今天咱們來分析一下京東的通用二級分類頁,這裡就以“家用電器” (http://www.360buy.com/electronic.html)為例!
Title:家用電器-京東商城-大家電 生活電器 廚房電器 個人護理 汽車電子。
Description:京東商城-專業的數碼網上購物商城,產品包括數碼、家電、手機、電腦配件、網絡產品等數萬種商品直銷,便捷,誠信的服務,為您提供愉悅的網上商城購物體驗!
Keywords:家電,平板電視,空調,冰箱,熱水器,GPS導航,電飯煲,血壓計,網上購物,網上商城,京東商城。
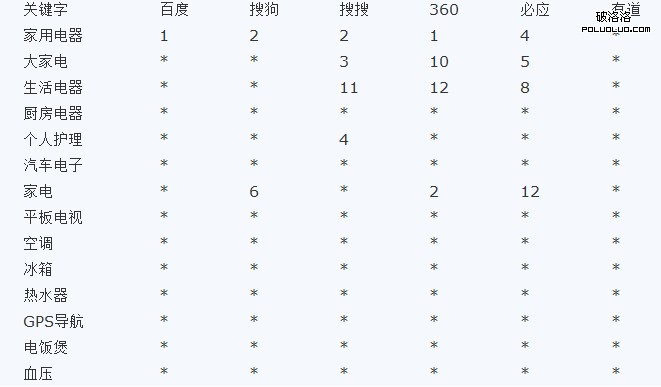
咱們先看一下此頁的排名(競價以及該搜索引擎自身產品忽略,*表示前20名沒有排名,我這打不開谷歌):

從上表中可以看出,此頁面排名最好的就是“家用電器”這個詞


先看其密度:計算結果0.5%,非常自然的分布在網站內容裡,沒有看出絲毫可以堆砌關鍵字密度的作法,讓用戶看著感覺很自然,沒有絲毫蛋疼的感覺(靠關鍵詞堆砌做上去的網站用戶看著很是蛋疼的),增強了用戶體驗!

再看其分布狀態:一個加粗放大錨文本,一個變色,一個加粗變色,一個H1,兩個H2,以五種不同的方式提醒蜘蛛,這個關鍵詞很重要,很自然的,蜘蛛就會覺得這個關鍵詞對此頁面很重要,從上表中可以看出,其目的達到了,並且結果非常之好!
其他關鍵詞要麼沒有排名,要麼排名很靠後,當然並不是說這些詞京東就沒有排名,它的其他相對應的內頁排名都是非常好的,從上表中可以推測其想法應該是一個頁面做一個詞,所以其他這些關鍵詞咱就不細說了……


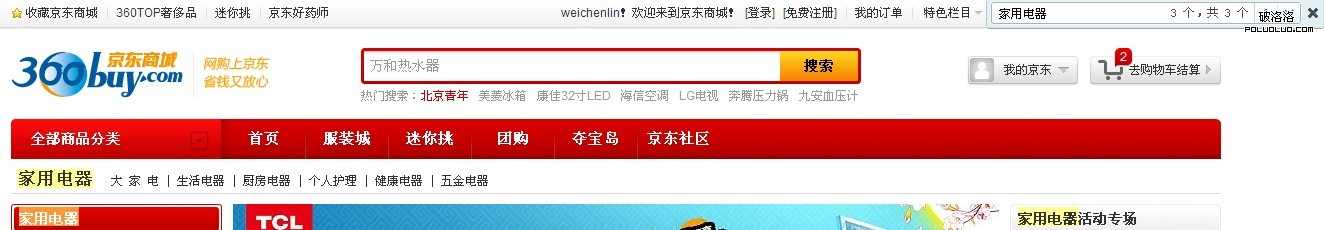
導航:首先出現的肯定是咱們的通用主導航,這個咱這裡就不細說了,咱們看下面的
此頁面是咱們點擊家用電器後第一個頁面,也就等於是家用電器這個分類的首頁,所以這裡第一個出現的是“家用電器”四個字,並且加粗放大,並且用H1標簽包含,告訴用戶這是“家用電器”的首頁,並且提醒蜘蛛這個錨文本鏈接非常重要!
後面6個是“家用電器”下的三級分類,並排出現在主導航下面,方便用戶進入自己所想要了解或者購買的產品的頻道,方便選擇產品!同時畫下一個網讓蜘蛛去爬!


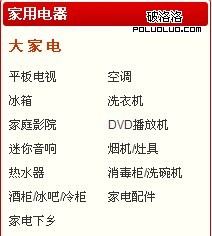
為節約面積以及服務器空間,這裡截圖只有一部分!
主導航就那麼大一點面積,肯定無法把本大類裡的所有小分類全部展示完全,所以左邊這個導航就顯得尤為重要。
從視覺效果來說,紅色背景+加粗變色字體,一目了然的用戶知道這裡面的分類都是屬於“家用電器”類的,加粗變色提醒了蜘蛛這個詞很重要,並且增加了一點關鍵詞密度……
導航背景使用淺黃色(姑且就看做是淺黃色吧!),不晃眼,但是卻突出了這一塊內容的特殊性以及重要性,也讓用戶在集中精神選擇自己所想要進入的小分類時不會覺得累。而且我覺得相對來說用戶的眼球更容易集中在這一塊而並不是主導航上面那幾個(至少我是這樣的)。
H1被“家用電器” 占了,H2被6個三級分類占了,理所當然的“大家電”就應該使用H3標簽,紅色加粗並且字體大一號,體現了其地位是高於下面那些小分類的。
每一個三級分類都是分別隔開來的,泾渭分明,結構清晰,這個設計讓用戶看著非常舒服,一點不晃眼,也不會讓用戶不知道哪是哪,用戶體驗在這裡又完美的表達出來了!這張網也讓蜘蛛爬得非常舒服,不會踩錯線,也不會短路,蜘蛛舒服了,那麼它自然就喜歡這裡了,蜘蛛喜歡了,那麼即使你不想要排名也有排名了……


首先第一張幻燈片就是這個“48小時搶購”,具體搶購啥?怎麼搶購?沒有任何介紹,圖片上也沒有任何產品圖樣,搞得神秘兮兮的。
俗話說:好奇害死貓!這可不是隨便說說玩的,人的好奇心是永無止盡的,有好奇心就好辦了,很多人都會點進去看一下的,點進去了是什麼樣的咱這裡不細說,以後再慢慢分析。任何
- 上一頁:內容行銷: 十個你應該知道的內容創意來源
- 下一頁:新網站如何做SEO優化