦桌面版本搜索的區別等,大到如保證移動完整內容可以完全被搜索引擎收錄和抓取。
下面是優化移動搜索結果的的10點建議。大家可以在評論裡面分享更多你的經驗。
1. 成為一個搜索心理學家
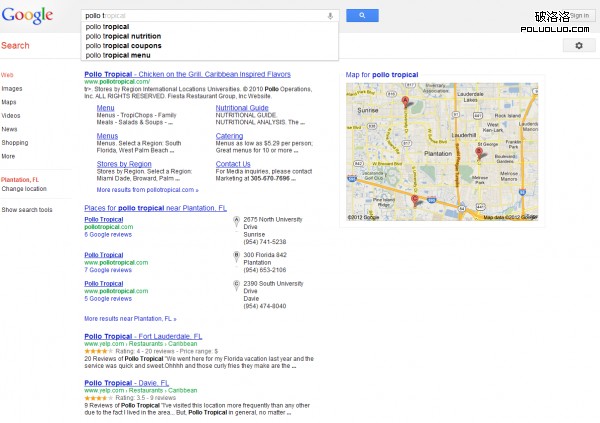
搜索者通過移動設備輸入關鍵詞搜索和他們通過桌面端設備搜索有很大的區別。移動設備搜索者使用更短的尾短語。

一般情況下,搜索者會傾向於依賴Google自動填充來完成一次搜索。當你優化網站的meta標簽和表述的時候,優化這些短語也會非常重要。

2. 社交第一,移動第二
移動用戶更偏向於“娛樂”,在很多場合下,他們通過各種各樣的應用來貫通他們的社交媒體網絡。創建移動網絡內容時,內容應該偏“娛樂化”,社交第一,移動第二。
由於很多智能手機用戶傾向於他們的社交網絡,移動網站每一個頁面應該包含社交媒體等鏈接,這樣可以增加曝光度,增多流量,並且內容銜接很容易通過社交網絡分享到各處。
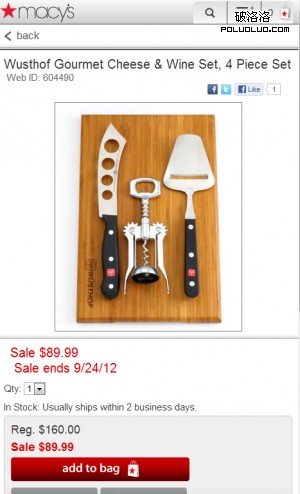
下面列舉Macy是怎樣通過導向更多具有視覺感染力的移動網站設計來展示社交第一,移動第二這個理念。

3. 明確移動搜索後的去處
優化移動網頁時,要確保搜索者和搜索引擎機器人的UA導向同一個網頁。不要因為疏忽導致網站搜索無效。
4. 網站元素尺寸大小問題
由於移動設備基本都是觸屏,點擊一個導航鏈接有時候會是很頭疼的一件事。優化導航欄,可以使用戶關注到一個網站最重要最吸引人的部分。
網站開發者可以考慮垂直菜單,這樣當用戶決定點擊那個鏈接的時候可以很容易掌控。下面的例子展示了Toys “R” Us的移動站點是怎樣通過垂直菜單來實現效果優化的。

5. 開發移動站點,避免只是縮小比例
一個成功的移動策略包括開發一個專供移動搜索設計的站點。這個站點不應該僅僅是桌面網站的縮小版,更顯只是為了滿足一個更小的屏幕。最好是重新配置網站,並且使移動版站點以“m.yourdomain.com”為樣式的子域名上。
很多高流量網站以及一些以提供最好用戶體驗為標准的網站都有創建自己的移動版本網站以保證移動用戶獲得最好的用戶體驗。
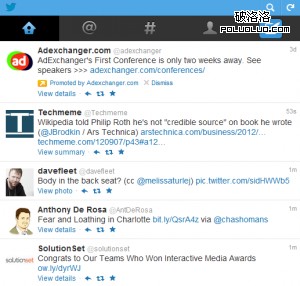
其中一個很好的例子就是Twitter的移動站點:

6. 鏈接位置問題
每一個有良好用戶體驗的網頁應該有一個鏈接導向該站點桌面版(明確說明是桌面版),這樣用戶可以不被限制地進入完整內容的網站。
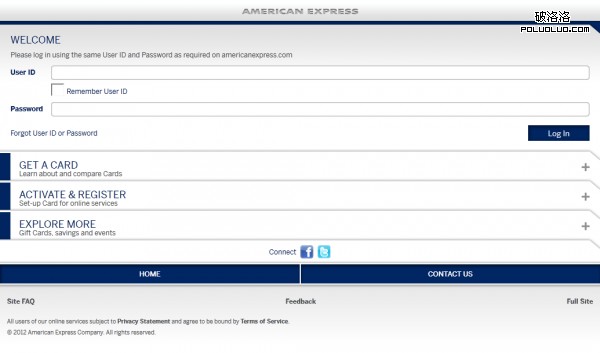
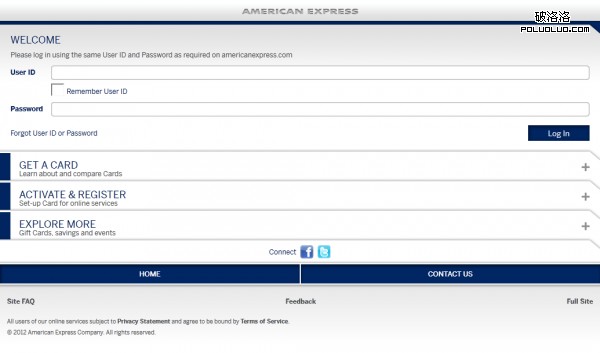
例1: American Express檢測到UA是移動浏覽模式,為了提供良好的而用戶體驗,就給用戶呈現他們移動版閱讀模式。但是,在網站右下角也會安置一個連接讓用戶可以將用戶代理切換到桌面站點模式。

例2:Subway網站有一個鏈接能使用戶簡單快速切換到桌面站點,以滿足用戶更多的需求。

7. 不要忽視了點擊撥號的功能
讓用戶通過你們的移動站點能夠更直接給你們打電話。每一個移動體驗好的網頁都應該包含這樣一個功能:點擊數字撥打電
- 上一頁:實例告訴你關於內容更新的誤區
- 下一頁:怎麼提高百度經驗的通過率?